WordPress-構築編-3日目

第6章:アイキャッチ機能
アイキャッチ機能と画像サイズ
アイキャッチ機能を有効にする
管理画面「投稿」 > 「投稿一覧」から「アイキャッチ画像」を選択する。
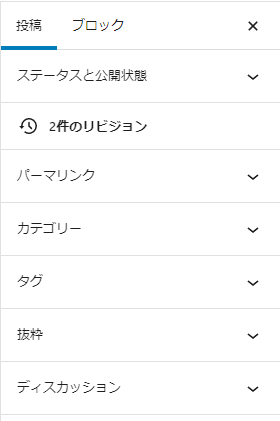
初期状態ではアイキャッチ機能が有効になっていないため、右パネル「アイキャッチ画像」がない。


/*********************************
アイキャッチ画像機能
**********************************/
// アイキャッチ画像機能を使えるようにする
add_theme_support('post-thumbnails');テーマに機能を追加するには「functions.php」を使用する。
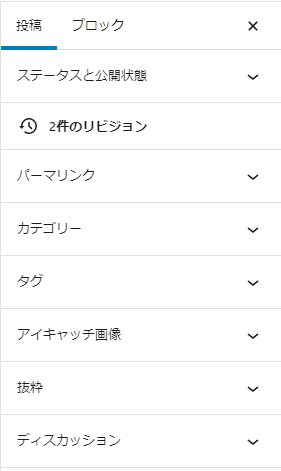
add_theme_support('post-thumbnails');アイキャッチ画像機能を有効にした後、管理画面「投稿」 > 「投稿一覧」から「アイキャッチ画像」を選択する。
アイキャッチ画像パネルが表示される。

※まだアイキャッチ画像は表示されない
アイキャッチ画像を表示する
アイキャッチ画像表示用関数は表示用ループ内で使用する。
if (has_post_thumbnail()) {
the_post_thumbnail();
}実践
「index.php」にアイキャッチ画像表示用関数を記述し、アイキャッチを表示させる。
<p>▼▼▼ ここからメインループ ▼▼▼</p>
<?php while (have_posts()) : the_post(); ?>
<?php // WordPress 関数でページ内容を表示 ?>
<h2><?php the_title(); ?></h2>
<?php if (has_post_thumbnail()) : ?>
<div class="thumbnail">
<?php the_post_thumbnail(); ?>
</div>
<?php endif; ?>アイキャッチ画像を設定していないページもあるので、if文でアイキャッチ画像の設定確認をした後にアイキャッチ画像表示用関数を呼び出す。
管理画面「投稿」>「投稿一覧」から「アイキャッチ画像」を表示する。

アイキャッチ画像が大きすぎるのでthe_post_thumbnail関数の第1引数に「’medium'(中サイズ)」の指定を追記する。
<?php if (has_post_thumbnail()) : ?>
<div class="thumbnail">
<?php the_post_thumbnail('medium'); ?>
</div>
<?php endif; ?>
アイキャッチ画像のサイズが中サイズになる。
アイキャッチ画像が設定されていない時を考慮する
アイキャッチ画像が設定されていないページではあらかじめ用意したデフォルト画像を表示させる。
テーマフォルダに画像用フォルダ「img」を作成し「no-image.png」を配置する。

