第11章:Sass

SassをVSCodeで使用する方法
Sassとは
・Syntactically = 文法的に
・Awesome = 素敵な
・StyleSheet = スタイルシート
CSSを効率的に記述するために考案された、CSSのメタ言語。
(対象言語を一段高い次元から論じる言語)
SASS記法とSCSS記法
Sassには記法が2つある。
拡張子「.sass」を使用する「SASS記法」:元からある記法
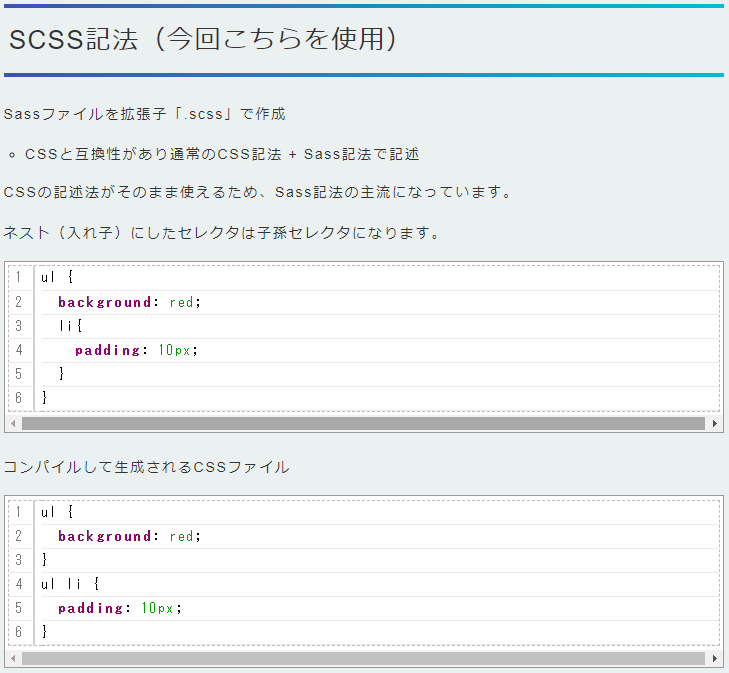
拡張子「.scss」を使用する「SCSS記法」:後から追加された記法
今はCSSとより互換性の高いSCSS記法が主流になっている。
VSCodeにSassを導入する
Sass用拡張機能をインストール
Live Sass Compiler拡張機能「Live Sass Compiler」をVSCodeにインストールする。

※2022年の秋に記法が変わるため、その際には下記の「Glenn Marks」さんの新しい「Live Sass Compiler」の方をインストールする

Sass利用準備
SASS用のフォルダを作成する。
今回は右のようなフォルダ構成にする。
CSSフォルダ内に拡張子「.scss」のSassファイル作成する。
Sassのコンパイラを起動
SassではSCSS記法で記述した「Sassファイル」から「CSSファイル」を生成する。SassファイルからCSSファイルを生成することを「コンパイル」と呼ぶ。
このコンパイルをSassファイル保存時に実行させるため、VSCode右下の「Watch Sass」が出てくるので、コレをクリックして「Watching…」の状態にする。


Sass(SCSS)の基本記法

子孫セレクタ:セレクタをネスト
子孫セレクタはセレクタをネストにして記述する
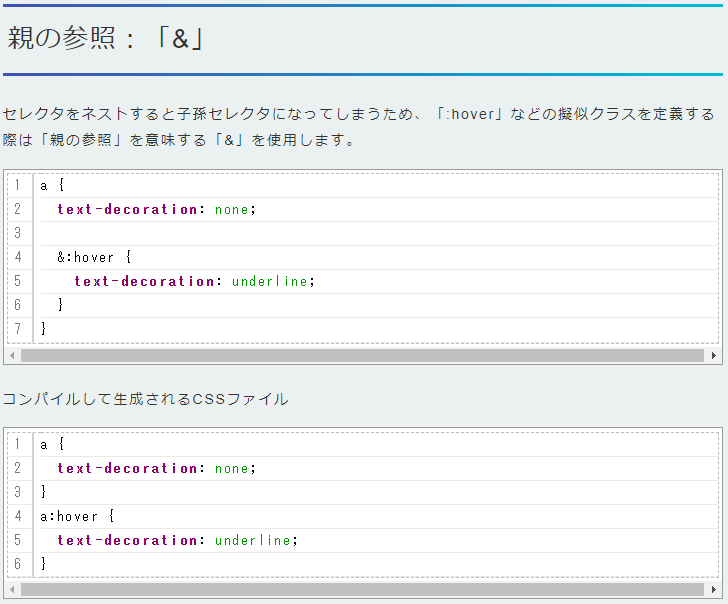
親の参照:「&」

