スマホサイトの画像対応

Retinaディスプレイ
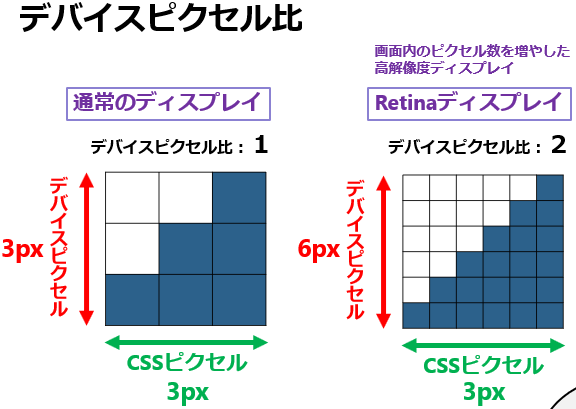
デバイスピクセル
Retinaディスプレイとは
PCやスマホのディスプレイは小さな点(ドット)の集まりでできている。この点の密度を解像度と呼ぶ。
スマホのディスプレイは船名に表示するためPCと比べてドットの密度の高いものを使用している。
この高解像度ディスプレイのことをRetinaディスプレイと呼ぶ。
※Retina(レティナ/レティーナ)は「網膜」という意味



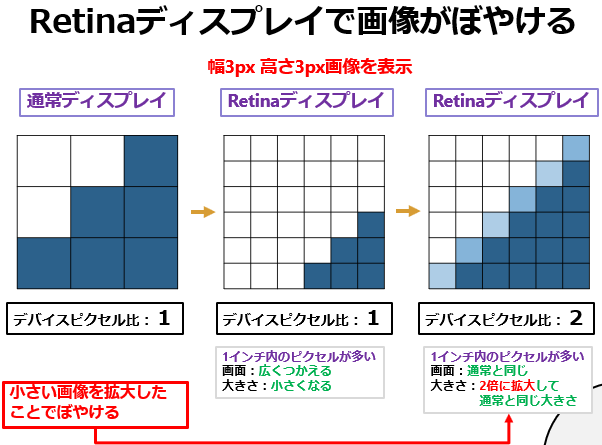
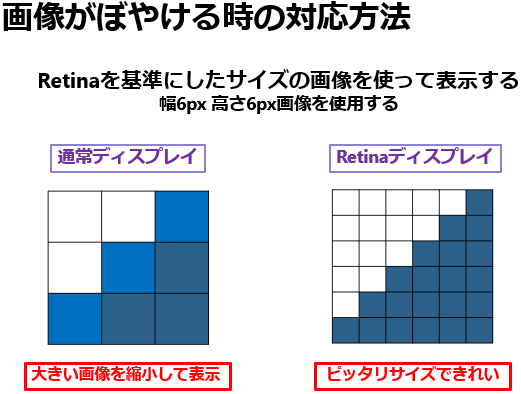
スマホ表示の時には2倍サイズの画像を用意する。
Retinaディスプレイ対応
Retinaディスプレイ対応をする際はimg要素にsrcset促成を追記する。
srcset属性はカンマ区切りで1つ以上指定する。
PC用通常画像とスマホ用Retinaディスプレイ対応画像を用意し、デバイズピクセル比を条件に表示する画像を選択する。
※画面幅を条件にすることもできる。
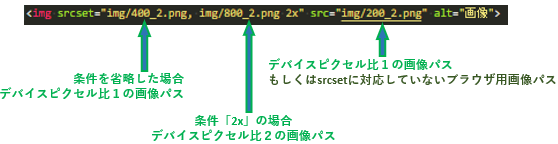
<img srcset="画像パス 条件 , '画像パス 条件"
src="1x用画像パスもしくはsrcsetに対応していないブラウザ用画像パス" alt="画像の説明">
単位「x」を使ってデバイスピクセル比を条件として指定できる。
「デバイスピクセル比1」は「1x」、「デバイスピクセル比2」は「2x」のように条件を指定する。条件を省略した場合は「1x」として扱われる。
Retina対応用画像は同じ画像をデバイスピクセル比ごとに用意するため、ファイル名を工夫して判別しやすくする。
「デバイスピクセル比1」は「sample.jpg」、「デバイスピクセル比2」の場合「sample@2x.jpg」のように「@」以降にデバイスピクセル比を記述する。
アートディレクションとは
PCのディスプレイは横長、スマホのディスプレイはポートレートモードで縦長になるため表示に適した画像を別に用意して表示することがある。このようにPCとスマホで違う画像を表示することを「アートディレクション」と呼ぶ。
同じ画像を解像度にあわせて複数用意して表示を切り替える場合は「Retinaディスプレイ対応」のsrcset属性を使用し、別画像を用意して表示を切り替える場合はこれから紹介する「別画像切替」を使用する。


