スマホサイトコーディング-レスポンシブ-

ユーザーエージェント振り分け
代表的なスマートフォン向けサイト(以降、スマホサイト)の作成方法は以下のとおり。
・ユーザーエージェント振り分け
・レスポンシブWebデザイン ←※こちらを学んでいく
レスポンシブWebデザイン
Webサイトを閲覧する際に「PC」や「スマートフォン」など、どのデバイスからでも見やすいようにレイアウトやデザインを変更する。

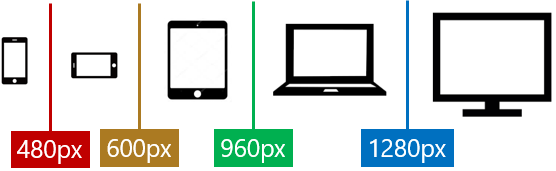
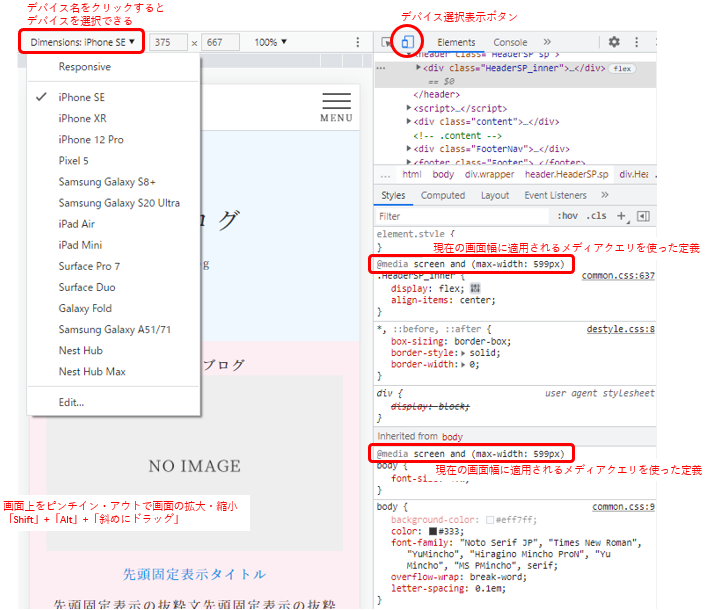
画面幅を基準にCSSを変更
レスポンシブWebデザイン(レスポンシブデザイン)では画面幅を基準に使用するCSSを選択してレイアウトやデザインを変更する。
画面幅を元に切り替えるのはCSSのみでHTMLは同じものを使用する。
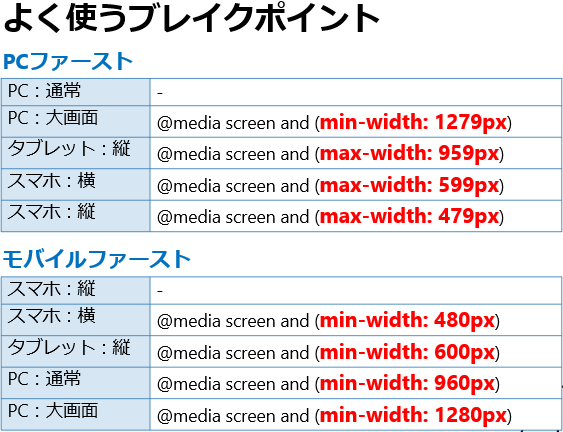
ブレイクポイント:区切りとなる画面幅の値


