WordPressを本番環境へ移行!

ローカル環境からレンタルサーバへ・・・
学校で学習した通りに、自宅で何度も試みたんですが
何度も失敗!!((+_+))
「レンタルサーバがおかしい!」と思うのは私だけじゃないはず・・・。
でもねえ、、、相手は「こんぴゅーたー」ですから間違ってるのは自分なんよ。
苦戦した原因
結論から申し上げますと【テーブル接頭辞が違ったため】でした。
このサイトはロリポップ!でサーバをお借りして運営していますので、それ前提に書いていきます。
多分ほかのレンタルサーバも似たような作りなのでは・・・?(知らんけど)
なので、参考に
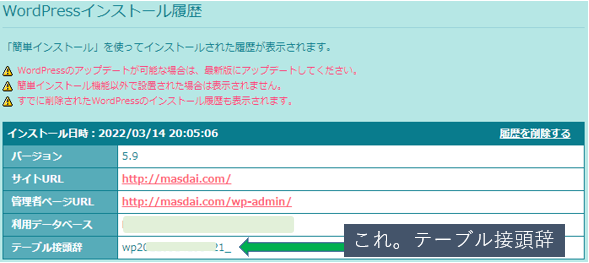
ロリポップ!を始めとした有名なレンタルサーバでは「簡単WordPressインストール」的なものが用意されています。
で、ロリポップ!の場合・・・

自動で接頭辞が指定されるんですね。
ちなみにどこで気付いたか・・・
サーバー管理画面から「phpMyAdmin」に入ってテーブル構成を確認すると
「なんかいつもより文字がたくさんある~」
めちゃくちゃ本気で悩みました。自分もココ、何回も見ました。でも自分では
「そういうもんなんやな」って、正直スルーしてました。
でも先生に見てもらって、スグ気付いたんです。あぁ、ほんまにすごい人やな、さすがやなって、思いました。ホンマありがとう。(友永構文)
テーブル接頭辞を正しく設定
ローカル環境で作成したテーブルの接頭辞は「wp_」です。
ちゃんと移行したWordPressの内容が反映されるように接頭辞を修正します。
コレが間違ってると「URL入れても、思ってるんと違うWordPressが出てくる」という状況になります。
他にも方法はあるのだと思いますが、この状況になって先生に助けを請うたのが
【職業訓練の最終日】なのでサクっと先生のご指示に従って修正していきますよっと。
コンフィグに足すだけ
「wp-config.php」の真ん中チョイ下あたりに接頭辞に関する記述があります。
/**
* WordPress データベーステーブルの接頭辞
*
* それぞれにユニーク (一意) な接頭辞を与えることで一つのデータベースに複数の WordPress を
* インストールすることができます。半角英数字と下線のみを使用してください。
*/
$table_prefix = 'wp2xxxxxxxxxx_';
この「$table_prefix」を正しい接頭辞に変えましょう!
$table_prefix = 'wp_';私の場合は「ロリポップ!FTP」にからファイルを修正しました。
移行時に出た他のエラー
「ローカル環境では問題なかったのに、phpのエラーが出てるっ!!」
ってことがありました。焦っていたので画像を撮っていませんが・・・
ファイル名の大文字小文字を確認
エラー表示から「Pagenation.php」が原因と判明・・・(これも先生が気付いてくださった)
ファイルを見てみると「pagenation.php」になっていました。
超初歩的!
改めてエラーを冷静にじっくり見ることって大事だなと、最後の最後に思い知りました。
エラー表示する
さっきも見た「wp-config.php」に下記の記述を追記します。
既にある場合は「false」を「true」に変えることでエラーが表示されます。
define('WP_DEBUG', true);※注意※
このままエラー表示をさせておくと、訪問された方にもエラーが見られてしまうので
エラーの確認が終わったら「false」に変更することを忘れないようにしましょう。
ちなみにWordPressの管理画面ダッシュボードで「サイトヘルスステータス」を見られるようにしておくと「致命的…」って教えてくれます。(私はそれで気付きました)
原因は我にあり
パソコン相手ですからね。コレですよ。
接頭辞の件も「ああ…なんか授業でそんなお話されてたなぁ。。。」だし
ファイル名の頭文字もそうだし。
エラーはへこむしイライラするけど、今のうちにたくさん経験して
いつかは先生みたいに冷静に対処できるようになりたいものですね~。
【追記】サイトの独自SSL化について

ますだもレンタルサーバ契約して独自ドメイン取得したタイミングで「独自SSL(無料)」でSSL保護有効にしたのですが、後日職業訓練のお友だちから「SSL化されてない」とご指摘いただきました。
なんやて・・・?(n回目)
★コレもWordPressの管理画面ダッシュボードで「サイトヘルスステータス」を開くと教えてくれます。親切っ!
SSL化されてませんよ?とメッセージが出ているので、そこをポチっとしたら自動でリダイレクト設定までさせれているようです。
試しに「http://」で、無駄に「www」付けてアクセスを試みます。


とりあえずセキュリティはこれでちょっと向上。
コレによってファビコンが消えてしまったので、今度はココを修正。
横着して「header.php」に書いているコレ
<link rel="shortcut icon" href="https://masdai.com/wp-content/uploads/cat.ico">「http://」を「https://」にしたらネコちゃん戻ってきました。
また何か見つけたら追記していきます。
