CSS 3日目

第11章:背景色・背景画像のスタイルを定義
背景のスタイル定義をおさらい
(2日目記事に追記)
第12章:ボックスのスタイルを定義(幅・高さ・余白・線)
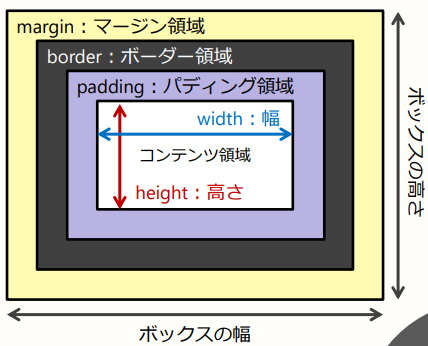
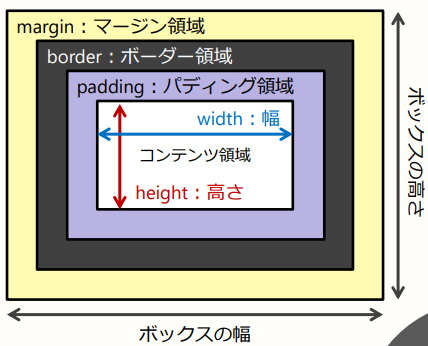
ボックス構造

- コンテンツ領域
要素内にあるテキストや画像などのコンテンツを表示する領域 - パディング領域
枠線の内側にある余白のこと。内余白と呼ばれる。パディング領域には要素に指定した背景色や背景画像が適用される - ボーダー領域
枠線を表示する領域。線の種類や、大きさ、色を定義することができる - マージン領域
枠線の外側にある余白のこと。外余白と呼ばれる。マージン領域には要素で指定した背景色や背景画像が適用されず、親要素の背景を透過して表示する
ブロックボックスとインラインボックス
ブロックレベル要素が生成するボックスをブロックボックス
インライン要素が生成するボックスをインラインボックスと呼ぶ
●ブロックボックス
<h1>ブロックボックス</h1>
<div>
ブロックレベル要素が生成するボックスをブロックボックス、インライン要素が
生成するボックスをインラインボックスと呼びます。
ブロックボックスは、要素全体を1つの長方形として表示されます。
インラインボックスは、要素を1行ずつ行ボックスにして折り返して表示されます。
</div>
●インラインボックス
<h1>インラインボックス</h1>
<span>
ブロックレベル要素が生成するボックスをブロックボックス、インライン要素が
生成するボックスをインラインボックスと呼びます。
ブロックボックスは、要素全体を1つの長方形として表示されます。
インラインボックスは、要素を1行ずつ行ボックスにして折り返して表示されます。
</span>
ボックスのスタイルを定義(幅・高さ・余白・線)

コンテンツ領域の幅を定義:width
width: 幅の値;| 代表的な値 | 解説・記述例 |
|---|---|
| auto(初期値) | 状況に応じた幅を指定 |
| 単位付き数値 | 単位に応じた数値で幅を指定 マイナス値は指定できない |
数値で使用する代表的な単位
数値と単位の間にはスペースを入れない
値が0の場合には単位を付けなくてもOK
※見出しで使用するサイズの単位は「em」が適している
(余白の調整が不要になるため)
| 代表的な単位 | 解説 |
|---|---|
| px | ピクセル:ディスプレイの1画素を1pxとした単位 |
| % | パーセント:親要素の幅を100%とする単位 |
| em | エム:基準となる文字サイズを1とする単位 |
| rem | ルートエム:ルート要素(html要素)の文字の高さを1とする単位 |
| vw | Viewport単位:画面幅を100とした単位 |
| vh | Viewport単位:画面高さを100とした単位 |
h1 {
background-color: #ffcc00;
width: 400px;
}
コンテンツ領域の高さを定義:height
height: 高さの値;| 代表的な値 | 解説・記述例 |
|---|---|
| auto(初期値) | 状況に応じた幅を設定 |
| 単位付き数値 | 単位に応じた数値で幅を指定 マイナス値は指定できない |
h1 {
background-color: #ffcc00;
width: 400px;
height: 150px;
}※heightを指定すると中のコンテンツ量が多くなると、下の要素を重なってしまう
「min-height(ミンハイト)」を使用すれば、
「最小の高さ+コンテンツ量が多い時可変」にすることができる


