WordPress-構築編-2日目

メニュー機能
グローバルメニューを表示するため、メニュー機能を有効にする。
メニュー機能を有効にする
初期状態ではメニュー機能は有効になっていないため、管理画面「外観」に「メニュー」が表示されていない。
テーマに機能を追加するには「functions.php」を使用する。
「functions.php」内にメニュー機能を有効にする命令を記述する。
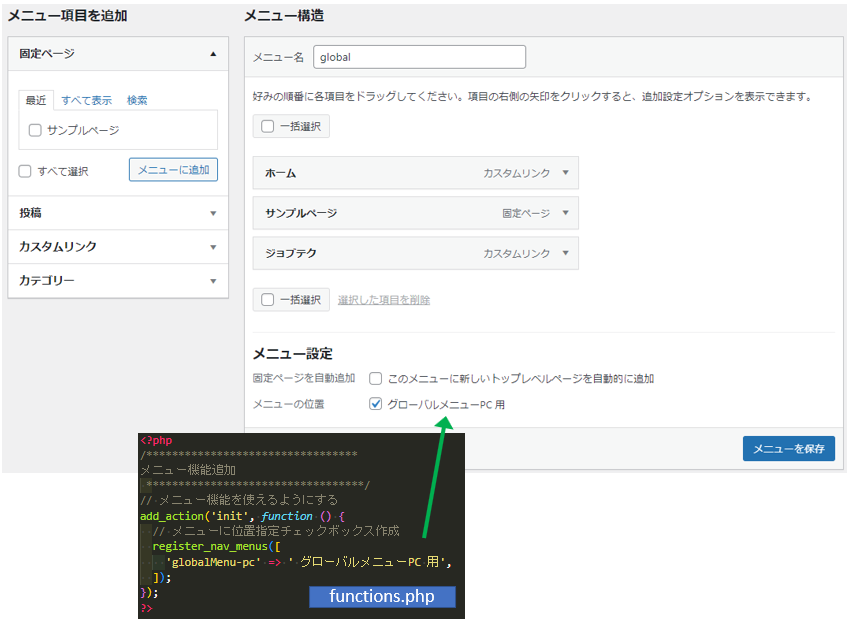
「register_nav_menus関数」の複数形「s」を忘れずに記述する。「s」を記述しない指定方法もあるが、今後複数位置にメニューを表示することを考慮する。
<?php
/*********************************
メニュー機能追加
**********************************/
// メニュー機能を使えるようにする
add_action('init', function () {
// メニューに位置指定チェックボックス作成
register_nav_menus([
'globalMenu-pc' => ' グローバルメニューPC 用',
]);
});
?> // 【add_action関数】
// 機能を追加・カスタマイズする際に呼び出す関数
// 第1引数:追加・カスタマイズするタイミング
// 決められたキーワードで指定
// 「init」はテーマファイル初期化時
// 第2引数:追加・カスタマイズする内容を
// 関数で定義する
//【register_nav_menus関数】
// メニュー機能を有効にする
// 第1引数:連想配列でメニュー内容を設定
// キー(部屋の名前):識別用ID
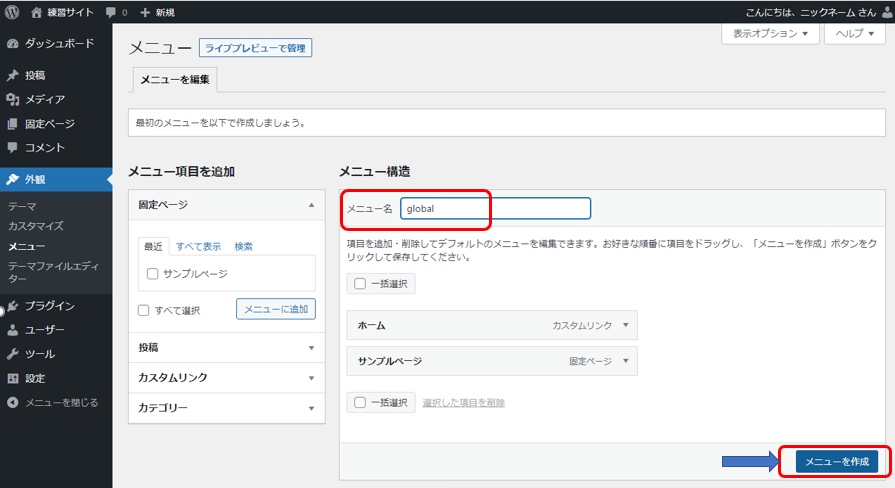
// バリュー(値):管理画面表示文字列メニュー機能を有効にした後、管理画面を確認すると「外観」に「メニュー」が表示される。


