CSS 9日目

第16章(続):セレクタの種類
「セレクタ」おさらい問題
Q1
<div class="q1">
<h1>Q1</h1>
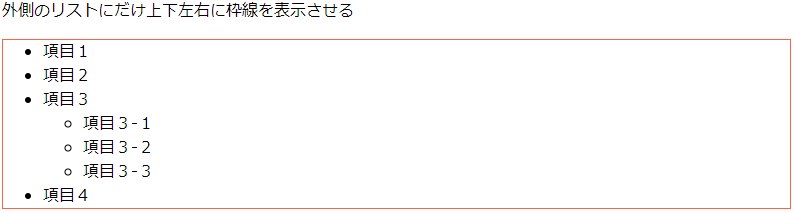
<p>外側のリストにだけ上下左右に枠線を表示させる</p>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3
<ul>
<li>項目3-1</li>
<li>項目3-2</li>
<li>項目3-3</li>
</ul>
</li>
<li>項目4</li>
</ul>
</div>
.q1 > ul {
border: solid 1px tomato;
}Q2
<div class="q2">
<h1>Q2</h1>
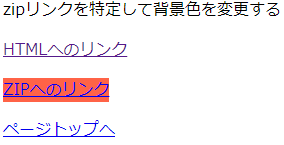
<p>zipリンクを特定して背景色を変更する</p>
<p><a href="index.html">HTMLへのリンク</a></p>
<p><a href="data.zip">ZIPへのリンク</a></p>
<p><a href="#top">ページトップへ</a></p>
</div>
.q2 a[href$=".zip"] {
background-color: tomato;
}Q3
<div class="q3">
<h1>Q3</h1>
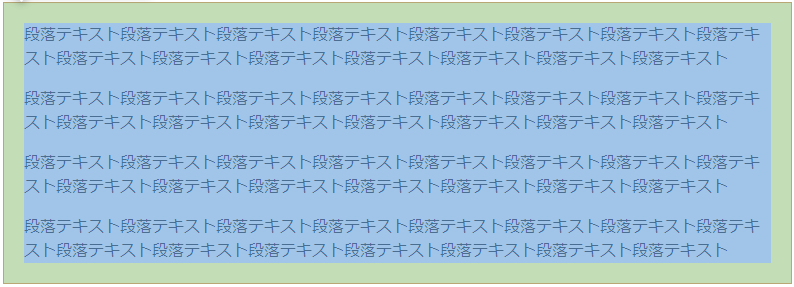
<p>最初の段落の上余白と最後の段落の下余白を0にする</p>
<div class="box">
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
</div>
.q3 .box p:first-child {
margin-top: 0;
}
.q3 .box p:last-child {
margin-bottom: 0;
}Q4
<div class="q4">
<h1>Q4</h1>
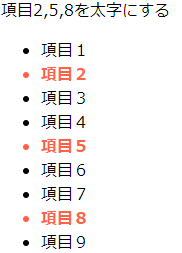
<p>項目2,5,8を太字にする</p>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
<li>項目6</li>
<li>項目7</li>
<li>項目8</li>
<li>項目9</li>
</ul>
</div>
.q4 li:nth-child(3n-1) {
font-weight: 700;
color: tomato;
}Q5
<div class="q5">
<h1>Q5</h1>
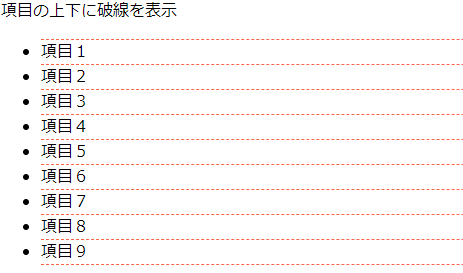
<p>項目の上下に破線を表示</p>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
<li>項目5</li>
<li>項目6</li>
<li>項目7</li>
<li>項目8</li>
<li>項目9</li>
</ul>
</div>
.q5 li {
border-bottom: dashed 1px tomato;
}
.q5 li:first-child {
