WordPress-構築編-4日目

一覧ページの総件数を表示
一覧ページの総件数を参照する
$wp_query->found_posts;一覧ページの総件数を参照するにはページ情報を保持している暗黙変数(あらかじめ必要データがセットされている変数)から必要情報を参照する。echoでの出力を忘れないようにする。
グローバル変数:$wp_query
PHPで利用するオブジェクトを「クラス」と呼ぶ
PHPではオブジェクトのことを「クラス」と呼ぶ。
クラス内には値を管理する「プロパティ」と処理を定義した「メソッド」がある。
クラス内のプロパティやメソッドを利用するには以下のように記述する。
| $インスタンス管理変数->プロパティ名 | クラス名::静的プロパティ名 |
| $インスタンス管理変数->メソッド名() | クラス名::静的メソッド名() |
一覧ページの総件数を参照する
「$wp_query」にはWordPressがDBから取得したページ情報がオブジェクト形式で格納されている。一覧ページの総件数を習得するには「$wp_query」内の「found_posts」プロパティを参照する。
<?php echo esc_html($wp_query->found_posts); ?> 件
<!-- 【$wp_query変数】
WordPressのロジック部分で用意された変数
スラッグをもとにDBから取得したデータが格納されている -->
<?php // v($wp_query); ?>
<!-- 今回は$wp_query変数内WP_Queryインスタンスの
found_postsプロパティが管理する取得件数を参照して表示 -->
実践
一覧テンプレ「front_page.php」「home.php」「archive.php」「search.php」で総件数を表示する。
ホームページテンプレート:front_page.php
エスケープ関数でサニタイズした後にecho命令で出力する。
<?php echo esc_html($wp_query->found_posts); ?> <div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp"> ブログ</div>
<div class="Box_mainTitleEn">
<?php echo esc_html($wp_query->found_posts); ?> 件
</div>
</div>
</div>
</div>メニューから「トップ」をクリックしてホームページを表示する。
タイトル下に総件数が表示されている。

投稿一覧表示用テンプレート:home.php
エスケープ関数でサニタイズした後にecho命令で出力する。
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp"> ブログ</div>
<div class="Box_mainTitleEn">
<?php echo esc_html($wp_query->found_posts); ?> 件
</div>
</div>
</div>
</div>メニューから「最新投稿一覧」をクリックして投稿一覧を表示する。
タイトル下に総件数が表示されている。
アーカイブ一覧表示用テンプレート:archive.php
エスケープ関数でサニタイズした後にecho命令で出力する。
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp">
<?php the_archive_title(); ?>
</div>
<div class="Box_mainTitleEn">
<?php echo esc_html($wp_query->found_posts); ?> 件
</div>
</div>
</div>
</div>
検索結果一覧表示用テンプレート:search.php
エスケープ関数でサニタイズした後にecho命令で出力する。
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp">
<?php the_archive_title(); ?>
</div>
<div class="Box_mainTitleEn">
<?php echo esc_html($wp_query->found_posts); ?> 件
</div>
</div>
</div>
</div>
一覧にページネーションを表示
モジュールファイル用フォルダ
※今回のテーマ作成の独自ルール。状況に合わせてファイル名をつける。
今回はモジュール化したファイルを以下のフォルダに保存する。
「テーマフォルダ(original)」>「template」>「parts」フォルダ内に保存
モジュールファイルであることを明確にするためファイル名の先頭は「_(アンダースコア)」で記述することにする。
ページネーションをモジュール化
一覧で使用するページネーションをモジュール化して各テンプレで利用する。
ページネーション用モジュールファイル「_pagination.php」を作成する。
<?php
/**
* ページネーション:
* $wp_query:「WP_Query」オブジェクトが必要
*/
// 現在のページ番号を取得
// 【is_singular関数】条件判定用関数
// 投稿詳細(single.php)や 固定ページ(page.php)の時に
// trueを返す
if (is_singular()) {
// 個別ページでページ番号を取得
// 引数「page」で指定する
$current_num_page = max(1, get_query_var('page'));