CSS内に@mediaを使って定義する方法:@media
@media screen and (min-width: 600px) {
body {
background-color: #fcc;
}
}
@media screen and (max-width: 599px) {
body {
background-color: #345;
}
}
/*
@mediaから始まる記述「メディアクエリ」を使って
画面幅に応じたデザインを記述する
【記述例】
@media 条件 {
条件が満たされた時のデザイン定義
}
レスポンシブWebデザインは
◆画面幅が広い:PCデザイン
【条件】
screen and (min-width: 600px)
第1条件:「screen」はモニタを意味する
第2条件:「min-width」画面の最小幅が600px以上
「and」:両方の条件が満たされている時に【true】
◆画面幅が狭い:スマホデザイン
【条件】
screen and (max-width: 599px)
第1条件:「screen」はモニタを意味する
第2条件:「max-width」画面の最大幅が599px以下
「and」:両方の条件が満たされている時に【true】
【スマホデザインのセオリー】
・サイト全体を横スクロールさせない
※一部エリアでヨコスクロールはあり
・基本的に1カラム構成(幅が狭いため)
【画面幅によるCSS切り替え方法(例の一部)】
1.sample01.htmlのlink要素にmedia属性を指定して切り替え
2.sample02.htmlのCSS内に@media属性を記述して切り替え
「共通」「PC用」「スマホ用」をグループ化して記述
★3.sample03.htmlのCSS内に@mediaを記述して切り替え
パーツ単位で「共通」「PC用」「スマホ用」を記述
授業では★3.の方法を使用していく
(Sassを使う場合、3.を使う事になるため)
2.もよく使われるが、授業では扱わない
*/
HTMLにmedia属性で記載する方法
※あまり使われない
HTMLにmedia属性を書いて
条件ごとにCSSを分けて、読み込むファイルを変える方法
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>レスポンシブWebデザイン</title>
<!-- ResetCSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@2.0.2/destyle.css">
<!-- 共通CSS -->
<link rel="stylesheet" href="css01/common.css">
<!-- PC用CSS -->
<link rel="stylesheet" href="css01/pc.css" media="screen and (min-width:480px)">
<!-- スマホ用CSS -->
<link rel="stylesheet" href="css01/sp.css" media="screen and (max-width:479px)">
</head>共通で適用させるデザインは「common.css」に記述。
PSとスマホ(幅)によって変わる部分は
PC用CSS「pc.css」、スマホ用CSS「sp.css」でデザインを変えていく。
/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
body {
min-width: 960px;
}
.inner {
width: 960px;
margin: 0 auto;
}実践
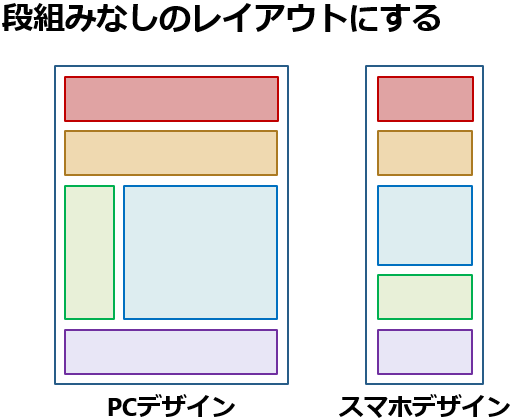
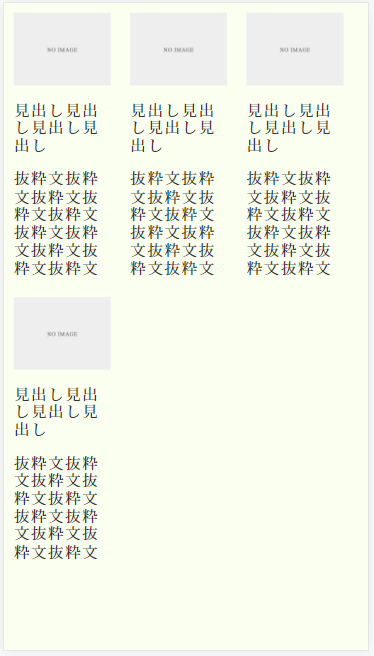
カラムデザインは基本的にしない
スマホ表示に切り替えると3カラムになっていて、横スクロールになってしまっていて使いにくい。

「960px」はスマホでは広すぎるから、これをPC用デザインのみにする
/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
@media screen and (min-width: 600px) {
body {
min-width: 960px;
}
.inner {
width: 960px;
margin: 0 auto;
}
}
/*
@media screen and (min-width: 600px) {
このブロック内に
デザインを書く
}
*/
このままだとスマホも3カラムで見にくい
【元の状態】
/* --------------------------------
* パーツ
* -------------------------------- */
.Test_flex {
display: flex;
flex-wrap: wrap;
}
.Test_item {
width: 32%;
padding: 10px;
}
.Test_link {
display: block;
color: #333;
}
.Test_link:hover {
display: block;
color: #3355dd;
}
.Test_title {
padding: 1em 0;
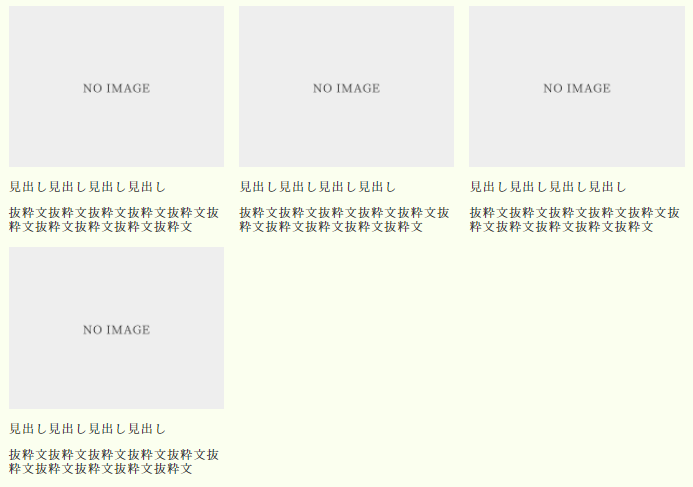
}【PC用デザイン】
フレックスにするのはPC用のみにする
フレックスした際の「Test_item」幅の指定もPC用のみにする
「Test_item」paddingは共通で適用されていて問題ないのでそのまま
/* PC用デザイン */
@media screen and (min-width: 600px) {
.Test_flex {
display: flex;
flex-wrap: wrap;
}
}
.Test_item {
padding: 10px;
}
/* PC用デザイン */
@media screen and (min-width: 600px) {
.Test_item {
width: 32%;
}
}スマホは1カラム、PC表示で見ると3カラムのままデザインされている


