WordPress-構築編-5日目

メインループの条件を変更
※基本的にはあまりやらない方がいい
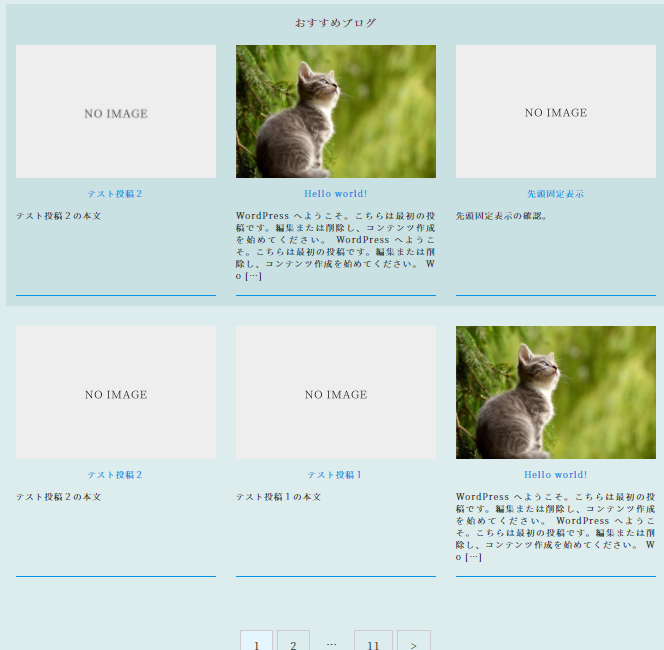
投稿一覧のメインループでは先頭に「先頭固定投稿」が表示されているため最初のページだけ投稿数が増えている。
メインループの条件を変更する際は「functions.php」を使用する。
今回は「home.php」のメインループ条件から「先頭固定投稿」を通常位置で表示に変更する。
<?php
/*********************************
メインループの条件変更
**********************************/
function main_query_control($query)
{
if (is_admin() || !$query->is_main_query()) {
return;
}
if ($query->is_home()) {
$query->set('ignore_sticky_posts', true);
return;
}
}
add_action('pre_get_posts', 'main_query_control');
?>メインクエリ(メインループ)の判定


メインクエリ(メインループ)の判定にはWordPressがあらかじめ用意している暗黙変数「$query」の「is_main_queryメソッド」を利用する。
メインクエリであれば「true」、メインクエリでなければ「false」を返す。
メインクエリ(メインループ)の条件変更
$query->set('条件名', 値)メインクエリ(メインループ)の条件変更には暗黙変数「$query」の「setメソッド」を利用する。第1引数に「条件名」、第2引数に「値」を指定する。
投稿抜粋文のカスタマイズ
「functions.php」を使ってWordPressの様々な機能を追加・変更できる。
投稿抜粋文の文字数を変更
主に一覧ページで使用する抜粋文の文字数を変更できる。
add_filter('excerpt_mblength', function () {
return 文字数;
});「functions.php」に追記・保存する。
<?php
/*********************************
投稿概要文文字数変更
WP Multibyte Patch(プラグイン)を有効にしないと
適切な挙動にならないので注意
**********************************/
add_filter('excerpt_mblength', function () {
return 10;
});
?>投稿一覧を確認すると、抜粋文の文字数が「10文字」に変更されている。


「WP Multibyte Patch」プラグインがインストール・有効化されていないと適切な文字数にならないことがある。
半角スペースや全角スペースも1文字としてカウントされる。抜粋文が長い場合は省略文字[…]が表示される。
投稿抜粋文の省略文字を変更
抜粋文の省略文字を変更できる。
add_filter('excerpt_more', function () {
return '省略文字';
});「functions.php」に追記・保存する。
<?php
/*********************************
投稿概要文省略記号変更
**********************************/
add_filter('excerpt_more', function () {
return '…';
});
?>投稿一覧を確認すると、抜粋文の文字数が[…]から…に変更されている。


第9章:ウィジェット
ウィジェット機能
ウィジェット機能を有効にする
初期状態ではウィジェット機能が有効になっていないため、管理画面「外観」に「ウィジェット」が表示されていない。

