Adobe XD 3日目
投稿日:2021-11-10
更新日:2022-03-24

Chapter10:コンポーネント・アセット
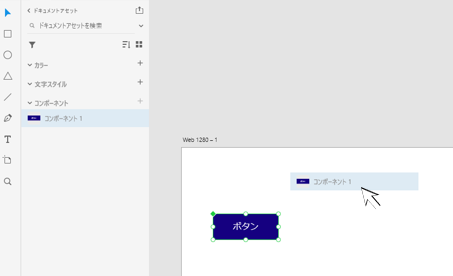
コンポーネント
同じオブジェクトを繰り返し配置する場合に使用する
1つのオブジェクトをメインコンポーネント(親)としてインスタンス(コピー)を作成
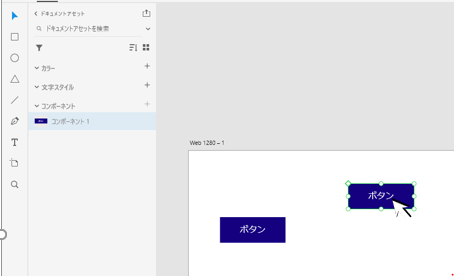
メインの位置や大きさなどを変更すると、インスタンス全てに反映される
コンポーネントにした「ボタン」はアセットパネルで管理される
※オブジェクトを選択してコピペも可能



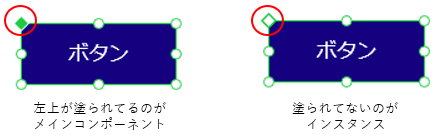
見分け方
インスタンスを操作
- メインコンポーネントの正確なコピー
- 元のものと同じプロパティ(属性)を持っている
- 本質的にメイン(親)にリンクされている
メインコンポーネントに変更を加えるとすべてのインスタンスに同じ変更が適用される
※インスタンスも個別で操作可能
インスタンスに個別で変更(上書き)した要素がある場合は、メインを変更しても反映されない。
リピートグリットと違い、インスタンスは自由に動かせる
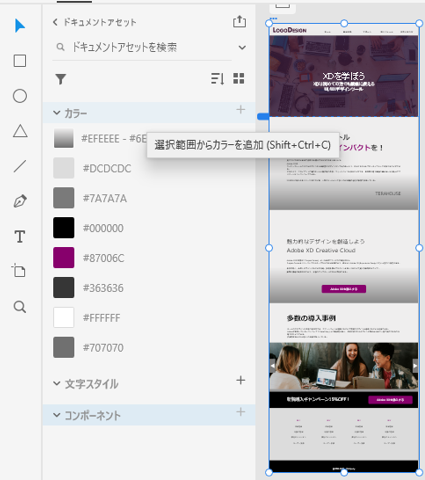
アセット
アセットパネルではPJ内のすべてのアセット(有用なもの)を管理できる
①アセット(カラー、文字スタイル等)をアセットパネルに追加することで、簡単に繰り返し利用できる。

アセットに追加できる

フォント、サイズ、色が
全てアセットに追加される
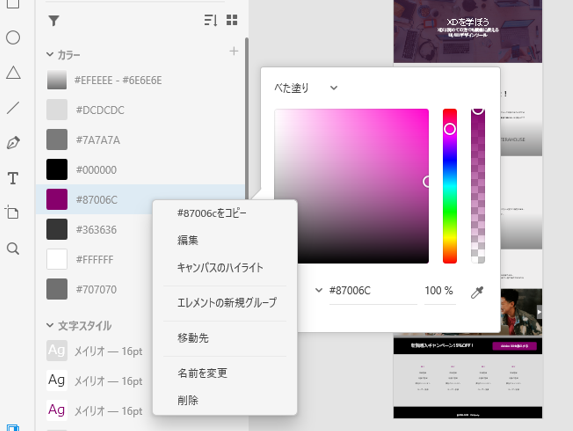
②アセットパネルでアセットを変更するとアートボード内のデザインにも変更が反映される。

アセットパネル上で、変えたいアセットを右クリック
「編集」から変更ができる

不要になったアセットは右クリック「削除」でアセットパネルから削除も可能
Chapter11:プロトタイプ
プロトタイプ(prototype):試作モデル
XDではデザインカンプの作成だけでなく、ユーザー体験を検証するためにWebサイトの操作方法を実際に目で見て確認することができる

ホーム画面に設定するアートボードは青い家タブ
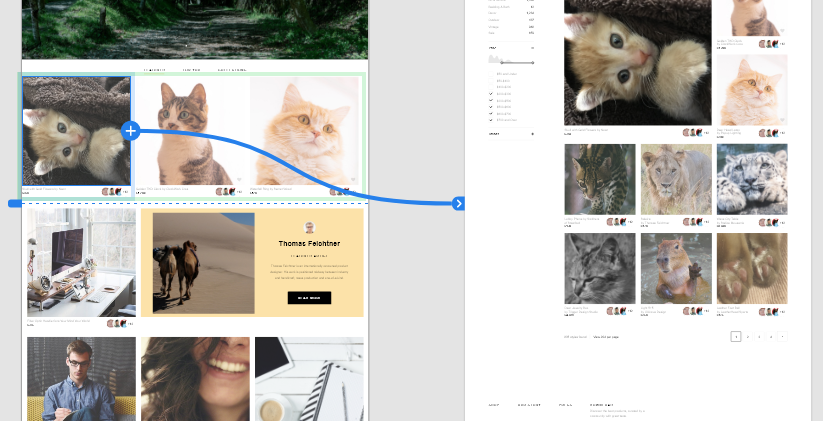
画面遷移
リンクさせたいオブジェクトをクリックすると「〇>」マークが出てくる

「タップ」を選択して、リンクで飛びたいオブジェクトやアートボード(ページ)まで伸ばしてくっつける
プレビューモードにして確認
左の猫ちゃんをタップ(クリック)すると、右のアートボード(ページ)に移動する
なんか他にも画面固定のボタンとか、ホバー時の動作確認設定とかもできる
Chapter12:付録
UIキット
XDで、Adobeが提供している無料のUIキットがDLできる
午後はデザインレッスン

LPサイトデザイン