border-top: dashed 1px tomato;
}Q6
<div class="q6">
<h1>Q6</h1>
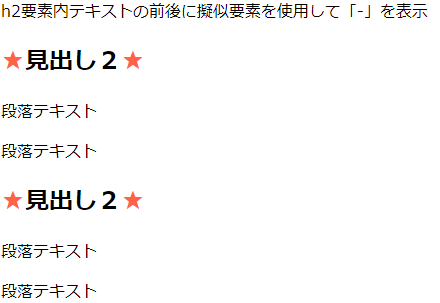
<p>h2要素内テキストの前後に擬似要素を使用して「-」を表示</p>
<h2>見出し2</h2>
<p>段落テキスト</p>
<p>段落テキスト</p>
<h2>見出し2</h2>
<p>段落テキスト</p>
<p>段落テキスト</p>
</div>
.q6 h2::before {
content: "★";
color: tomato;
}
.q6 h2::after {
content: "★";
color: tomato;
}Q7 (隣接セレクタ)
★隣接セレクタ使い方:h2「直後の」p → <h2「+」 p>
<div class="q7">
<h1>Q7</h1>
<p>
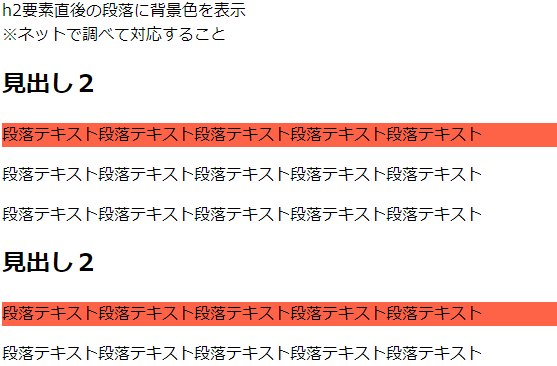
h2要素直後の段落に背景色を表示<br>
※ネットで調べて対応すること
</p>
<h2>見出し2</h2>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<h2>見出し2</h2>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
<p>段落テキスト段落テキスト段落テキスト段落テキスト段落テキスト</p>
</div>
.q7 h2 + p {
background-color: tomato;
}第17章:CSSの継承・優先度
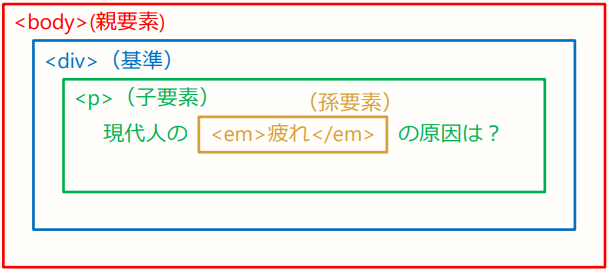
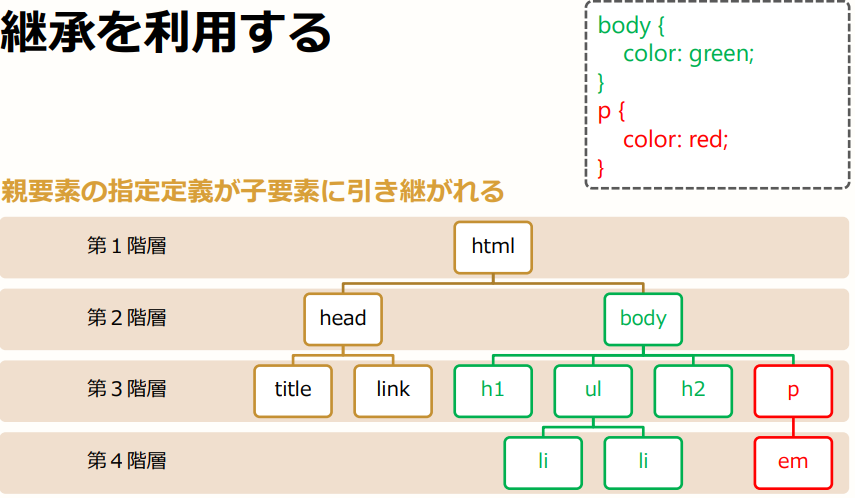
HTMLの構造
要素の入れ子構造と親子関係


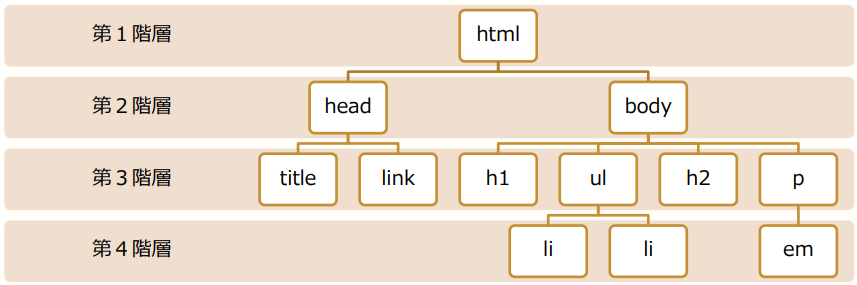
要素のツリー関係
ツリー構造はデータ構造の一つ
一つの要素が複数の子要素を持ち、さらにその子要素が複数の孫要素を持ち・・・
という形で枝分かれしていく構造
HTMLはツリー構造であらわすことができる


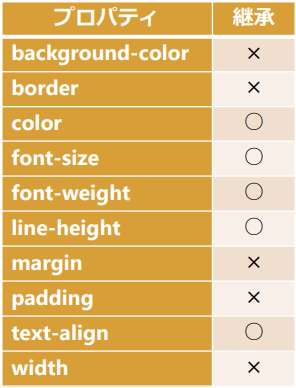
スタイルの継承

◆親要素の指定定義が子要素に引き継がれる
※引き継がれないプロパティもあるので注意
文章系は引き継がれる
ボックス系は引き継がれない

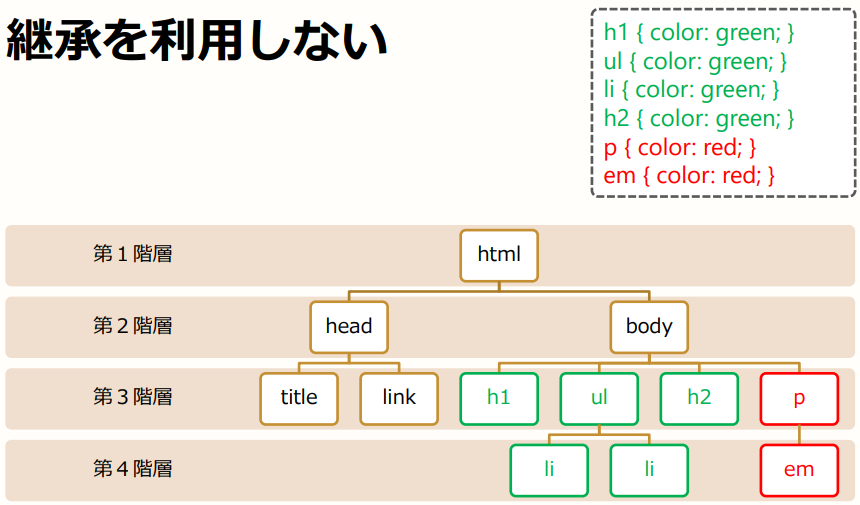
個別に色指定してるけど
「body」の下なので…

「body」に色指定すれば、CSSをコンパクトにまとめることができる
CSSの優先度
自身で定義したデザインが反映されないとき、優先度を確認してみる
最優先
セレクタ {
プロパティ名: 値 !important;
}値の後に「半角スペース」+「!important」を記述したスタイルは最優先される
★ただし!スタイルの上書きが難しくなるので、なるべく使わない
セレクタポイントの多い方を優先:セレクタポイント計算
「!important」がついていないスタイルはセレクタのポイント数で優先度が決まる