「has_post_thumbnail関数」で判定し、アイキャッチ画像を設定していないページでは「no-image.png」を表示する。
<p>▼▼▼ ここからメインループ ▼▼▼</p>
<?php while (have_posts()) : the_post(); ?>
<?php // WordPress 関数でページ内容を表示 ?>
<h2><?php the_title(); ?></h2>
<!-- アイキャッチ画像表示 -->
<div class="thumbnail">
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('medium'); ?>
<?php else : ?>
<img src="<?php echo esc_url(get_stylesheet_directory_uri()); ?>/img/no-image.png"
alt="<?php the_title(); ?>">
<?php endif; ?>
</div>関数を使って絶対パスを取得
アイキャッチ画像が設定されていないページ用のデフォルト画像を絶対パスで記述してみる。
http://localhost/lesson1/wp-content/themes/original/img/no-image.png絶対パスであれば、どの階層からでも確実に画像を表示できる。
しかし、WordPressサイトをテスト環境で作成した後、本番環境へ移行することを考えると絶対パスも移行時に変わってしまう。
テスト環境
http://localhost/lesson1/wp-content/themes/original/img/no-image.png本番環境
http://〇〇.com/wp-content/themes/original/img/no-image.pngそのため、絶対パスで使用するテーマフォルダまでのURLを関数で取得して対応する。get_styleseet_directory_uri関数はURLを取得するだけなので「echo」での出力を忘れないようにする。
第7章:専用テンプレート
条件分岐に使用する関数
WordPressサイトには豊富な条件判定関数が用意されている。テンプレート内での分岐処理に使用する。
専用テンプレート作成
現在「トップページ」も「投稿詳細」も「固定ページ」もすべて「index.php」を使って表示している。
各ページでデザインが異なることが考えられるため、専用テンプレを作成する。
必要に応じて追加する主な表示用テンプレートファイル
| front-page.php | ホームページ表示用テンプレ |
| home.php | 主に固定ページの上にあるブログ投稿一覧表示用テンプレ |
| single.php | 投稿詳細表示用テンプレ |
| page.php | 固定ページ表示用テンプレ |
| archive.php | アーカイブ一覧全般表示用テンプレ |
| category.php | カテゴリー一覧表示用テンプレ |
| tag.php | タグ一覧表示用テンプレ |
| search.php | 検索結果一覧表示用テンプレ |
| date.php | 日付別一覧表示用テンプレ |
| 404.php | 404エラー表示用テンプレ |
実践
今回は以下の専用テンプレを「original」フォルダ直下に作成する。
| front-page.php | ホームページ表示用テンプレ |
| home.php | 主に固定ページの上にあるブログ投稿一覧表示用テンプレ |
| single.php | 投稿詳細表示用テンプレ |
| page.php | 固定ページ表示用テンプレ |
| archive.php | アーカイブ一覧全般表示用テンプレ |
| search.php | 検索結果一覧表示用テンプレ |
| 404.php | 404エラー表示用テンプレ |
専用テンプレートコーディング
ホームページ表示用テンプレート:front-page.php
メインループ内のページ情報出力関数から必要なものだけ利用して文章構造を作成する。
トップページは「投稿一覧」として表示する時と「固定ページ」として表示する時があるので、if文で分岐する。
<?php if (is_home()) : ?>
トップページが投稿一覧
<?php else : ?>
トップページが固定ページ
<?php endif; ?><?php
/**
* ホームページ表示用テンプレート
*/
get_header();
?>
<?php if (is_home()) : ?>
<!-- 【is_home関数】一覧表示の時「true」、固定ページの時「false」
↓ 一覧用のコード -->
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp">ブログ</div>
<div class="Box_mainTitleEn">blog</div>
</div>
</div>
</div>
<div class="Box_body">
<div class="Box_inner inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<div class="Box_cardList">
<?php while (have_posts()) : the_post(); ?>
<div class="Card">
<a class="Card_link" href="<?php the_permalink(); ?>">
<figure class="Card_figure">
<?php
if (has_post_thumbnail()) :
the_post_thumbnail('full', ['class' => 'Card_img']);
else :
?>
<img class="Card_img" src="<?php echo esc_url(get_theme_file_uri('/img/no-image.png')); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="Card_title">
<?php the_title(); ?>
</div>
<div class="Card_excerpt">
<?php the_excerpt() ?>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div class="NoData">
<p> ページ情報がありません。</p>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div>
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<?php require __DIR__ . '/template/parts/_Pagination.php'; ?>
</div>
</div>
</div>
<?php else : ?>
<!-- ↓ 固定ページ用のコード -->
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<div class="Box">
<?php while (have_posts()) : the_post(); ?>
<div class="Box_header">
<div class="Box_inner inner">
<h1 class="Box_title"><?php the_title(); ?></h1>
</div>
</div>
<?php if (has_post_thumbnail()) : ?>
<div class="Box_eyecatch">
<?php the_post_thumbnail('full'); ?>
</div>
<?php endif; ?>
<div class="Box_body">
<div class="Box_inner inner">
<div class="Box_content">