} else {
// 一覧ページでページ番号を取得
// 引数「paged」を指定する
$current_num_page = max(1, get_query_var('paged'));
}
$max_num_pages = $wp_query->max_num_pages;
// 最大ページ数を参照して代入
// $wp_query変数内のWP_Queryインスタンスを参照
// ▲▲ ここまで、この後必要な値を取得している ▲▲
// paginate_links関数の設定を
// PC版・スマホ版で別々に定義する
if (wp_is_mobile()) {
// スマホの時の設定
$pagination_format = [
'current' => $current_num_page, // 現在のページ番号
'total' => $max_num_pages, // 最大ページ数
'type' => 'array', // 今回は配列で取得(詳細は下の表)
// ココから下を案件に合わせて変更
'prev_next' => false, // 「前へ」「次へ」を表示するか
'prev_text' => ' 前へ', // 「前へ」の文字を指定('prev_next':true時)
'next_text' => ' 次へ', // 「次へ」の文字を指定('prev_next':true時)
'end_size' => 1, // 両サイドの表示ページ数
'mid_size' => 1, // 中央の表示ページ数
];
} else {
$pagination_format = [
'current' => $current_num_page,
'total' => $max_num_pages,
'type' => 'array',
'prev_next' => true,
'prev_text' => ' 前へ',
'next_text' => ' 次へ',
'end_size' => 1,
'mid_size' => 2,
];
}
$pagination = paginate_links($pagination_format);
?>
<?php if (is_array($pagination)) : ?>
<!-- $paginationに配列が代入されている
(ページネーションリンクがある)時 -->
<div class="Pagination">
<ul class="Pagination_list">
<?php foreach ($pagination as $pagination_link) : ?>
<li class="Pagination_item">
<?php echo wp_kses_post($pagination_link); ?>
</li>
<?php endforeach; ?>
</ul>
<div class="Pagination_total">
<?php echo esc_html($current_num_page); ?> /
<?php echo esc_html($max_num_pages); ?>
</div>
</div>
<?php endif;$pagination = paginate_links($pagination_format);
// 【paginate_links関数】一覧ページ用のページネートリンクを取得する
// 'type' => 'array'を指定しているので
// $pagination変数に戻り値の配列を代入
// 戻り値の配列にはclass名付きa要素(リンク)が格納されている
// ページネーションリンクが必要ない時(1ページで全件表示できる時)は
// 「NULL」が代入される【設定を確認してみる】

【設定を変えてみる】
} else {
$pagination_format = [
// PCの時の設定
'current' => $current_num_page,
'total' => $max_num_pages,
'type' => 'array',
'prev_next' => true,
'prev_text' => '<', // 「<」
'next_text' => '>', // 「>」
'end_size' => 1, // 両端に1ページ
'mid_size' => 1, // 現在ページと、両隣1ページ
];
}
| 代表的なキー | ページネートリンクの設定内容 | 初期値 |
|---|---|---|
| current | 現在のページ番号 | 0 |
| total | 全体のページ番号 | 1 |
| type | 戻り値の出力形式を指定 ‘plain’:改行文字によって区切られたリンク文字列を返す ‘array’:リンクを配列に入れて返す ‘list’:ul要素を使ったリストを返す | ‘plain’ |
| prev_next | 「前へ」「次へ」のリンク有無 true:「前へ」「次へ」のリンクを表示 false:「前へ」「次へ」のリンクを非表示 | true |
| prev_text | 「前へ」のテキスト ※’prev_next’がtrue時のみ | << 前へ |
| next_text | 「次へ」のテキスト ※’prev_next’がtrue時のみ | 次へ >> |
| show_all | ページ番号リストをすべて表示するか true:すべてのページ番号を表示 false:’end_size’と’mid_size’で指定したページ番号のみ表示 | false |
| end_size | ページ番号リストの両端(最初と最後)にいくつ表示するか | 1 |
| mid_size | 現在のページの両側にいくつ表示するか | 2 |