| セレクタ | 記述例 | ポイント数 |
|---|---|---|
| インライン方式 | <p style=”color:#f00;”> | 1000点 |
| idセレクタ | #logo | 1000点 |
| classセレクタ | .header | 100点 |
| 属性セレクタ | [href$=”.pdf”] | 10点 |
| 要素セレクタ | p | 1点 |
| 疑似要素 | ::after | 1点 |
| 疑似クラス | :first-child | 1点 |
| 全称セレクタ | * | 0点 |
#logo span{
}100(idセレクタ) 1(要素セレクタ) 計:101点
li.pickup{
}1(要素セレクタ) 10(classセレクタ) 計:11点

◆優先度◆
!important
インライン(style属性)
ポイント数
下に記述されている
継承
例
<head>
・
・
・
<style>
/* 埋め込み式のCSS */
strong {
color: green;
}
</style>
</head>
<body>
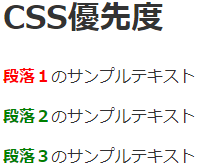
<h1>CSS優先度</h1>
<p><strong style="color:red;">段落1</strong>のサンプルテキスト</p>
<p><strong>段落2</strong>のサンプルテキスト</p>
<p><strong>段落3</strong>のサンプルテキスト</p>
</body>body {
color: #333;
}
strong {
color: orange;
}インライン要素「style=”color:red;”」が高得点なので最優先されてる

<head>
・
・
・
<style>
/* 埋め込み式のCSS */
p strong {
color: gray;
}
strong {
color: green;
}
</style>
</head>
<body>
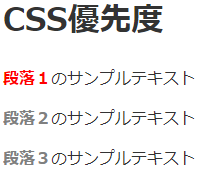
<h1>CSS優先度</h1>
<p><strong style="color:red;">段落1</strong>のサンプルテキスト</p>
<p><strong>段落2</strong>のサンプルテキスト</p>
<p><strong>段落3</strong>のサンプルテキスト</p>
</body>body {
color: #333;
}
strong {
color: orange;
}「strong { color: green;}」の方が下にあるけど「p strong { color: gray;}」の方が
ポイントが高いので、段落2・3は「グレー」になる

下に記述された定義を優先:同じセレクタポイントの場合
同じセレクタポイントの場合は下に記述されたものが優先される
複数CSSを読み込んでいる場合は下で読み込んだCSSファイルのものが優先されます。
ただし、上で読み込んだCSSファイルであってもセレクタポイント数が高い定義が優先される。あくまでも同じポイント数の時に下に記述された定義が優先される。
継承された定義:対象要素に定義がない場合