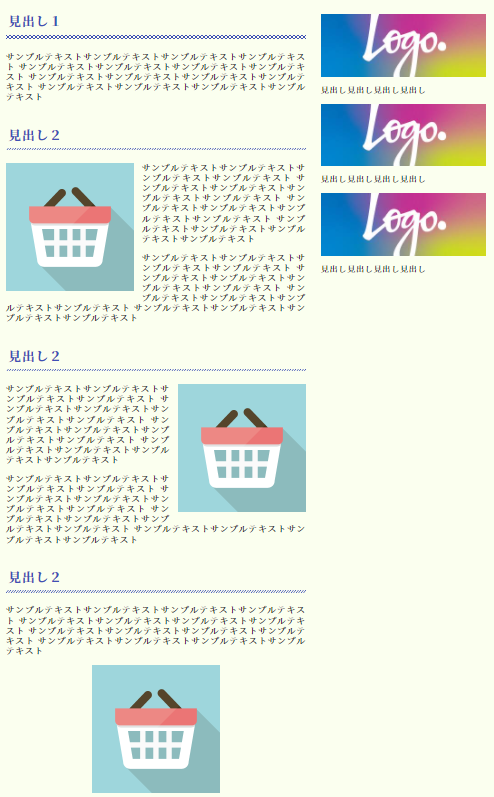
スマホではフロートによる回り込みをさせない

float、flex、sidebar

見にくいっっ!
/* --------------------------------
* パーツ
* -------------------------------- */
.Test_flex {
margin: 30px 0;
}
/* PC用デザイン */
@media screen and (min-width: 600px) {
.Test_flex {
display: flex;
flex-wrap: wrap;
}
}
/* PC用デザイン */
@media screen and (min-width: 600px) {
.Test_main {
width: 600px;
}
}
/* PC用デザイン */
@media screen and (min-width: 600px) {
.Test_sidebar {
flex: 1;
padding-left: 30px;
}
}横スクロールが消えて、サイドバーが下に表示されるようになった

あとマージンやらは適宜調整していこう。
次に、スマホデザインの時はフロートのデザインを反映させないようにする
さらに配置をセンター表示にして見た目を整える


【元の状態】
/* 文章の回り込み */
.alignleft {
float: left;
margin-right: 1em;
margin-bottom: 1em;
}
.alignright {
float: right;
margin-left: 1em;
margin-bottom: 1em;
}
.aligncenter {
text-align: center;
margin-bottom: 1em;
}【修正後】
/* 文章の回り込み */
/* PC用デザイン */
@media screen and (min-width: 600px) {
.alignleft {
float: left;
margin-right: 1em;
margin-bottom: 1em;
}
.alignright {
float: right;
margin-left: 1em;
margin-bottom: 1em;
}
.aligncenter {
text-align: center;
margin-bottom: 1em;
}
}
/* スマホ用デザイン */
@media screen and (max-width: 599px) {
.alignleft,
.alignright,
.aligncenter {
text-align: center;
margin: 10px 0;
}
}テーブル表示のスマホデザイン

/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
/* PC用デザイン */
@media screen and (min-width: 600px) {
body {
min-width: 960px;
}
.inner {
width: 960px;
margin: 0 auto;
}
}
/* スクロールボックス */
/*
PC・スマホに関わらず(共通デザイン)
表示領域をはみ出たテーブルには「overflow-x」を使って
テーブルに対してのみ横スクロールを表示する
※テーブルの親に「overflow-x」を設定する
*/
.scroll {
overflow-x: auto;
}
/*
テーブル幅の設定はお好みでOK
幅設定が無くても領域をはみ出ると
スクロールバーが表示されるはず(たまに出ない時があるので状況次第)
*/
.scroll table {
width: 960px;
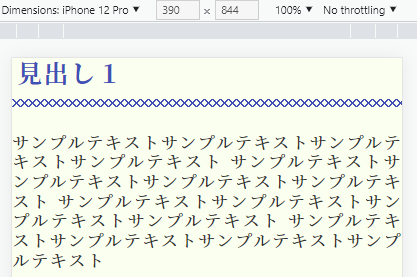
}文字サイズや余白は「vw」を使用する
デバイスによって文字サイズが変わる。