<?php the_content(); ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
<?php endif; ?>
<?php
get_footer();
投稿一覧表示用テンプレート:home.php
投稿一覧は投稿詳細へとページ遷移できるようにリンクを作成する。
アイキャッチ画像が設定されていない投稿に対しても「no-image.png」が表示されるよう対応する。
<?php
/**
* 投稿一覧表示用テンプレート
* トップページを固定ページに指定した時に
* 配下ページ一覧で使用するテンプレ
* ※front_page.phpが存在しない時はトップページでも使用する例外もある
*/
get_header();
?>
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp">ブログ</div>
<div class="Box_mainTitleEn">blog</div>
</div>
</div>
</div>
<div class="Box_body">
<div class="Box_inner inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<div class="Box_cardList">
<?php while (have_posts()) : the_post(); ?>
<div class="Card">
<a class="Card_link" href="<?php the_permalink(); ?>">
<figure class="Card_figure">
<?php
if (has_post_thumbnail()) :
the_post_thumbnail(
'full',
['class' => 'Card_img']
);
else :
?>
<img class="Card_img" src="<?php echo esc_url(get_theme_file_uri('/img/no-image.png')); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="Card_title">
<?php the_title(); ?>
</div>
<div class="Card_excerpt">
<?php the_excerpt() ?>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div class="NoData">
<p> ページ情報がありません。</p>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div>
</div>
</div>
<?php
get_footer();
投稿詳細表示用テンプレート:single.php
投稿詳細はアイキャッチが設定させれている時だけ表示する。
ページ下部にグログ一覧に戻るためのリンクを作成する。
<?php
/**
* 投稿詳細表示用テンプレート
*/
get_header();
?>
<div class="Box">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="Box_header">
<div class="Box_inner inner">
<h1 class="Box_title"><?php the_title(); ?></h1>
</div>
</div>
<?php if (has_post_thumbnail()) : ?>
<div class="Box_eyecatch">
<?php the_post_thumbnail('full'); ?>
</div>
<?php endif; ?>
<div class="Box_body">
<div class="Box_inner inner">
<div class="Box_content">
<?php the_content(); ?>
</div>
</div>
</div>
<div class="Box_footer">
<div class="Box_inner inner">
<a class="Box_btnLink btn01" href="<?php echo esc_url(get_post_type_archive_link('post')); ?>">
ブログ一覧
</a>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<div class="NoData">
<p> ページ情報がありません。</p>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div>
<?php
get_footer();投稿日・更新日を表示する
投稿日と更新日が同日の場合は
更新日を表示しないようにするため、if文を使う
<div class="Box_date">
<div class="Box_inner inner">
投稿日:<?php the_time('Y年n月j日'); ?> <br>
<?php if (get_the_date() !== get_the_modified_date()) : ?>
更新日:<?php the_modified_date(); ?>
<?php endif; ?>
</div>
</div>固定ページ表示用テンプレート:page.php
固定ページは投稿詳細とほぼ同じ。
ページ下部のブログ一覧に戻るためのリンクはない。
<?php
/**
* 固定ページ表示用テンプレート
*/
get_header();
?>
<div class="Box">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="Box_header">
<div class="Box_inner inner">
<h1 class="Box_title"><?php the_title(); ?></h1>
</div>
</div>
<?php if (has_post_thumbnail()) : ?>
<div class="Box_eyecatch">
<?php the_post_thumbnail('full'); ?>
</div>
<?php endif; ?>
<div class="Box_body">
<div class="Box_inner inner">
<div class="Box_content">
<?php the_content(); ?>
</div>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<div class="NoData">
<p> ページ情報がありません。</p>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div>
<?php
get_footer();
アーカイブ一覧表示用テンプレート:archive.php
投稿一覧の「home.php」と同じ構成でタイトル部分を「アーカイブ一覧」と「archive」に変更する。
<?php
/**
* アーカイブ一覧表示用テンプレート
* ※カテゴリーで絞り込みをした一覧や
* タグで絞り込みをした一覧を表示する時に使用する
*/
get_header();
?>
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp"> アーカイブ一覧</div>
<div class="Box_mainTitleEn">archive</div>
</div>
</div>
</div>
<div class="Box_body">
<div class="Box_inner inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<div class="Box_cardList">
<?php while (have_posts()) : the_post(); ?>
<div class="Card">