パディング領域(内余白)を定義:padding
width: 幅の値;| 代表的な値 | 解説・記述例 |
|---|---|
| 単位付き数値 | 単位に応じた数値で余白を指定 マイナス値は指定できない |
見出しの余白でよく使うオススメ単位
●「em」エム:基準となる文字サイズを1とする単位
(文字サイズによるバランス崩れが防げるため)
個別指定
padding-left: 左の内余白値;
padding-right: 右の内余白値;
padding-top: 上の内余白値;
padding-bottom: 下の内余白値;一括指定
padding: 上下左右の値;
padding: 上下の値 左右の値;
padding: 上の値 左右の値 下の値;
padding: 上 右 下 左の値;
h2 {
background-color: #ccdd33;
width: 50%;
padding: 20px;
}
ボーダー領域の線種を定義(枠線指定時必須):border-style
border-style: 線種の値;| 代表的な値 | 解説・記述例 |
|---|---|
| none(初期値) | 枠線が非表示になり、太さが0になる table等で枠線が重なる場合に他の値優先 |
| hidden | 枠線が非表示になり、太さが0になる table等で枠線が重なる場合にhidden優先 |
| solid | 1本線 |
| double | 2本線 |
| dashed | 破線 |
| dotted | 点線 |
| groove | 窪んだ線 |
| ridge | 隆起した線 |
| inset | 領域が窪んだような線 |
| outset | 領域が隆起したような線 |

ボーダー領域の線幅を定義:border-width
border-width: 線幅の値;| 代表的な値 | 解説・記述例 |
|---|---|
| 単位付きの数値 | 単位に応じた数値で線幅を指定 |
| キーワード | thin medium(初期値) thick ※キーワードはブラウザによって太さが違う |
初期値(設定してない時)は3px…doubleが表示できる限界幅
ボーダー領域の線の色を定義:border-color
border-color: 色の値;「border-color」は省略可能
省略した場合は文字色で設定した値が適用される
ボーダー領域のスタイルを一括定義:上下左右一括指定
border: 線種の値(必須) 線幅の値 色の値;border-style以外は省略可能
省略時は初期値が設定される(3px 文字色)
順番は自由
/*
border-style: solid;
border-width: 10px;
border-color: #f00;
*/
border: solid 10px #f00;ボーダー領域のスタイルを一括定義:場所を限定して一括指定
border-left: 線種の値(必須) 線幅の値 色の値;
border-right: 線種の値(必須) 線幅の値 色の値;
border-top: 線種の値(必須) 線幅の値 色の値;
border-bottom: 線種の値(必須) 線幅の値 色の値;border-left: solid 10px #f52;角丸を定義する:border- radius
枠線がなくても角丸になる(要素に角丸を入れる感じ)
border-radius: 四隅の値;
border-radius: 左上と右下の値 左下と右上の値;
border-radius: 左上の値 左下と右上の値 右下の値;
border-radius: 左上の値 右上の値 右下の値 左下の値;| 代表的な値 | 解説・記述例 |
|---|---|
| 単位付きの数値 | 単位に応じた数値で角丸を指定 マイナス値は指定できない |
border-radius: 20px;
border-radius: 40px 0px;
マージン領域(外余白)を定義:margin
marginプロパティで指定した余白は透明
| 代表的な値 | 解説・記述例 |
|---|---|
| 単位付きの数値 | 単位に応じた数値で余白を指定 マイナス値を指定できる |
| auto | 幅の指定によって生まれた余白を自動的に割り振る |
●個別指定
margin-left: 左の外余白値;
margin-right: 右の外余白値;
margin-top: 上の外余白値;
margin-bottom: 下の外余白値;●一括指定
値は1つから4つまで定義でき、半角スペースで区切って記述する
「0」の時は単位を省略して記述できる
margin: 上下左右の値;
margin: 上下の値 左右の値;
margin: 上の値 左右の値 下の値;
margin: 上 右 下 左の値;widthプロパティ等による幅の指定によって生まれた余白はすべてmarginに割り振られるので、指定した値より大きくなることがある
上下方向のマージンは加算ではなく、値が大きい方が適用される

※中央揃えする時
要素自体・・・margin左右にauto
要素内の文字や画像・・・<text-aline: center;>
マージンにautoを指定した時の挙動
要素自体の左右中央配置
【要素に幅を指定】してから配置
◆要素を左配置
特に何もしなければ左配置
◆要素を右配置
margin-right : auto;
◆要素を中央配置
margin-left: auto;
margin-right: auto;
h1 {
background-color: #ffcc00;
width: 400px;
min-height: 150px;
border-left: solid 10px #f52;
border-radius: 0 20px 20px 0;
margin-left: auto;
}body要素の外余白を0にする
body要素にはあらかじめ8pxの外余白がついている。
body {
margin: 0;
}入れ子の内側の上マージンが突き抜ける
body要素の外余白を「0」にしても、画面上部に余白が残っている・・・
コレはbody要素の内側に入れ子になっている要素の上マージンが突き抜けていることが考えられるので、検証ツールで入れ子要素を確認する
<margin-top: 0;>等を入れ子に設定する
要素に影をつける
要素に影をつける:box-shadow
box-shadow: 横方向位置 縦方向位置 ぼかし 広がり 色 表示位置;「ぼかし」「広がり」「色」「表示位置」は省略できる
box-shadow: 5px 5px 5px #333;
box-shadow: 15px 15px 5px #f436d47a inset;

box-shadow: none;box-shadowプロパティの初期値は要素に影をつけない「none」
