CSS 10日目

「flex」おさらい問題
floatとflexの違い
◆「float」
浮かせて、文字をくぐらせているので、文字が増えると「回り込み」する
◆「flex」
基準枠の中で子要素が分割されているため文字が増えても切り分けられる
box内で横に並べるコンテンツの数を調整する
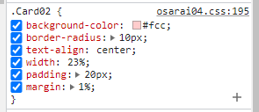
・boxの幅を「width」で指定しておく


中のコンテンツに対してwidthとmarginを「%」で指定し
検証ツールで調整する
よく使う「flex: 1;」
flex: 1;
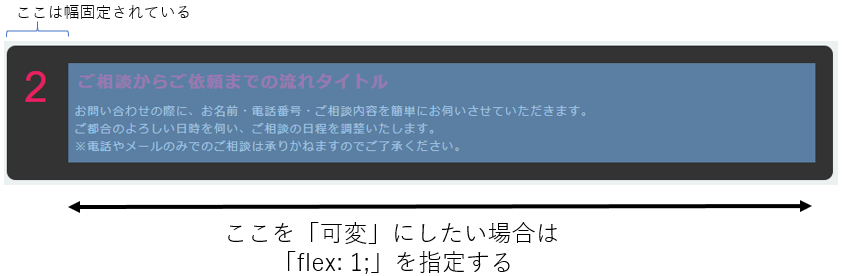
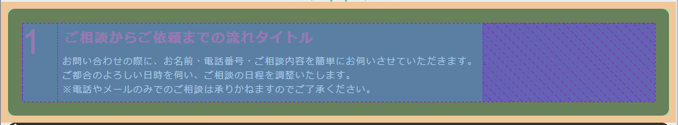
「flex」でコンテンツを横並びにしたとき、コンテンツの内容が少ない場合
幅を指定しないと左に寄ってしまう
この時、右側に右側に空きスペースができる

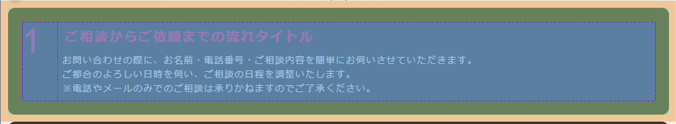
[アイテム1]が幅指定されている場合、[アイテム2]に「flex: 1;」を指定すると
この「空きスペース」が[アイテム2]に配分されることで「可変」となる

横並びにしたコンテンツの中を「垂直方向中央揃え」にする
ブロックレベル要素で垂直(縦)方向中央揃え
◆方法1
1行限定、高さが決まっているとき
対象要素 {
height: 同じ値;
line-height: 同じ値;
}◆方法2
どんな場合でもOK
対象要素 {
display: flex;
align-items: center;
}◆おさらい問題06
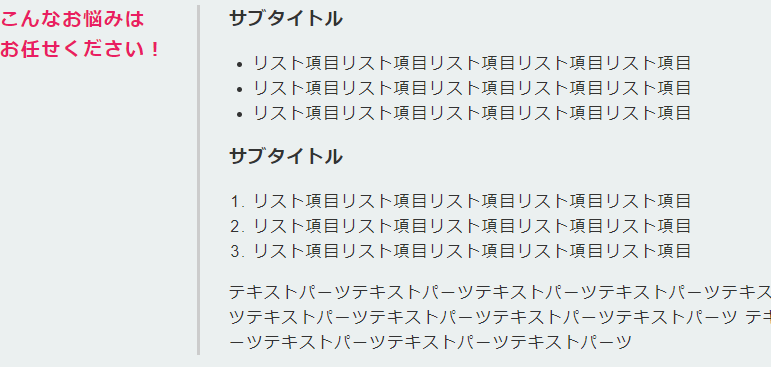
<div class="Layout04_box">
<div class="Layout04_title">
こんなお悩みは<br>
お任せください!
</div>
<div class="Layout04_content">
<h3 class="Layout04_subTitle">サブタイトル</h3>
<ul>
<li>リスト項目リスト項目リスト項目リスト項目リスト項目</li>
<li>リスト項目リスト項目リスト項目リスト項目リスト項目</li>
<li>リスト項目リスト項目リスト項目リスト項目リスト項目</li>
</ul>
<h3 class="Layout04_subTitle">サブタイトル</h3>
<ol>
<li>リスト項目リスト項目リスト項目リスト項目リスト項目</li>
<li>リスト項目リスト項目リスト項目リスト項目リスト項目</li>
<li>リスト項目リスト項目リスト項目リスト項目リスト項目</li>
</ol>
<div class="Layout04_text">
テキストパーツテキストパーツテキストパーツテキストパーツテキストパーツ
テキストパーツテキストパーツテキストパーツテキストパーツテキストパーツ
テキストパーツテキストパーツテキストパーツテキストパーツテキストパーツ
</div>
</div>
</div>
「Layout04_title」の中身を垂直方向中央揃えにしたい
.Layout04_title {
/* ブロックレベル・縦方向中央揃え */
display: flex;
align-items: center;
font-size: 1.2em;
font-weight: 700;
color: #e91e63;
border-right: solid 3px #ccc;
width: 200px;
margin-right: 1.5em;
}<align-items: center;>を使いたいので
「Layout04_title」にも<display: flex;>を指定する