<a class="Card_link" href="<?php the_permalink(); ?>">
<figure class="Card_figure">
<?php
if (has_post_thumbnail()) :
the_post_thumbnail(
'full',
['class' => 'Card_img']
);
else :
?>
<img class="Card_img" src="<?php echo esc_url(get_theme_file_uri('/img/no-image.png')); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="Card_title">
<?php the_title(); ?>
</div>
<div class="Card_excerpt">
<?php the_excerpt() ?>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div class="NoData">
<p> ページ情報がありません。</p>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div>
</div>
</div>
<?php
get_footer();検索結果一覧表示用テンプレート:search.php
投稿一覧の「home.php」と同じ構成でタイトル部分を「検索一覧」と「search」に変更する。
<?php
/**
* 検索結果一覧表示用テンプレート
*/
get_header();
?>
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp"> 検索結果一覧</div>
<div class="Box_mainTitleEn">search</div>
</div>
</div>
</div>
<div class="Box_body">
<div class="Box_inner inner">
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<div class="Box_cardList">
<?php while (have_posts()) : the_post(); ?>
<div class="Card">
<a class="Card_link" href="<?php the_permalink(); ?>">
<figure class="Card_figure">
<?php
if (has_post_thumbnail()) :
the_post_thumbnail(
'full',
['class' => 'Card_img']
);
else :
?>
<img class="Card_img" src="<?php echo esc_url(get_theme_file_uri('/img/no-image.png')); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</figure>
<div class="Card_title">
<?php the_title(); ?>
</div>
<div class="Card_excerpt">
<?php the_excerpt() ?>
</div>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<div class="NoData">
<p> ページ情報がありません。</p>
</div>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div>
</div>
</div>
<?php
get_footer();404エラー表示用テンプレート:404.php
404エラー表示用テンプレはDBからページ情報を取得する必要がないため、表示ループを使用しない。
<?php
/**
* 404 エラー表示用テンプレート
*/
get_header();
?>
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<h1 class="Box_title"> ページが見つかりません</h1>
</div>
</div>
<div class="NoData">
<div class="NoData_inner inner">
<p> お探しのページは、移動または削除された可能性があります。</p>
</div>
</div>
</div>
<?php
get_footer();実践
各ページの表示を確認する
| front-page.php | http://localhost/【WordPressフォルダ】(今回はlesson1) |
| home.php | 管理画面「固定ページ」>「固定ページ一覧」から「投稿一覧用ページ」を表示 ※今回のホームページ設定の場合 |
| single.php | 管理画面「投稿」>「投稿一覧」から任意の投稿を表示 |
| page.php | 管理画面「固定ページ」>「固定ページ一覧」から任意の固定ページを表示 |
| archive.php | 管理画面「投稿」>「カテゴリー」から任意のカテゴリーを表示 |
| search.php | サイト内検索から表示 |
| 404.php | 存在しないスラッグでアクセス 例)http://localhost/lesson1/aaaa |
投稿にカテゴリーリンク・タグリンクを表示
カテゴリーリンクを表示する
the_category();投稿は1つ以上のカテゴリーに属している。
今回はカテゴリーリンクを投稿詳細に表示させる。
カテゴリーリンク表示用関数は表示用ループ内で使用する。
実践
投稿詳細テンプレ「single.php」に追記する。
今回は本文の下にカテゴリーリンクを表示する。
テンプレートを修正・保存した後「Hello world!」を表示確認する。
「未分類」リンクが表示され、クリックするとカテゴリー一覧を表示する。
<div class="Box_body">
<div class="Box_inner inner">
<div class="Box_content">
<?php the_content(); ?>
</div>
<div class="Box_taxonomies">
<?php the_category(); ?>
</div>
</div>
</div>
出力されるコード
<div class="Box_taxonomies">
<ul class="post-categories">
<li>
<a href="http://localhost/lesson1/category/uncategorized/" rel="category tag">
未分類
</a>
</li>
</ul>
</div>タグリンクを表示する
if(has_tag()) {
the_tags();
}投稿にはタグを任意で設定できる。そのためタグのない投稿のある。タグの有無を確認してから呼び出すことが推奨されている。
タグリンクを投稿詳細に表示させる。タグリンク表示用関数は表示用ループ内で使用する。
実践
投稿詳細テンプレ「single.php」に追記する。
今回はカテゴリーリンクの下にタグリンクを表示する。
<div class="Box_body">
<div class="Box_inner inner">
<div class="Box_content">
<?php the_content(); ?>
</div>
<div class="Box_taxonomies">
<?php the_category(); ?>
</div>
<?php if (has_tag()) : ?>
<div class="Box_taxonomies">
<?php the_tags(); ?>
</div>
<?php endif; ?>
</div>
</div>テンプレを修正・保存した後、「Hello world!」の表示を確認する。
※予めタグ「注目」をつけた状態