対象要素にスタイル定義がない場合「継承された定義」が採用される
◆優先度を検証ツールで確認する
第18章:flexでレイアウトを定義
flexレイアウトを定義
<div class="flexコンテナ">
<div class="flexアイテム">列構成にしたいグループ</div>
<div class="flexアイテム">列構成にしたいグループ</div>
<div class="flexアイテム">列構成にしたいグループ</div>
</div>flexコンテンナ {
display: flex;
}| 代表的な値 | 解説・記述例 |
|---|---|
| flex-wrap | |
| justify-content | |
| align-items | |
| order |
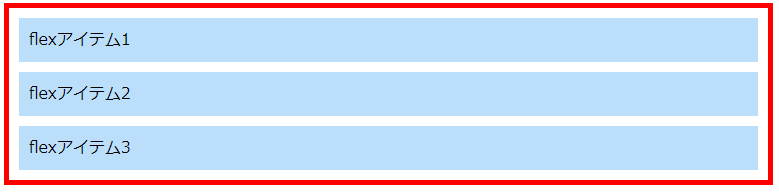
<div class="flex1 flexContainer">
<div class="item">flexアイテム1</div>
<div class="item">flexアイテム2</div>
<div class="item">flexアイテム3</div>
</div>
◆アイテムを横並びにしたい
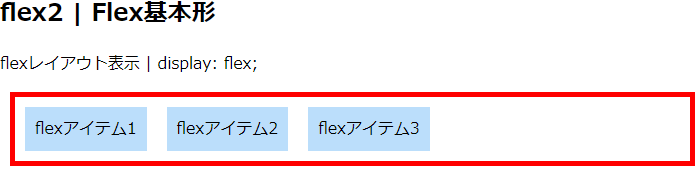
<h2>flex2 | Flex基本形</h2>
<p>flexレイアウト表示 | display: flex;</p>
<div class="flex2 flexContainer">
<div class="item">flexアイテム1</div>
<div class="item">flexアイテム2</div>
<div class="item">flexアイテム3</div>
</div>.flex2 {
display: flex;
}
◎横並びにしたいアイテムの「枠(親要素)」に対して「flex」を記述する
基準枠(flexコンテナ)に「display: flex;」を指定することで
子要素(flexアイテム)が横並びになる
◆特徴◆
・子要素(flexアイテム)は中の要素に応じて幅が可変になる
※幅が不安定になるので幅指定をすることが多い
・基準枠を超えても子要素ははみ出て横並びを維持する
※flex-wrapプロパティで変更が可能
【flexコンテナ専用】子要素の折り返し:flex-wrap
flex-wrap: 折り返しの値;| 代表的な値 | 解説・記述例 |
|---|---|
| nowrap(初期値) | flexアイテム(子要素)を折り返さず1行に並べる |
| wrap | flexアイテム(子要素)を折り返して複数行で表示 上から下に並べる |
| wrap-reverse | flexアイテム(子要素)を折り返して複数行で表示 下から上に並べる |
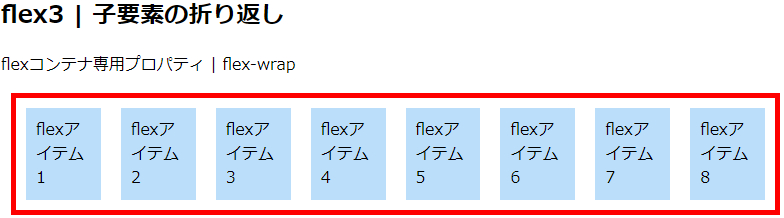
<h2>flex3 | 子要素の折り返し</h2>
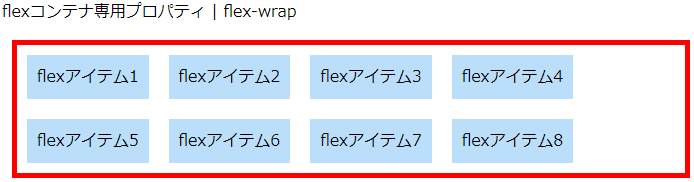
<p>flexコンテナ専用プロパティ | flex-wrap</p>
<div class="flex3 flexContainer">