| before_page_number | 各ページ番号の前に追加するテキスト | ” |
| after_page_number | 各ページ番号の後ろに追加するテキスト | ” |
ホームページテンプレート:front_page.php
表示ループが終わった後でページネーション用モジュールを読み込む
<?php get_header(); ?>
<?php if (is_home()) : ?>
<div class="Box">
<div class="Box_header">
・
・
</div>
<div class="Box_body">
<div class="Box_inner inner">
・
・
</div>
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<?php require __DIR__ . '/template/parts/_Pagination.php'; ?>
</div>
</div>
</div>
<?php else : ?>
<?php /***** メインループ開始 *****/ ?>
・
・
<?php /***** メインループ終了 *****/ ?>
<?php endif; ?>
<?php get_footer();投稿一覧表示用テンプレート:home.php
表示ループが終わった後でページネーション用モジュールを読み込む
<?php get_header(); ?>
<div class="Box">
<div class="Box_header">
・
・
</div>
<div class="Box_body">
・
・
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<?php require __DIR__ . '/template/parts/_Pagination.php'; ?>
</div>
</div>
</div>
<?php get_footer();アーカイブ一覧表示用テンプレート:archive.php
表示ループが終わった後でページネーション用モジュールを読み込む
<?php get_header();?>
<div class="Box">
<div class="Box_header">
・
・
</div>
<div class="Box_body">
・
・
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<?php require __DIR__ . '/template/parts/_Pagination.php'; ?>
</div>
</div>
</div>
<?php get_footer();検索結果一覧表示用テンプレート:search.php
表示ループが終わった後でページネーション用モジュールを読み込む
<?php get_header(); ?>
<div class="Box">
<div class="Box_header">
・
・
</div>
<div class="Box_body">
・
・
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<?php require __DIR__ . '/template/parts/_Pagination.php'; ?>
</div>
</div>
</div>
<?php get_footer();
(コレもCSSが当たってる状態)
現在のページ番号を取得
一覧で現在のページ番号を取得するにはget_query_var関数を使用する。
$current_num_page = max(1, get_query_var('page'));
// if (get_query_var('page')) {
// $current_num_page =get_query_var('page');
// } else {
// $current_num_page = 1;
// }
// URL:http://〇〇/category/uncategorized/
// 1ページ目のみページ番号を取得できないので
// 1が代入されるようにmax関数を利用している
// URL:http://〇〇/category/uncategorized/page/2/
// 2ページ目以降はページ番号を取得できるので取得した値を代入
// ※if文でもいいが、長くなるのでmax関数を利用するページネーションの最後のページ番号を取得する
「$wp_query」にはWordPressがDBから取得したページ情報がオブジェクト形式で格納されている。
ページネーションの最後のページ番号を取得するには「$wp_query」内の「max_num_pages」プロパティを参照する。
$wp_query->max_num_pages;モバイル端末とPCで処理を分ける
WordPressにはモバイル端末からアクセスしているかPCからアクセスしているか判定する関数が用意されている。
$wp_is_mobile()if (wp_is_mobile()) {
// スマホの時の設定
$pagination_format = [
'current' => $current_num_page, // 現在のページ番号
'total' => $max_num_pages, // 最大ページ数
'type' => 'array', // 今回は配列で取得(詳細は下の表)
// ココから下を案件に合わせて変更
'prev_next' => false, // 「前へ」「次へ」を表示するか