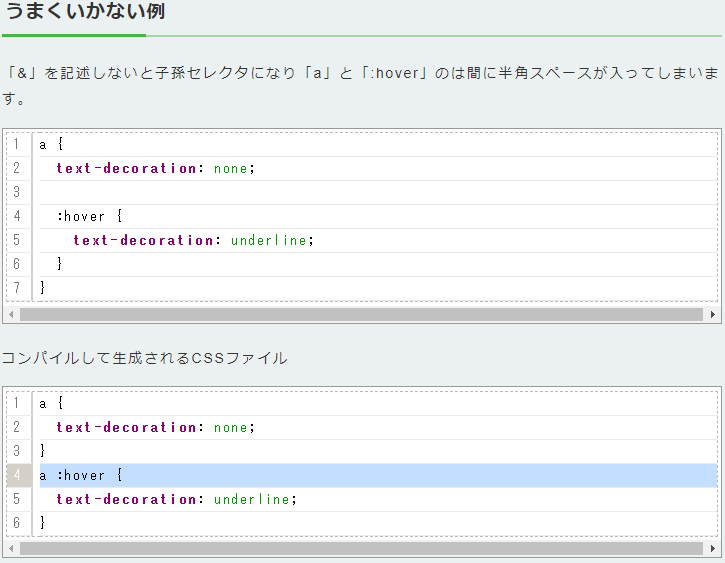
うまくいかない例

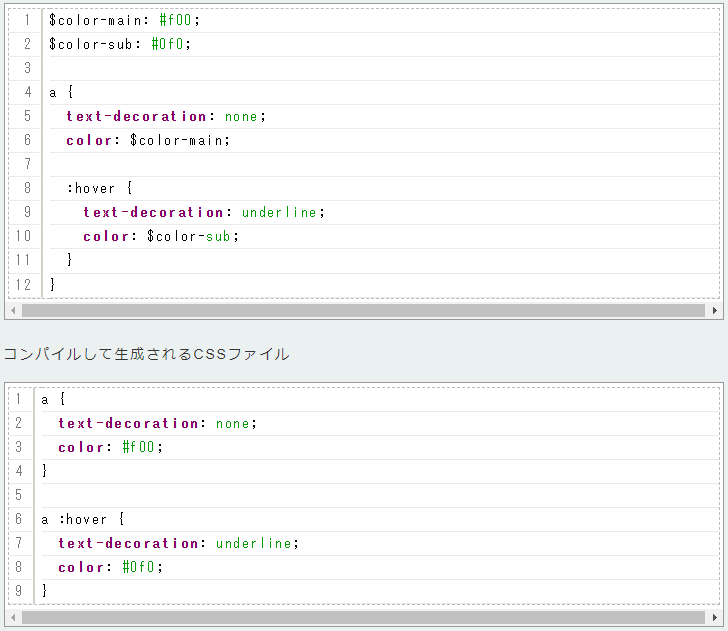
変数:「$変数名」
よく使う値を変数に代入して使用できる。
・文字色や背景色などの色番号
・フォントファミリー
・カラム幅
・ブレイクポイント
$変数名: 値;
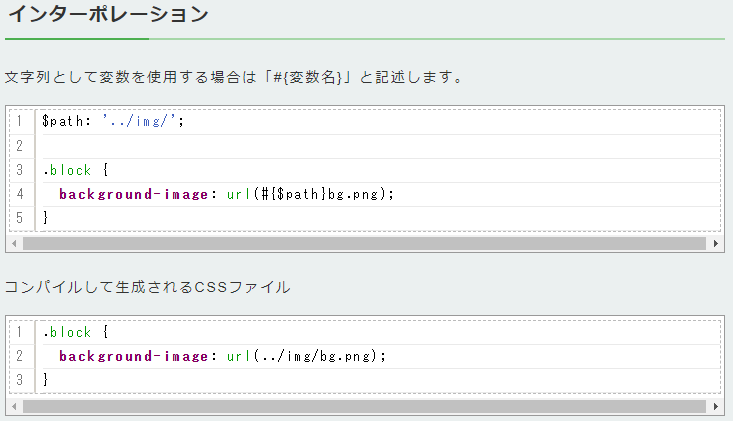
インターポレーション