第19章:positionで要素の位置を定義
ポジションを定義
positionプロパティでできること
- 要素の表示位置を動かす
- 要素同士を重ねる
- 画面枠や基準枠に対して固定させる
◆ただし、多様すると要素同士の関係性がわかりづらくなるので注意
position: 表示方法;| 代表的な値 | 解説・記述例 |
|---|---|
| static(初期値) | 通常位置に表示 |
| relative | 現在位置を基準に表示位置を変更する |
| absolute | 先祖要素の基準枠から表示位置を指定する |
| fixed | 画面枠を基準に要素を固定表示する |
| sticky | スクロール範囲を決め、範囲外では固定 |
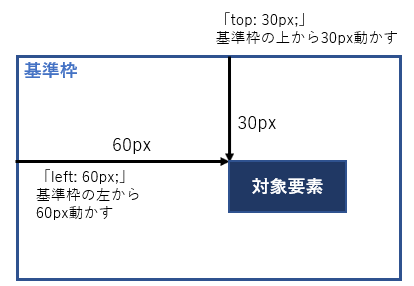
【positiion専用】表示位置を変更する:left,right,top,bottom
top: 基準の上からの距離;
bottom : 基準の下からの距離;
left : 基準の左からの距離;
righit : 基準の右からの距離;| 代表的な値 | 解説・記述例 |
|---|---|
| 単位付き数値 | 基準からの位置を指定 マイナス値を指定できる |
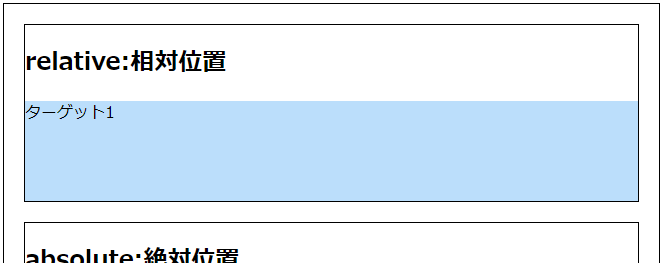
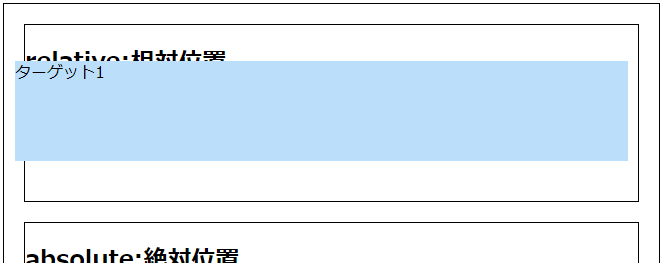
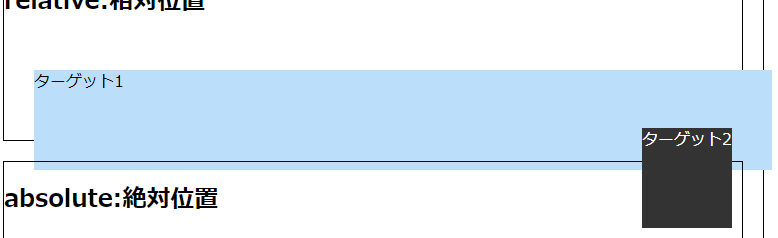
現在位置を基準に表示位置を変更する:relative
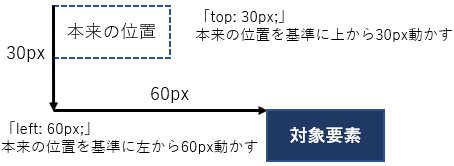
要素本来の位置を基準に「top」「bottom」「left」「right」プロパティを使って要素位置を動かすことができる
親要素は対象要素の幅と高さを元の位置で認識したまま
動かす対象要素 {
position: relative;
top: 30px;
left: 60px;
}