テーマに機能を追加するには「functions.php」を使用する。
「functions.php」内にウィジェット機能を有効にする命令を記述する。
register_sidebar(
[
'設定名' => '値',
'設定名' => '値',
:
]
)実践
今回は「フッターエリア」と「広告エリア」の2つのウィジェットエリアを作成する。
<?php
/*********************************
ウィジェットエリア作成
**********************************/
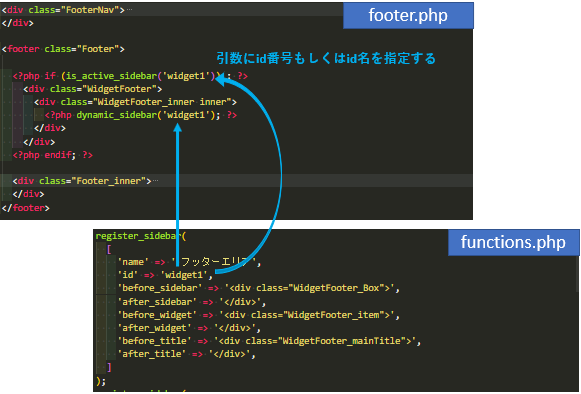
register_sidebar([
// 管理画面に表示されるウィジェット名
'name' => ' フッターエリア',
// テンプレ内でウィジェット出力時に使用するID名
'id' => 'widget1',
// ココ以降はウィジェット出力時のHTMLタグのカスタマイズ
'before_sidebar' => '<div class="WidgetFooter_Box">',
'after_sidebar' => '</div>',
'before_widget' => '<div class="WidgetFooter_item">',
'after_widget' => '</div>',
'before_title' => '<div class="WidgetFooter_mainTitle">',
'after_title' => '</div>',
]
);
register_sidebar(
[
'name' => ' 広告エリア',
'id' => 'widget2',
'before_sidebar' => '<div class="WidgetAd_Box">',
'after_sidebar' => '</div>',
'before_widget' => '<div class="WidgetAd_item">',
'after_widget' => '</div>',
'before_title' => '<div class="WidgetAd_mainTitle">',
'after_title' => '</div>',
]
);
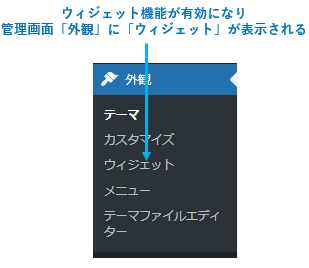
?>メニュー機能を有効にした後、管理画面を確認すると「外観」に「ウィジェット」が表示される。

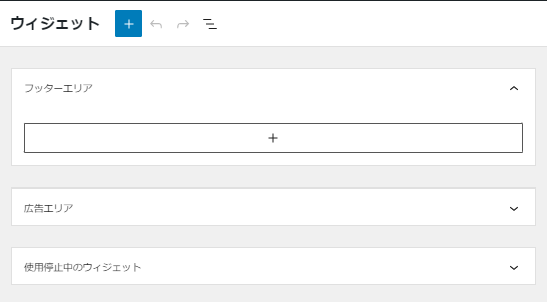
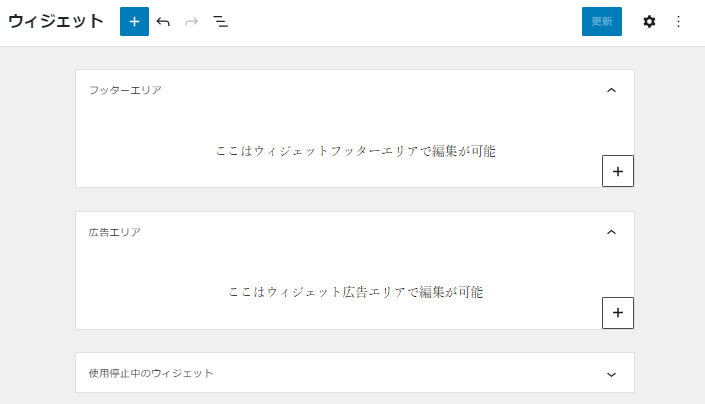
管理画面「外観」>「ウィジェット」をクリックすると「フッターエリア」と「広告エリア」のウィジェットパネルが表示される。
管理画面「プラグイン」の「Classic Widgets」が有効になっている場合は以前のウィジェット画面が表示される。
管理画面「プラグイン」の「Classic Widgets」が無効になっている場合は新しいウィジェット画面が表示される。