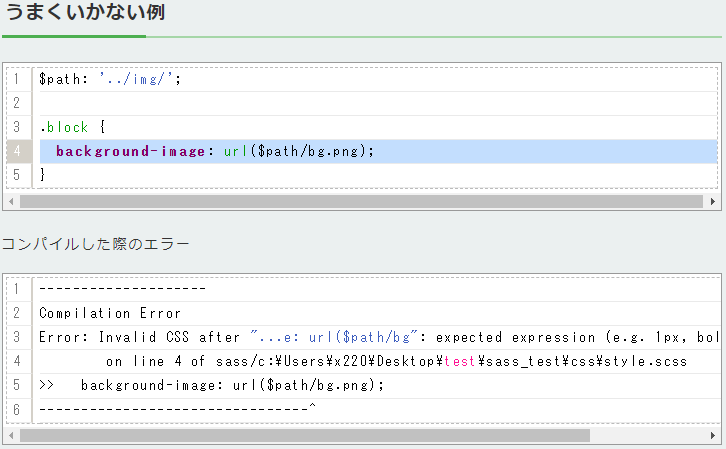
うまくいかない例
変数内の値を文字列位置で使用する時に#{変数名}と記述しないとコンパイルエラーになる。

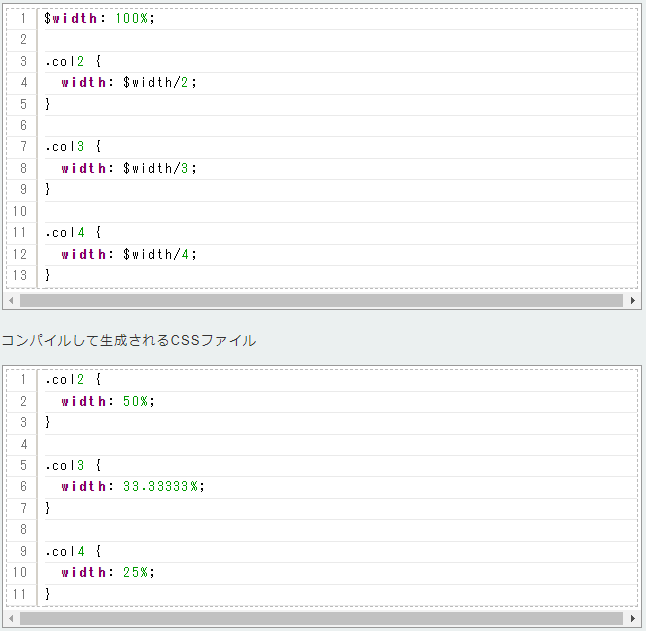
計算
値を計算できる。
徐さんの「/」はCSSの一括指定でも使用するため()で囲んで使用するか、変数と共に使用する。