改行位置が変わる
フォントサイズを「4vw」にすることで、その画面幅に対する割合でモジサイズを設定できるのでデバイスが変わっても改行位置が同じになる。
/* --------------------------------
* パーツ
* -------------------------------- */
/* スマホ用デザイン */
@media screen and (max-width: 599px) {
.Test_content {
font-size: 4vw;
}
}
/*
スマホの場合は端末によって画面幅が異なるため
文字サイズや左右余白を「VW」で定義する
これにより改行位置を固定することができる
※デバイスによって見え方が変わってしまうことを防ぐ
*/

デバイスが変わっても改行位置は同じ
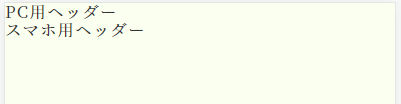
ヘッダーのデザイン
<div class="wrapper">
<header class="Header">
PC用ヘッダー
</header>
<header class="HeaderSP">
スマホ用ヘッダー
</header>
</div><!-- .wrapper -->
ヘッダーはPCとスマホでデザインが大きく異なることが多い
PC画面幅の場合に表示するヘッダーデザインと
スマホの場合に表示するヘッダーデザインを切り替える
/* 表示領域 */
/* PC用デザイン */
@media screen and (min-width: 600px) {
body {
min-width: 960px;
}
.inner {
width: 960px;
margin: 0 auto;
}
}
/*---------------------------------
PC/ スマホ別表示
---------------------------------*/
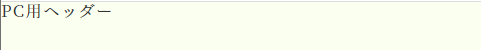
/* PC用デザイン */
/*
PC幅の表示は非表示:つまりスマホ専用ハパーツ
*/
@media screen and (min-width: 600px) {
.sp {
display: none;
}
}
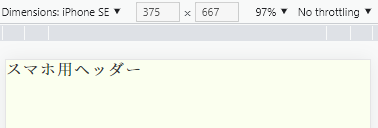
/* スマホ用デザイン */
/*
スマホ幅の時は非表示:つまりPCパーツ
*/
@media screen and (max-width: 599px) {
.pc {
display: none;
}
}
/* PCとスマホでパーツの出し分けをする事ができる
br要素でスマホ専用の改行をさせたり
PC専用の改行を作ることもできる
よく使うので、コピペで記述できるようにしておくといい */ <div class="wrapper">
<header class="Header pc">
PC用ヘッダー
</header>
<header class="HeaderSP sp">
スマホ用ヘッダー
</header>
</div><!-- .wrapper -->

実践

<header class="Header pc">
<div class="Header_top">
<div class="Header_inner inner">
Just another WordPress site
</div>
</div>
<div class="Header_main">
<div class="Header_inner inner">
<div class="Header_logo">
<a class="Header_logoLink" href="index.html">
<img src="img/logo.png" alt="サイト名">
</a>
</div>
</div>
</div>
<nav class="Header_nav">
<div class="Header_inner inner">
<div class="Header_menu">
<ul class="Header_list">
<li class="Header_item"><a href="page.html">主に固定ページ</a></li>
<li class="Header_item"><a href="page.html">主に固定ページ</a></li>
<li class="Header_item"><a href="page.html">主に固定ページ</a></li>
<li class="Header_item"><a href="page.html">主に固定ページ</a></li>
</ul>
</div>
</div>
</nav>
</header>
<header class="HeaderSP sp">
<div class="HeaderSP_inner">
<div class="HeaderSP_logo">
<a class="HeaderSP_logoLink" href="index.html">
サイト名
</a>
</div>
<div class="HeaderSP_navBtn">
<span class="HeaderSP_navBar"></span>
<span class="HeaderSP_navBar"></span>
<span class="HeaderSP_navBar"></span>
</div>
<nav class="HeaderSP_nav">
<ul class="HeaderSP_navList">
<li class="HeaderSP_item"><a href="page.html">主に固定ページ</a></li>
<li class="HeaderSP_item"><a href="page.html">主に固定ページ</a></li>
<li class="HeaderSP_item"><a href="page.html">主に固定ページ</a></li>
<li class="HeaderSP_item"><a href="page.html">主に固定ページ</a></li>
</ul>
</nav>
</div>
</header>
<script>
window.addEventListener('load', function () {
jQuery(function ($) {
$('.HeaderSP_navBtn').on('click', function () {
$(this).toggleClass('-active');
$('.HeaderSP_nav').toggleClass('-active');
});
});
});
</script>/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
@media screen and (min-width: 600px) {
body {
min-width: 960px;
}
.inner {
width: 960px;
margin: 0 auto;
}
}
/*---------------------------------
PC/ スマホ別表示
---------------------------------*/
/* PC用デザイン */
@media screen and (min-width: 600px) {
.sp {
display: none;
}
}
/* スマホ用デザイン */
@media screen and (max-width: 599px) {
.pc {
display: none;
}
}