新しいウィジェット画面を表示して「フッターエリア」に「見出し」と「段落」を追加する。
ウィジェットを表示する
ウィジェットを表示したい場所でdynamic_sidebar関数を呼び出す。引数にid番号もしくはid名を指定する。
if(is_active_sidebar('ウィジェットのID')) {
dynamic_sidebar('ウィジェットのID');
}dynamic_sidebar関数呼び出し前にis_active_sidebar関数でウィジェットが有効になっているか確認する。
実践

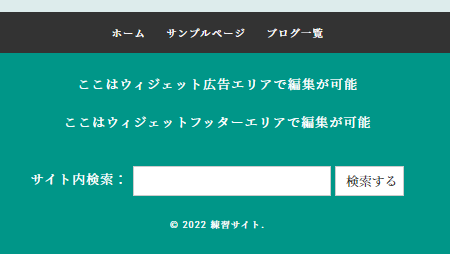
<footer class="Footer">
<?php if (is_active_sidebar('widget1')) : ?>
<div class="WidgetFooter">
<div class="WidgetFooter_inner inner">
<?php dynamic_sidebar('widget1'); ?>
</div>
</div>
<?php endif; ?>
<div class="Footer_inner">
・
・
</div>
</footer>

第10章:コメント
コメント機能
コメント欄を表示する
comments_template();コメント欄を表示したい場所でもcomment_template関数を呼び出す。この関数はループ内でもループ外でも呼び出すことができる。
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<a class="Box_btnLink btn01" href="<?php echo esc_url(get_post_type_archive_link('post')); ?>">
ブログ一覧
</a>
</div>
<div class="Comment">
<div class="Comment_inner inner">
<?php comments_template(); ?>
</div>
</div>実践
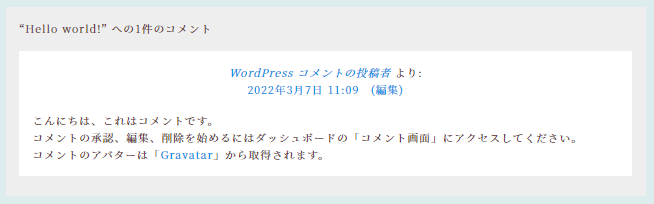
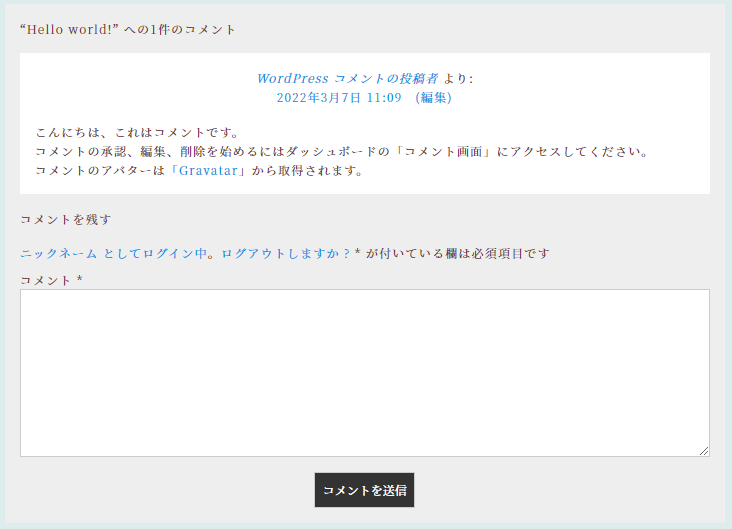
今回は投稿詳細テンプレ「single.php」にコメント欄を表示する。
投稿「Hello world!」を表示するとコメント欄が表示されている。
コメントを許可していない場合

コメントを許可している場合

タイトルタグの出力
/*********************************
titleタグ出力
title要素を自動出力するので
テーマ内のtitleは削除すること
(header.php)
**********************************/
add_theme_support('title-tag');
add_filter('document_title_separator', function ($separator) {
$separator = '|';
return $separator;
});