<div class="item">flexアイテム1</div>
<div class="item">flexアイテム2</div>
<div class="item">flexアイテム3</div>
<div class="item">flexアイテム4</div>
<div class="item">flexアイテム5</div>
<div class="item">flexアイテム6</div>
<div class="item">flexアイテム7</div>
<div class="item">flexアイテム8</div>
</div>
/* 子要素を折り返す */
.flex3 {
display: flex;
flex-wrap: wrap;
}
※【flexコンテナ専用】
「flex-wrap: wrap;」は基準枠(flexコンテナ)に指定する
「diplay: flex;」と一緒に指定しないと無効になる
【flexコンテナ専用】子要素の水平方向表示位置:justify-content
※「text-align」の「flex版」みたいな感じ
justify-content: 水平方向位置の値;| 代表的な値 | 解説・記述例 |
|---|---|
| flex-start(初期値) | 開始位置揃え:左揃え |
| flex-end | 終了位置揃え:右揃え |
| center | 中央揃え |
| space-between | 行の最初と最後のflexアイテムを両端に配置 残りの要素は均等に間隔をあけて配置 |
| space-around | 行の最初と最後のflexアイテムも含め、 均等に間隔をあけて配置 |
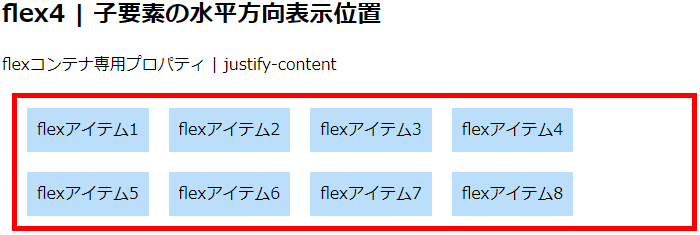
<h2>flex4 | 子要素の水平方向表示位置</h2>
<p>flexコンテナ専用プロパティ | justify-content</p>
<div class="flex4 flexContainer">
<div class="item">flexアイテム1</div>
<div class="item">flexアイテム2</div>
<div class="item">flexアイテム3</div>
<div class="item">flexアイテム4</div>
<div class="item">flexアイテム5</div>
<div class="item">flexアイテム6</div>
<div class="item">flexアイテム7</div>
<div class="item">flexアイテム8</div>
</div>
.flex4 {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
【flexコンテナ専用】子要素の垂直方向表示位置:align-items
align-items: 垂直方向位置の値;| 代表的な値 | 解説・記述例 |
|---|---|
| stretch(初期値) | flexコンテナ(親要素)の高さにあわせてflexアイテム(子要素)を表示 ※コンテンツの一番多いflexアイテム(子要素)の高さに合わせる |