「タグ:」の後にタグリンクが表示され、クリックするとタグ一覧を表示する。

出力されるコード
<div class="Box_taxonomies">
タグ: <a href="http://localhost/lesson1/tag/pickup/" rel="tag">注目</a>
</div>カテゴリーリンクと同じ文章構造にする
the_tags関数の引数を使ってカテゴリーリストと同じ文章構造で出力する。
<div class="Box_body">
<div class="Box_inner inner">
<div class="Box_content">
<?php the_content(); ?>
</div>
<div class="Box_taxonomies">
<?php the_category(); ?>
</div>
<?php if (has_tag()) : ?>
<div class="Box_taxonomies">
<?php
the_tags(
'<ul class="post-tags"><li>',
'</li><li>',
'</li></ul>'
); ?>
<!-- 【the_tags関数】
第1引数:タグの前に表示する文字列
第2引数:区切り文字列
第3引数:タグの後に表示する文字列 -->
</div>
<?php endif; ?>
</div>
</div>出力されるコード
<div class="Box_taxonomies">
<ul class="post-tags">
<li>
<a href="http://localhost/lesson1/tag/pickup/" rel="tag">注目</a>
</li>
</ul>
</div>アーカイブタイトルを表示
the_archive_title();アーカイブでは特定の条件に基づいた一覧を表示する。特定の条件をアーカイブタイトルとして出力することができる。
the_archive_title([ string $before = ” [,string $after = ” ]]) : void
【引数】
$before:タイトルの前に表示する文字列を表示
$after :タイトルの後ろに表示する文字列を表示
実践
アーカイブ一覧表示用テンプレート:archive.php
アーカイブ一覧表示用テンプレ「archive.php」にthe_archive_title関数を追記して保存する。
<?phpget_header();?>
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp">
<?php the_archive_title(); ?>
</div>
<div class="Box_mainTitleEn">archive</div>
</div>
</div>
</div>

検索結果一覧表示用テンプレート:search.php
検索結果一覧表示用テンプレ「search.php」にthe_archive_title関数を追記して保存する。
<?php
・
・
<div class="Box">
<div class="Box_header">
<div class="Box_inner inner">
<div class="Box_mainTitle">
<div class="Box_mainTitleJp">
<?php the_archive_title(); ?>
</div>
<div class="Box_mainTitleEn">search</div>
</div>
</div>
</div>
・
・

これだけだとアーカイブタイトルがうまく表示されない。(「アーカイブ」と表示されてしまう)
次の「アーカイブタイトルの接頭辞を変更する」を設定すると正しく表示される。
アーカイブタイトルの接頭辞を変更する
アーカイブタイトルはカテゴリー一覧表示時に「カテゴリー:」、タグ一覧表示時に「タグ:」のような接頭辞をつけて出力する。この余計な文字を削除する。また、検索結果ページで検索キーワードを表示するようにカスタマイズする。
「functions.php」に機能変更の命令を記述する。
「is_〇〇関数」で何のアーカイブを表示しているのか判定し、カスタマイズしたタイトルを取得して変更している。
/*********************************
アーカイブタイトル取得関数から余計な文字を除外
**********************************/
// WordPress専用関数の処理に
// フィルタ(カスタマイズ)をかける
// 今回は「get_the_archive_title関数」にフィルタをかける
// the_archive_title関数内で
// 「get_the_archive_title」が使われているので
// getの方でカスタマイズ
add_filter('get_the_archive_title', function ($title) {
if (is_category()) {
// 【is_category関数】条件分岐用関数
// カテゴリーで絞り込みをしているか判定
$title = single_cat_title('', false);
// 【single_cat_title関数】
// 絞り込みをしたカテゴリー名を表示・取得
// 第1引数:先頭に付与するキーワード
// 第2引数:true(初期値)表示、false 取得
} elseif (is_tag()) {
$title = single_tag_title('', false);
} elseif (is_tax()) {
$title = single_term_title('', false);
} elseif (is_post_type_archive()) {
$title = post_type_archive_title('', false);
} elseif (is_date()) {
$title = get_the_time('Y 年n 月');
} elseif (is_search()) {
$title = ' 検索結果:' . esc_html(get_search_query(false));
} elseif (is_404()) {
$title = '「404」ページが見つかりません';
} else {
}
return $title;
});

アーカイブ一覧表示用テンプレート:archive.php
アーカイブタイトルの接頭辞を変更した後、メニューの「未分類」をクリックしてアーカイブタイトルを確認する。
検索結果一覧表示用テンプレート:search.php
アーカイブタイトルの接頭辞を変更した後は検索結果一覧のキーワードも表示されるようになる。