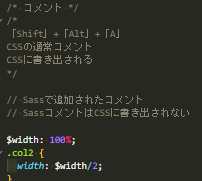
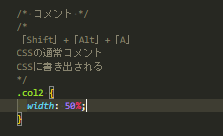
コメント
通常の「/* コメント */」と1行コメント「// コメント」が使える。
1行コメントはコンパイル後のファイルに出力されない。


Sassの設定
設定方法
Sassの設定は「VSCodeのユーザ設定を利用する方法」と「ワークスペース単位で設定する方法」の2種類がある。
ワークスペース単位で設定するのが主流。
ワークスペースファイルに設定を追記
「test02」フォルダをワークスペースとして保存する。
作成された「test02.code-workspace」に設定を記述する。
liveSassCompile.settings.formats
コンパイルで生成するCSSファイルの「フォーマット」・「拡張子」・「保存場所」を設定する。
【よく使う設定】
format:出力するCSSファイルフォーマットを指定
出力するCSSファイルフォーマットを以下から選択する。
「expanded(初期値)」「compact」「compressed」「nested」

「expanded(初期値)」を指定
コンパイル時に通常のCSS書式でファイルを書き出す。
"format": "expanded",// コンパイルで書き出されるCSSファイル
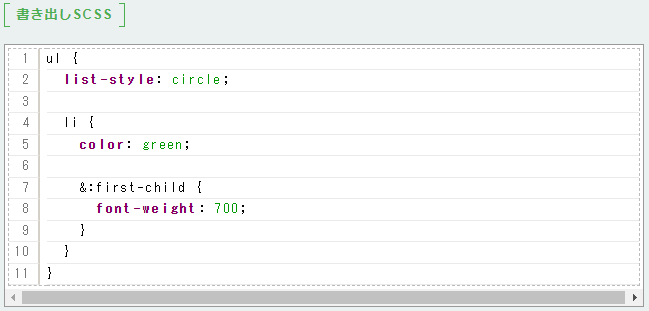
ul {
list-style: circle;
}
ul li {
color: green;
}
ul li:first-child {
font-weight: 700;
}
/*# sourceMappingURL=style.css.map */「compact」を指定
コンパイル時にセレクタとデザイン定義を1行で書き出す。
"format": "compact",// コンパイルで書き出されるCSSファイル
ul { list-style: circle; }
ul li { color: green; }
ul li:first-child { font-weight: 700; }
/*# sourceMappingURL=style.css.map */「compressed」を指定
コンパイル時にインデントや改行を省き、小さなファイルサイズで書き出す。
"format": "compressed",// コンパイルで書き出されるCSSファイル
ul{list-style:circle}ul li{color:green}ul li:first-child{font-weight:700}
/*# sourceMappingURL=style.css.map */「nested」を指定
コンパイル時にインデントありのSASS形式に近い形で書き出す。
"format": "nested",// コンパイルで書き出されるCSSファイル
ul {
list-style: circle; }
ul li {
color: green; }
ul li:first-child {
font-weight: 700; }
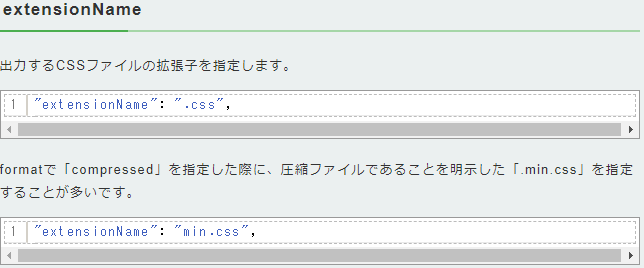
/*# sourceMappingURL=style.css.map */extensionName:出力するCSSファイル拡張子を指定
出力するCSSファイルの拡張子を指定する。
出力フォーマットに合わせて「.css」もしくは「.min.css」で書き出すことが主流。