| flex-start | flexアイテムを上揃えで表示 ※flexアイテムの高さは中のコンテンツに応じて可変 |
| flex-end | flexアイテムを下揃えで表示 ※flexアイテムの高さは中のコンテンツに応じて可変 |
| center | flexアイテムを中央揃えで表示 ※flexアイテムの高さは中のコンテンツに応じて可変 |
| baseline | flexアイテムをベースライン揃えで表示 ※flexアイテムの高さは中のコンテンツに応じて可変 |
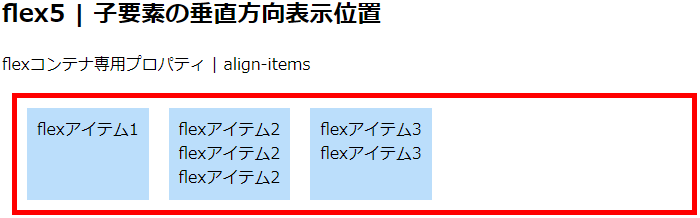
<h2>flex5 | 子要素の垂直方向表示位置</h2>
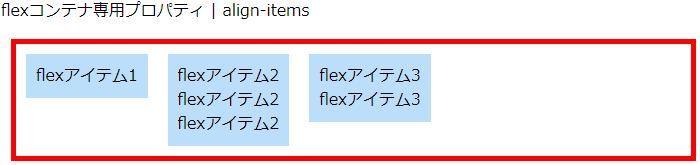
<p>flexコンテナ専用プロパティ | align-items</p>
<div class="flex5 flexContainer">
<div class="item">
flexアイテム1
</div>
<div class="item">
flexアイテム2<br>
flexアイテム2<br>
flexアイテム2
</div>
<div class="item">
flexアイテム3<br>
flexアイテム3
</div>
</div>
.flex5 {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
【flexアイテム専用】flexアイテムの表示順:order
◆コレは【flexアイテム】に指定する
order: 表示順の値;| 代表的な値 | 解説・記述例 |
|---|---|
| 0(初期値) | 数値の低い順から表示される マイナス値を指定できる |
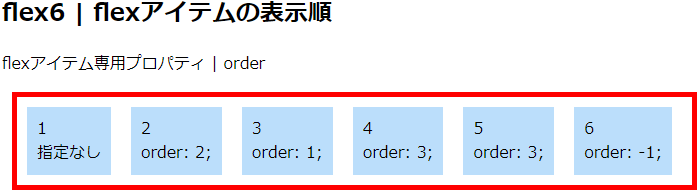
<h2>flex6 | flexアイテムの表示順</h2>
<p>flexアイテム専用プロパティ | order</p>
<div class="flex6 flexContainer">
<div class="item">1<br>指定なし</div>
<div class="item">2<br>order: 2;</div>
<div class="item">3<br>order: 1;</div>
<div class="item">4<br>order: 3;</div>
<div class="item">5<br>order: 3;</div>
<div class="item">6<br>order: -1;</div>
</div>
.flex6 .item {
text-align: center;
}
.flex6 .item:nth-child(2) {
order: 2;
}
.flex6 .item:nth-child(3) {
order: 1;
}
.flex6 .item:nth-child(4) {
order: 3;
}
.flex6 .item:nth-child(5) {
order: 3;
}
.flex6 .item:nth-child(6) {
order: -1;
}
「order」指定していないアイテムは「初期値:0」となっている