'prev_text' => ' 前へ', // 「前へ」の文字を指定('prev_next':true時)
'next_text' => ' 次へ', // 「次へ」の文字を指定('prev_next':true時)
'end_size' => 1, // 両サイドの表示ページ数
'mid_size' => 1, // 中央の表示ページ数
];
}第8章:表示用サブループと条件
表示用サブループ設置
メインループとサブループ
ページURLからページ情報を自動取得したデータを扱うループをメインループと呼ぶ。
テーマ制作者が任意の条件で手動取得したデータを扱ループをサブループと呼ぶ。
// ◆メインループの動き◆
// 1.サーバがリクエストを受け取る
// 2.URLに付与されているスラッグを確認する
// 3.スラッグを元にDBから必要情報を取得する
// 4.DB情報が$wp_query変数に代入される
// (WP_Queryオブジェクトのインスタンスを生成して代入)
// 5.WP_Queryインスタンスをループ内で使用する
// ◆サブループの動き◆
// 1.DBからデータを取得するための条件をテーマ制作者が作成する
// 2.作成した条件でDBからデータを取得して変数に代入する
// ※自分でWP_Queryインスタンスを生成して代入
// 3.自前のWP_Queryインスタンスをループ内で使用する
// 4.最後に使わなくなった自前のデータを削除する制御構文
<?php
// 条件を連想配列で指定
$args = [
'条件名' => 値,
'条件名' => 値,
];
// データベースから条件に応じたページ情報を取得して変数に代入(サブループデータ)
$the_query = new WP_Query($args);
// サブループデータがページ情報をもっているか確認
if ($the_query->have_posts()) {
// サブループデータがページ情報をもっている分だけ繰返し処理
while ($the_query->have_posts()) {
// サブループデータから1 件分のページ情報を$post 変数にセット
$the_query->the_post();
// WordPress 関数でページ内容を表示
}
}
// サブループデータによって上書きされた$post をメインループの$post の状態に復元
wp_reset_postdata();
?>代替構文
<?php
/***** サブループ条件 *****/
$args = [
'条件名' => 値,
'条件名' => 値,
];
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<?php // WordPress 関数でページ内容を表示
?>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>サブループ条件
ページネーションの現在のページ番号を取得する
一覧ページと個別ページで現在のページ番号取得方法が異なる。
<?php
// ページネーション用現在ページ数取得(一覧ページでの取得)
$paged = max(1, get_query_var('paged'));
// ページネーション用現在ページ数取得(個別ページでの取得)
$paged = max(1, get_query_var('page'));件数
「’paged’」を使用する際は事前にページ番号を取得して「$paged」に代入する
<?php
$args = [
'posts_per_page' => 10, // (int) 取得する投稿数 「-1」指定で全件表示
'paged' => $paged, // (int) ページネーション時のページ数
];その他色んな条件
// 投稿・固定ページ
// 先頭固定投稿は条件合致投稿の前に追加される。
// 先頭固定投稿を表示させない場合は「'ignore_sticky_posts'」を使用する。
// 「'post__in'」と「'post__not_in'」は同じクエリで同時使用できない。
$args = [
'p' => 1, // (int) 投稿ID
'name' => 'hello-world', // (string) 投稿スラッグ
'page_id' => 1, // (int) 固定ページID
'pagename' => 'sample-page', // (string) 固定ページスラッグ
'pagename' => 'contact/tokyo', // (string) 子ページ指定はスラッシュで区切って指定
'post__in' => [1, 2, 3], // (array) 指定した投稿ID を表示
'post__not_in' => [1, 2, 3], // (array) 指定した投稿ID を以外表示
];
// 先頭固定表示
// 「'category__in'」と「'category__and'」は同じクエリで同時使用できない
$args = [
'ignore_sticky_posts' => true, // (boolean) 先頭固定表示
// false(初期値): 先頭固定表示有効
// true: 先頭固定表示無効(ただし先頭固定表示投稿は通常位置で表示)
'post__not_in' => get_option('sticky_posts'), // (array) 先頭固定表示投稿を一覧から除外
];
// カテゴリ
// 「'category__in'」と「'category__and'」は同じクエリで同時使用できない
$args = [
'cat' => 5, //(int) カテゴリID.
