CSS 4日目

第12章・続:ボックスのスタイルを定義(幅・高さ・余白・線)
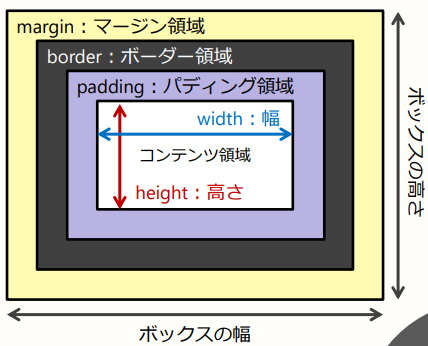
ボックスサイズの計算方法

ボックスの幅 = width + 左右padding + 左右border + 左右margin ※widthでボックスの幅を指定していても、そこにpaddingやborder分の幅が追加されてしまうので注意
ボックスサイズの計算方法を定義:box-sizing
box-sizing: 計算方法の値;| 代表的な値 | 解説・記述例 |
|---|---|
| content-box(初期値) | widthの値にパディングとボーダーを含まない |
| border-box | widthの値にパディングとボーダーを含む |
※色が着くところまで
レイアウト時に幅計算しやすいように
全要素「*」に対して「box-sizing: border-box;」を指定することが多い
* {
box-sizing: border-box;
}※CSSファイルの冒頭部分に記述
第13章:画像のスタイルを定義
ブロックレベルの「figure要素」と「img」はセット
classセレクタ
●HTMLファイル
<要素名 class="クラス名">コンテンツ</要素名>●CSSファイル 「.(ドット)」の後にクラス名
「.(ドット)」はclassセレクタを意味する接頭辞
.クラス名 {
プロパティ名: 値;
}画像の幅・高さを定義
width: 幅の値;height: 高さの値;| 代表的な値 | 解説・記述例 |
|---|---|
| auto(初期値) | 状況に応じた幅を指定 |
| 単位付き数値 | 単位に応じた数値で幅を指定 マイナス値は指定できない |
表示領域の幅でよく使われる値・・・720px、960px
width、heightは片方を設定すると、もう一方を書かない場合「auto」になる
縦横比を変えないために両方記述することはしない方がいい
画像の最小幅・最小高さを定義:min-width,min-height
指定した最小値より小さくなることはない
画像に限らず、レイアウト時(要素)にも使用する
小さい画像は最小幅まで拡大
大きい画像はそのまま
min-width: 最小幅の値;min-height: 最小高さの値;| 代表的な値 | 解説・記述例 |
|---|---|
| 0(初期値) | 最小値なし |
| 単位付き数値 | 単位に応じた数値で最小値を指定 マイナス値は指定できない |
画像の最大幅・最大高さを定義:max-width,max-height
指定した最大値より大きくなることはない
画像に限らず、レイアウト時(要素)にも使用する
大きい画像は最大幅まで縮小
小さい画像はそのまま
max-width: 最大幅の値;max-height: 最大高さの値;| 代表的な値 | 解説・記述例 |
|---|---|
| 0(初期値) | 最大値なし |
| 単位付き数値 | 単位に応じた数値で最小値を指定 マイナス値は指定できない |
はみ出た画像を縮小する
※よく使う
img要素にmax-widthプロパティ「100%」を指定する
記述が完了したら上書き保存してブラウザで表示を確認
img {
max-width: 100%;
height: auto;
}親要素の幅100%を超えた画像が縮小される
最大幅より小さい画像はそのままのサイズで表示される
可変することが前提なので、heightプロパティに「auto」も指定する
表示位置を定義 ― 文章の回り込み:float
float: 表示位置の値要素を浮かせて配置するにはfloatプロパティを使用する
floatプロパティで浮かせた要素の後に続くコンテンツが空いたスペースに回り込む
◆使いどころ
画像(figure)に指定して後続の文章を回り込ませる
◆注意
・幅が中の要素に合わせて可変になる
・上下マージンが加算になる
可変することが前提なので、heightプロパティに「auto」も指定する
| 代表的な値 | 解説・記述例 |
|---|---|
| none(初期値) | 通常位置(浮かせて配置しない) |
| left | 対象要素を浮かせて左に配置 続く要素のコンテンツが右の空きスペースに回り込む |
| right | 対象要素を浮かせて右に配置 続く要素のコンテンツが左の空きスペースに回り込む |
●画像と文章の間に余白を入れたい場合
figure要素にmarginを付与する
(文章はfigureをくぐっている状態なので、文章側にmarginを入れるのは非効率)
.alignleft {
float: left;
margin-right: 10px;
}
.alignright {
float: right;
margin-left: 10px;
}回り込みの解除を定義:clear
floatプロパティの指定により回り込んでしまった要素の周り込みを解除する
値はどんなfloat値でも回り込み解除する「both」を主に使う
clear: both;| 代表的な値 | 解説・記述例 |
|---|---|
| none(初期値) | 回り込み解除しない |
| left | float: left;により回り込んだ要素の回り込み解除 |
| right | float: right;により回り込んだ要素の回り込み解除 |
| both | 左右両方の回り込みを解除 |

h1 {
clear: both;
}
行内複数画像の縦方向位置調整
vertical-align: 縦方向揃え位置の値;行・セル内での縦方向位置表示を「上揃え」「中央揃え」「下揃え」等にすることができる
※vertical-alignプロパティはテーブルセルと画像などのインライン要素に適用できる
ブロックレベル要素に定義しても無効になる
| 代表的な値 | 解説・記述例 |
|---|---|
| baseline(初期値) | ベースライン |
| top | 上揃え |
| middle | 中央揃え |
| bottom | 下揃え |


画像下の隙間をなくす

img {
vertical-align: bottom;
}
画像下の隙間がなくなった
img要素の定番定義
「はみ出た画像を縮小する」「画像下の隙間をなくす」は定番の定義
※「vertical-align: top;」を指定して隙間をなくす方法もある
img {
max-width: 100%
height: auto;
vertical-align: bottom;
}画像を角丸表示
border-radius: 四隅の値;
border-radius: 左上と右下 左下と右上;
border-radius: 左上 左下と右上 右下;
border-radius: 左上 右上 右下 左下;| 代表的な値 | 解説・記述例 |
|---|---|
| 単位付きの数値 | 単位に応じた数値で角丸を指定 マイナス値は指定できない |
画像:object-fitを使ってみる
教科書にない事項
.test {
width: 300px;
height: 200px;
}
.test {
width: 300px;
height: 200px;
object-fit: cover;
}上下幅を固定、画像はその枠に合わせてトリミング