アートディレクション:別画像切替レガシー
CSSを使ってPCのみ表示する画像とスマホのみ表示する画像を切り替える。
サンプルコードではPC表示とスマホ表示の切り替えを600pxで指定している。必要に応じてこのブレークポイントを変更する。
PCで表示する画像にはclass名「pc」を付与し、スマホで表示する画像にはclass名「sp」を付与する。
この方法は「Retina対応」にも使用できる。
<section>
<h1>画像切替表示2:別画像切り替えレガシー</h1>
<figure>
<img class="pc" src="img/pc.png" alt="PC画像">
<img class="sp" src="img/sp.png" alt="スマホ画像">
</figure>
</section>/*---------------------------------
PC/スマホ別表示
---------------------------------*/
/* PC用スタイル:幅600px以上(最小幅600px) */
@media screen and (min-width:600px) {
.sp {
display: none;
}
}
/* スマホ用スタイル:幅599px以下(最大幅599px) */
@media screen and (max-width:599px) {
.pc {
display: none;
}
}アートディレクション:別画像切替モダン
上記の「別画像切替レガシー」では表示しない画像も読み込んでしまうため、場合によって表示が遅くなる。HTML5.1ではこの問題を解消するためpicture要素とsource要素を用意している。
この方法は「アートディレクション」での仕様が推奨されており「Retina対応」には基本的に使用しない。
<picture>
<source media="メディアクエリを使った条件" srcset="条件が満たされた時の画像パス">
<source media="メディアクエリを使った条件" srcset="条件が満たされた時の画像パス">
<img class名="クラス名" src="最後の砦となる画像" alt="画像の説明">
</picture>picture要素内に0個以上のsource要素と1つのimg要素を入れ子にする。
ブラウザがsource要素の条件(media属性等)を確認し、最適な画像を選択する。
img要素はpicture要素内の最後に記述する。
source要素の条件(media属性等)にあった最適な画像をこのimg要素で表示する。class名を付与して幅や高さを指定したり、object-fitプロパティを指定できる。
またsource要素で利用可能な画像がない場合に表示する最後の砦となる画像を指定する。
<section>
<h1>画像切替表示3:別画像切り替えモダン</h1>
<picture>
<source media="(max-width: 599px)" srcset="img/sp.png">
<source media="(min-width: 600px)" srcset="img/pc.png">
<img src="img/pc.png" alt="画像">
</picture>
</section> ↑ 最終的に画像表示に使用するのはimg要素
CSSを使ったデザイン定義はimg要素に指定する(picture要素やsource要素のデザイン定義は無効)
src属性内の値は条件に合致したsource要素の画像パスに置き換わる
条件に合致した画像がない場合はsrc属性内の値をそのまま使用する。
まとめ
◆スマホ対応:まとめ◆
^^^^^^^^^^^^^^^^^^^^^
1.viewport用のmeta要素を追加する
※基本構成に入っているのであまり意識しなくてOK
2.CSS内に@mediaを使ったメディアクエリを追加してデザイン定義
※基準となる画面幅「ブレークポイント」はCLと協議して決める
「480px」や「600px」をよく使う
3.Retinaディスプレイに対応した画像を表示
img要素にsrcset属性を追加する