'category_name' => 'news, other', //(string) スラッグ:指定カテゴリのどれかに属する投稿を表示(or)
'category_name' => 'news+other', //(string) スラッグ:指定カテゴリすべてを持つ投稿を表示(and)
'category__in' => [1, 3], //(array) カテゴリID:指定カテゴリのどれかに属する投稿を表示(or)
'category__and' => [1, 3], //(array) カテゴリID:指定カテゴリすべてを持つ投稿を表示(and)
'category__not_in' => [1, 3], //(array) カテゴリID:指定カテゴリ以外の投稿を表示(not)
];
// タグ
// 「'tag__in'」と「'tag__not_in'」は同じクエリで同時使用できない
$args = [
'tag' => 'pickup', //(string) スラッグ
'tag_id' => 2, //(int) タグID
'tag_slug__in' => ['pickup', 'notice'], //(array) スラッグ:指定タグのどれかに属する投稿を表示(or)
'tag_slug__and' => ['pickup', 'notice'], //(array) スラッグ:指定タグーすべてを持つ投稿を表示(and)
'tag__in' => [1, 3], //(array) タグID:指定タグのどれかに属する投稿を表示(or)
'tag__and' => [1, 3], //(array) タグID:指定タグすべてを持つ投稿を表示(and)
'tag__not_in' => [1, 3], //(array) タグID:指定タグ以外の投稿を表示(not)
];
// 日付
$args = [
'year' => 2014, // (int)4 桁の年 ( 例 2017)
'monthnum' => 4, // (int) 月(1 から12)
'day' => 17, // (int) 日(1 から31)
'm' => 201404, // (int) 年月指定
];
// ページタイプ
$args = [
'post_type' => 'post', // (string) ページタイプを指定
// 'post'(初期値):投稿
// 'page':固定ページ
// 'hogehoge':カスタム投稿タイプスラッグ
'post_type' => ['post', 'page', 'hogehoge'], // (array) ページタイプを配列で複数指定
'post_status' => 'publish', // (string) 投稿ステータス指定
// 'publish'(初期値): 公開ページ。
// 'pending': レビュー待ち投稿
// 'draft': 下書き投稿。
// 'future': 予約公開設定投稿。
// 'private': ログインユーザー用投稿。
// 'trash': ゴミ箱に入った投稿
'post_status' => ['publish', 'private'], // (array) 投稿ステータスを配列で複数指定
];
// 並び指定
$args = [
'order' => 'DESC', // (string) - 昇順・降順指定
// 'DESC'(初期値) - 大きい値から小さい値(降順) 例 3, 2, 1; c, b, a
// 'ASC' - 小さい値から大きい値(昇順) 例 1, 2, 3; a, b, c
'orderby' => 'date', // (string) - 並び替え対象フィールド
// ※複数指定は半角スペース区切り 例 'orderby' => 'author id'
// 'none' - 並び替えない
// 'ID' - 投稿ID
// 'author' - 著者
// 'title' - タイトル
// 'name' - スラッグ
// 'date'(初期値) - 日付
// 'modified' - 更新日
// 'rand' - ランダム
// 'comment_count' - コメント数
];
// パスワード
$args = [
'has_password' => true, // (bool) パスワード付き投稿を指定
// true: パスワード付き投稿表示
// false: でパスワードなし投稿表示
// null: でパスワード関係なく全て表示
'post_password' => 'pass', // (string): 特定パスワードの投稿
];
// タクソノミー
// 主にカスタムタクソノミーを使用している時に使用する検索条件
$args = [
'tax_query' => [ // (array) タクソノミー指定する
'relation' => 'AND', // (string) 複数タクソノミーの論理演算子
// 'AND': 複数タクソノミーすべてに一致した投稿を表示
// 'OR': 複数タクソノミーのいずれかに一致した投稿を表示
[
'taxonomy' => 'hoge', // (string) スラッグ:対象タクソノミーを指定