.target1 {
position: relative;
top: 30px;
left: 30px;
}
【参考】

※上から-40px 左から-10px;でも同様になる
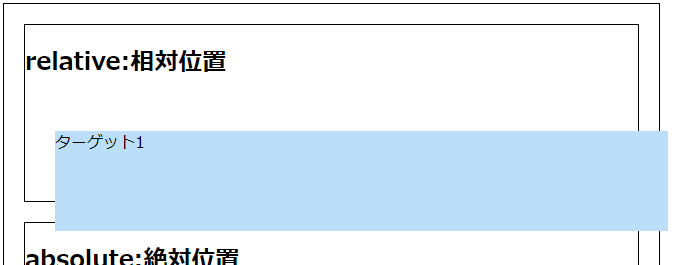
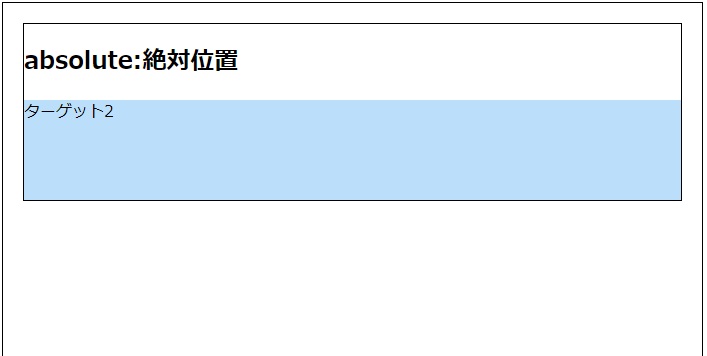
先祖要素の基準枠から表示位置を指定する:absolute
先祖要素の基準枠からの表示位置を「top」「bottom」「left」「right」プロパティを使って指定する
positionプロパティに「absolute」を指定すると中のコンテンツに応じて幅が可変する
親要素は対象要素の幅と高さを元の位置で認識しなくなる
動かす対象要素 {
position: absolute;
top: 30px;
left: 60px;
}
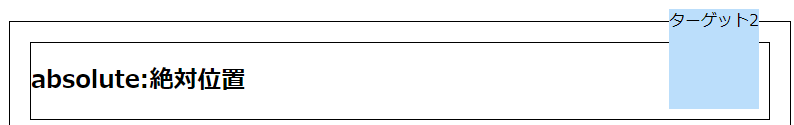
<section class="section2">
<h2>absolute:絶対位置</h2>
<div class="group group2">
<div class="target target2">ターゲット2</div>
</div>
</section>
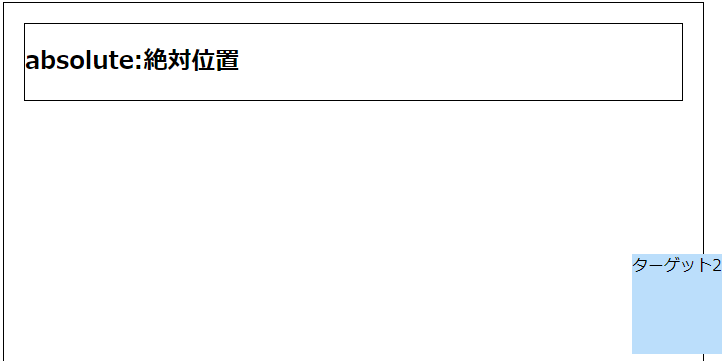
.target2 {
position: absolute;
right: 10px;
bottom: 10px;
}
親要素は「position: absolute;」を指定した要素の幅と高さを親は認識できない
このままだと、【画面枠】を基準に「下から10px」「右から10px」位置に表示
幅は中のコンテンツにあわせて可変している
スクロール時はスクロールとともに動く
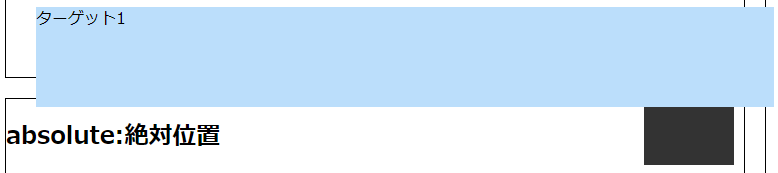
★コレの親要素(外枠)に「基準枠を指定」する
◆基準枠の指定
先祖要素にpoistionプロパティで「relative」「absolute」「fixed」「sticky」を指定していると、その要素が基準枠になる
基準要素の指定には主に「relative」が使われる
.section2 {
position: relative
}
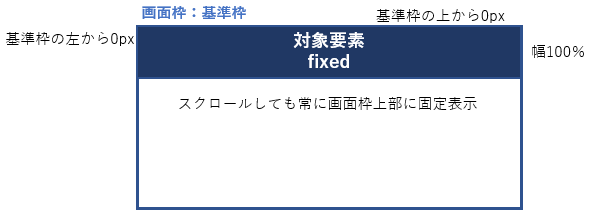
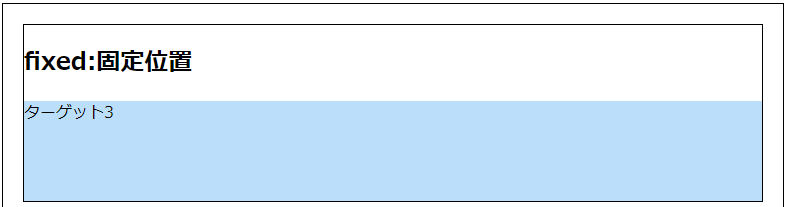
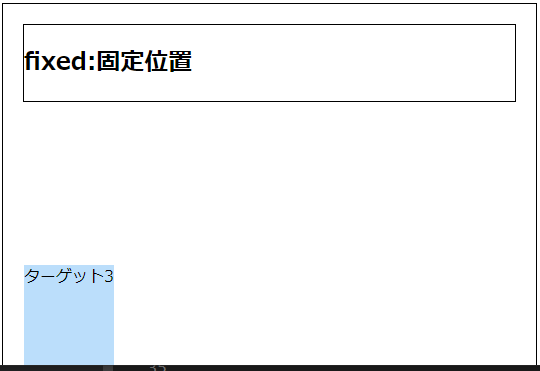
画面枠を基準に要素を固定表示する:fixed
画面枠から位置を指定して表示できる
スクロールしても画面枠固定
親要素は「position: fixed;」を指定した要素の幅と高さを親は認識できない
要素幅は中のコンテンツにあわせて可変する
動かす対象要素 {
position: fixed;
top: 0px;
left: 0px;
width: 100%
}