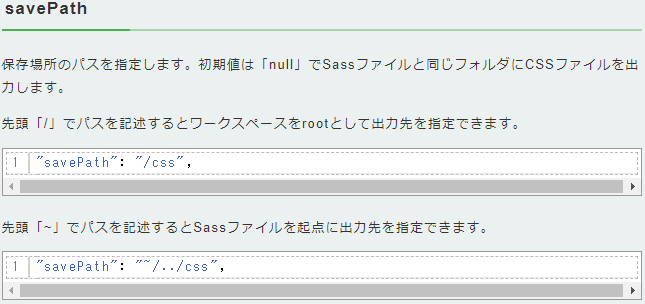
savePath:出力する場所を指定

ファイルを分割管理
Sassでは分割管理したものを1つにまとめて出力することができる。
※@importは2022年に削除予定
※@importは@useと@forwardに移行予定
CSSファイルのインポート
SASSの設定
{
// VSCodeワークスペースルートフォルダ
"folders": [
{
"path": "."
}
],
// VSCodeワークスペース用各種設定
"settings": {
// Sassのコンパイルによる出力設定
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css/"
}
],
}
}パーツごとにSCSSファイルを作成
パーツ事にSCSSファイルを作成する。
今回はパーツ用SCSSファイルを管理する「parts」フォルダを作成する。
ヘッダー用SCSSファイル「header.scss」とフッター用SCSSファイル「footer.scss」を作成する。
.header {
background-color: red;
}.footer {
background-color: green;
}本体SCSSファイルからパーツを@import
パーツ用SCSSファイルを「@import」を使って読み込む。
@import 'parts/header.scss';
@import 'parts/footer.scss';
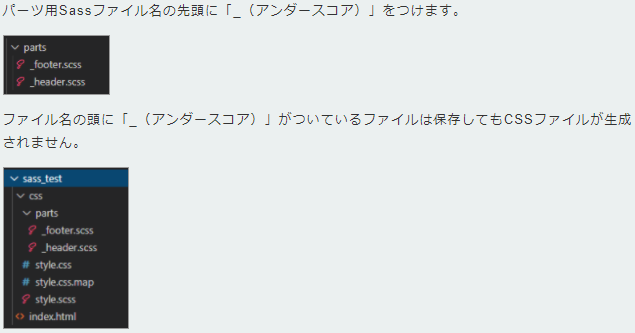
パーツ用SCSSファイルのCSSを生成しない:パーシャル

@import 'parts/_header.scss';
@import 'parts/_footer.scss';「_header.scss」と「_footer.scss」はコンパイルされず「_header.css」と「_footer.css」が生成されない。
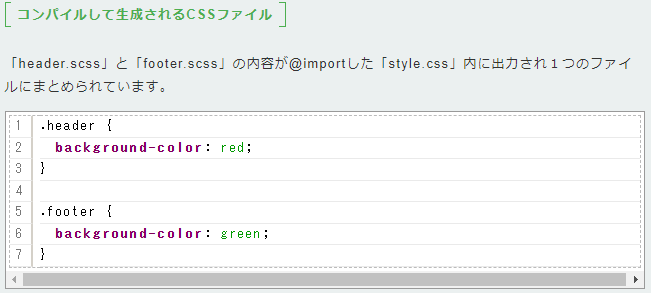
Sassファイル内の内容は@importした「style.css」内に出力され1つのファイルにまとめられる。
// コンパイルで生成されるCSSファイル
.header {
background-color: red;
}
.footer {
background-color: green;
}
/*# sourceMappingURL=footer.css.map */省略した読み込み方法