'field' => 'slug', // (string)ID かスラッグのどちらでタクソノミー項目を指定するか
'terms' => ['pickup', 'notice'], // (int/string/array) タクソノミー項目
'include_children' => true, // (bool) 子タクソノミーを対象とするか
// true(初期値): 子タクソノミーを含める
// false: 子タクソノミーを含めない
'operator' => 'IN' // (string)terms で複数指定時の論理演算子
// 'IN': 指定terms のいずれかに一致している投稿を表示(or)
// 'AND': 指定terms のすべてが一致している投稿を表示(and)
// 'NOT IN': 指定terms 以外の投稿を表示
],
[
'taxonomy' => 'fuga',
'field' => 'id',
'terms' => [
1, 3, 5
],
'include_children' => false,
'operator' => 'NOT IN'
]
],
];サブループ
「single.php」にサブループを使って「カテゴリー:未分類を5件」表示する。
<?php get_header(); ?>
<div class="Box">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<!-- 【is_home関数】一覧表示の時「true」、固定ページの時「false」
↓ 一覧用のコード -->
・
・
<?php else : ?>
・
・
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php
/***** サブループ条件 *****/
$args = [
'posts_per_page' => 5,
// 'order' => 'ASC', //並び指定(昇順)
// 'orderby' => 'rand', //並び指定(ランダム)
'category_name' => 'uncategorized',
];
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<h1>▼▼ここからサブループ▼▼</h1>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<?php // WordPress 関数でページ内容を表示
?>
<h2><?php the_title(); ?></h2>
<p><?php the_category(); ?></p>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<h1>▲▲ここまでサブループ▲▲</h1>
<?php /***** サブループ終了 *****/ ?>
</div>
<?php
get_footer();

「front_page.php(トップページテンプレ)」にサブループを記述する。
トップページ(固定ページ)は「最新のお知らせを3件表示」など、サブループを使用する機会の多いテンプレ。
今回はサブループを使ってフッターの上に「最新の投稿を3件」表示する。
<?php get_header(); ?>
<?php if (is_home()) : ?>
<!-- 【is_home関数】一覧表示の時「true」、固定ページの時「false」
↓ 一覧用のコード -->
・
・
<?php else : ?>
<?php /***** メインループ開始 *****/ ?>
・
・
<?php /***** メインループ終了 *****/ ?>
<?php
/***** サブループ条件 *****/
$args = [
'posts_per_page' => 3,
'ignore_sticky_posts' => true,
];
$the_query = new WP_Query($args);
?>
<?php /***** サブループ開始 *****/ ?>
<?php if ($the_query->have_posts()) : ?>
<div class="Box">
<div class="Box_inner inner">
<div class="Box_subLoop">
<div class="Box_subLoopTitle"> 最新のブログ</div>
<div class="Box_cardList">
<?php while ($the_query->have_posts()) : ?>
<?php $the_query->the_post(); ?>
<div class="Card">
<a class="Card_link" href="<?php the_permalink(); ?>">
<figure class="Card_figure">
<?php
if (has_post_thumbnail()) :
the_post_thumbnail('full', ['class' => 'Card_img']);
else :
?>