.target3 {
position: fixed;
bottom: 0;
}
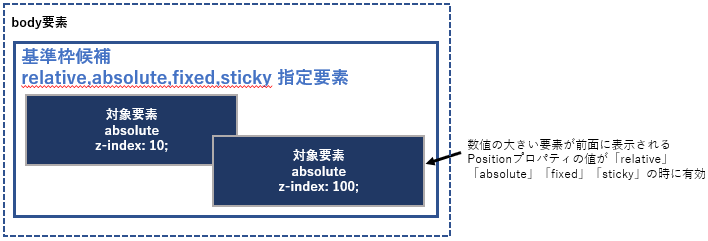
【position専用】重ね順を定義する:z-index
poistionプロパティの値が「relative」「absolute」「fixed」「sticky」時に使用可能になる
★「poistion」とセットでしか使えないので、重ねたい要素がある時は
「poistion: relative;」とセットにして記述する
| 代表的な値 | 解説・記述例 |
|---|---|
| auto(初期値) | 親要素と同じ位置 |
| 数値 | 大きな値が全面、小さな値が背面に移動 マイナス値を指定できる |
動かす対象要素 {
position: absolute;
top: 30px;
left: 60px;
z-index: 100;
}

「ターゲット2」が前面になって重なっている
z-indexを指定していない要素同士やz-indexの数値が同じ要素の重ね順は
HTMLファイル内で下に記述されている要素が前面になる
.target1 {
position: relative;
top: 30px;
left: 30px;
z-index: 10;
}
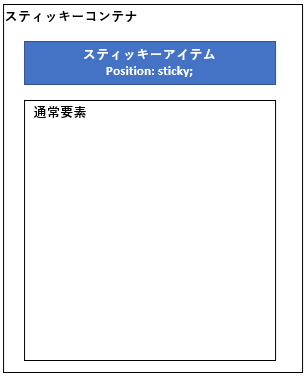
スクロール範囲を決めて画像枠固定:sticky
positionプロパティに「sticky」を指定するとスティッキーコンテナを通過中、画面枠に固定される。スティッキーコンテナ通過中どの位置に固定するかを「top」「bottom」「left」「right」プロパティを使って指定する
※位置を指定しないとstickyが機能しないので注意
position: sticky;
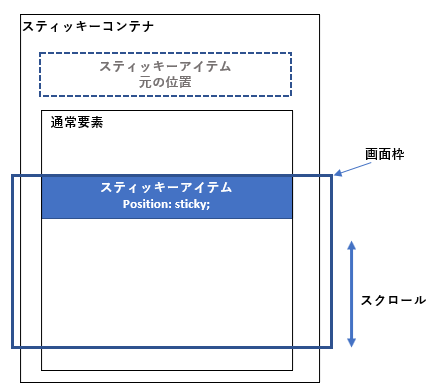
「position: sticky;」要素の
親要素を「スティッキーコンテナ」
positionプロパティの値が「sticky」の要素を「スティッキーアイテム」
と呼ぶ

スティッキーコンテナ通過中
画面枠の指定位置に固定化される
※指定位置を定義しないと
機能しないので注意
「left」「right」は
左右スクロール時に機能