よく使うスタイルの定義と呼び出し
よく使うスタイルを「@mixin」で定義しておき、必要な場所で「@include」で呼び出して使いまわすことができる。
定義場所を変更すると呼び出している箇所すべてが変更されるためメンテナンスしやすいコードになる。
よく使うスタイルを定義するmixin用ファイルを作成する。
パーシャルファイルとしてファイル名先頭に「_(アンダースコア)」をつけて作成する。
今回は「mixin」フォルダ内に「_test.scss」を作成する。
また「module」フォルダ内に「_btn.scss」を作成する。
・mixinフォルダ:mixin定義用フォルダ
・moduleフォルダ:パーツを超えて使用するデザイン用フォルダ
@mixin:よく使うスタイルを定義
@mixin mixinの名前 {
// スタイルを定義
}@mixin btn {
display: inline-block;
padding: 1em 2em;
border-radius: 6px;
}セレクタ {
@include mixinの名前;
}.btn01 {
@include btn;
background-color: red;
color: #fff;
}
.btn02 {
@include btn;
background-color: green;
color: #fff;
}本体ファイルで定義ファイルと呼び出しファイルを読み込む
本体ファイルで必要なファイルを読み込む。「定義ファイル」を「呼び出しファイル」より先に読み込む。
// mixin
// 定義は事前に読み込む
@import "mixin/media";
@import "mixin/test";
// module
// 定義読み込み後に@includeする
@import "module/btn";
// parts
@import "parts/header";
@import "parts/footer";.btn01 {
@include btn;
background-color: red;
color: #fff;
}
.btn02 {
@include btn;
background-color: green;
color: #fff;
}@mixin btn {
display: inline-block;
padding: 1em 2em;
border-radius: 6px;
}// コンパイルで生成されるCSSファイル
.btn01 {
display: inline-block;
padding: 1em 2em;
border-radius: 6px;
background-color: red;
color: #fff;
}
.btn02 {
display: inline-block;
padding: 1em 2em;
border-radius: 6px;
background-color: green;
color: #fff;
}@mixinで引数を使う
mixinは引数を使用して呼び出し時に値を渡すことができる。
@mixin mixinの名前($仮引数) {
// スタイルを定義
}@mixin btnCustom01($bgcolor) {
display: inline-block;
padding: 1em 2em;
border-radius: 10px;
background-color: $bgcolor;
}セレクタ {
@include mixinの名前
}.btn01-1 {
@include btnCustom01(orange);
color: #fff;
}@contentで追加定義を渡す
@mixinを使った出力に追加する定義を@content
@mixin btnCustom04($bgcolor: purple, $color: #fff) {
display: inline-block;
padding: 1em 2em;
border-radius: 10px;
background-color: $bgcolor;
color: $color;
@content; /*呼び出し時のブロック部分がココに追加される*/
}.btn04 {
@include btnCustom04(silver, #333) {
text-decoration: none;
}
/*呼び出し時にブロックを記述*/
}.btn04 {
display: inline-block;
padding: 1em 2em;
border-radius: 10px;
background-color: silver;
color: #333;
text-decoration: none;
/*呼び出し時のブロック部分が@content位置に追加される*/
}メディアクエリをmixinで作成
@mixinを使ってメディアクエリを作成する。
「mixin」フィルダ内に「_media.scss」を作成して以下の記述を追記する
// ブレイクポイント
// Sassの変数 ※配列もある
$breakpointPC: 600px;
$breakpointSP: 599px;
@mixin pc {
@media only screen and (min-width: $breakpointPC) {
@content;
}
}
@mixin sp {
@media only screen and (max-width: ($breakpointSP)) {
@content;
}
}「style.scss」に新たに作成した「_media.scss」を読み込む。
// mixin
// 定義は事前に読み込む
@import "mixin/media";
@import "mixin/test";
// module
// 定義読み込み後に@includeする
@import "module/btn";
// parts
@import "parts/header";
@import "parts/footer";「.btn05」セレクタにPC用デザインとSP用デザインをmixinを使って記述する。
短い記述でメディアクエリを記述できるので便利。
.btn05 {
@include pc {
@include btnCustom03(green, white);
}
@include sp {
@include btnCustom03(red, white);
}
}// コンパイルで生成されるCSSファイル
@media only screen and (min-width: 600px) {
.btn05 {
display: inline-block;
padding: 1em 2em;
border-radius: 10px;
background-color: green;
color: white;
}
}
@media only screen and (max-width: 599px) {
.btn05 {
display: inline-block;
padding: 1em 2em;
border-radius: 10px;
background-color: red;
color: white;
}
}