<img class="Card_img" src="<?php echo esc_url(get_theme_file_uri('/img/no-image.png')); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="Card_title">
<?php the_title(); ?>
</div>
<div class="Card_excerpt">
<?php the_excerpt() ?>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
</div>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php /***** サブループ終了 *****/ ?>
<?php endif; ?>
<?php
get_footer();フッターの上に「最新のブログ」が3件表示された。

<?php wp_reset_postdata(); ?>
<!-- メインループもサブループも
ループ内で暗黙変数$postに1件分の投稿情報を代入する
サブループ終了後に【wp_reset_postdata関数】を使って
$postをメインループのデータに戻すことで
「うっかりバグ」をなくすことができる -->投稿一覧に先頭固定投稿を表示
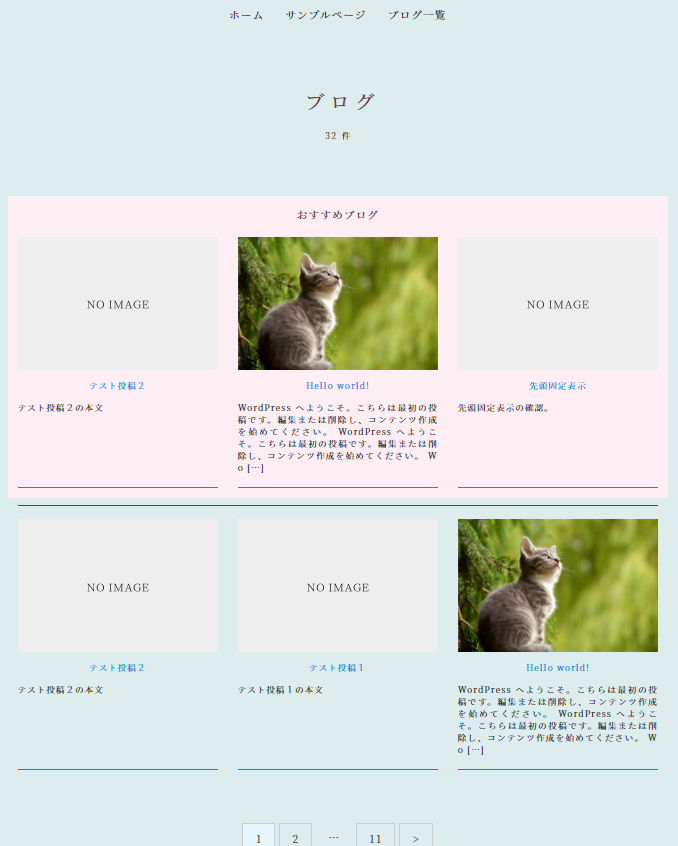
「先頭固定投稿」をサブループで取得する。サブループを使用することで「先頭固定投稿」に別デザインを定義できる。
<?php get_header(); ?>
<div class="Box">
・
・
<div class="Box_body">
<div class="Box_inner inner">
<?php
/***** サブループ開始 *****/ ?>
<?php if (!is_paged()) : ?>
<!-- 【is_paged関数】条件判定用関数
1ページ目「false」
2ページ名以降の時「true」
「!」なので
1ページ目「true」
2ページ目以降「false」
先頭固定表示を1ページ目のみ表示する
前ページで先頭固定表示を出力する場合はこのif文を削除する -->
<?php
// 先頭固定表示取得条件
$stickyArray = get_option('sticky_posts');
// 【get_option('sticky_posts')】
// 先頭固定表示になっている投稿のIDを配列で返す
if ($stickyArray) :
// 先頭固定表示が1件もない場合
// $stickyArrayが空配列になり
// サブループ条件の「'post__in'」が機能せず、全件取得してしまう
// このバグを回避するため
// 空の配列が$stickyArray変数に代入された時は
// サブループ処理をしない
$args = [
// 取得するページ
// 'post':投稿
'post_type' => 'post',
// 取得件数
// -1:全件表示
'posts_per_page' => -1,
// 配列で取得する投稿IDを指定する
'post__in' => $stickyArray,
];
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()) : ?>
<div class="Box_sticky">
<div class="Box_stickyTitle"> おすすめブログ</div>
<div class="Box_cardList">
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<div class="Card">
<a class="Card_link" href="<?php the_permalink(); ?>">
<figure class="Card_figure">
<?php
if (has_post_thumbnail()) :
the_post_thumbnail(
'full',
['class' => 'Card_img']
);
else :
?>
<img class="Card_img" src="<?php echo esc_url(get_theme_file_uri('/img/no-image.png')); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="Card_title">
<?php the_title(); ?>
</div>
<div class="Card_excerpt"><?php the_excerpt() ?></div>
</a>
</div>
<?php endwhile; ?>
</div>
</div>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
<?php endif; ?>
<?php /***** サブループ終了 *****/ ?>
<?php /***** メインループ開始 *****/ ?>【1ページ目に「先頭固定投稿」が表示された】

【2ページ目以降には「先頭固定投稿」が表示されない】