メニューを表示する
wp_nav_menu([連想配列で設定]);メニューを表示したいところで呼び出す。
引数に各種設定を連想配列で指定する。
実践
ヘッダー
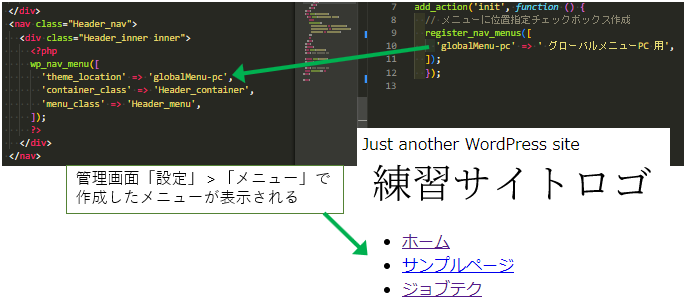
ヘッダーを表示したいところでwp_nav_menu関数を呼び出す。引数の連想配列で以下を指定する。
・theme_location:functions.phpで指定した「メニュー位置の識別用ID」
・container_class:ナビゲーションメニューを囲むタグのクラス名を指定
・menu_class:ナビゲーションメニューのクラス名を指定
<nav class="Header_nav">
<div class="Header_inner inner">
<?php
wp_nav_menu([
'theme_location' => 'globalMenu-pc',
'container_class' => 'Header_container',
'menu_class' => 'Header_menu',
]);
?>
</div>
</nav> // 【wp_nav_menu関数】
// 管理画面メニュー機能の内容を出力する
// 第1引数:連想配列で各種設定
// 'theme_location':メニューの識別ID
// 'container_class':メニューを囲むdiv要素のclass名を指定
// 未指定:menu-global-container
// 'menu_class':メニューul要素のclass名を指定
// 未指定:menu

フッター
フッターにもナビゲーションを表示する。
「functions.php」にフッターナビゲーション用のメニューを登録する
<?php
/*********************************
メニュー機能追加
**********************************/
// メニュー機能を使えるようにする
add_action('init', function () {
// メニューに位置指定チェックボックス作成
register_nav_menus([
'globalMenu-pc' => ' グローバルメニューPC 用',
'footerMenu' => ' フッターメニュー',
]);
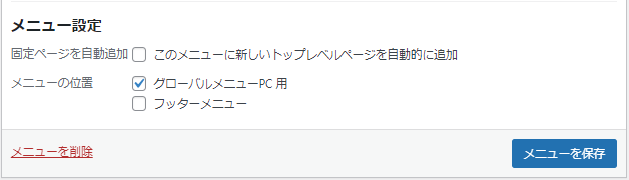
});管理画面「外見」 > 「メニュー」
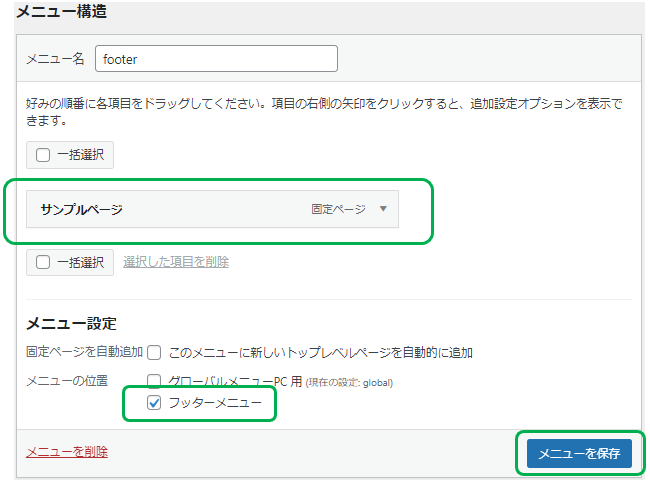
メニュー設定に「フッターメニュー」が表示される。

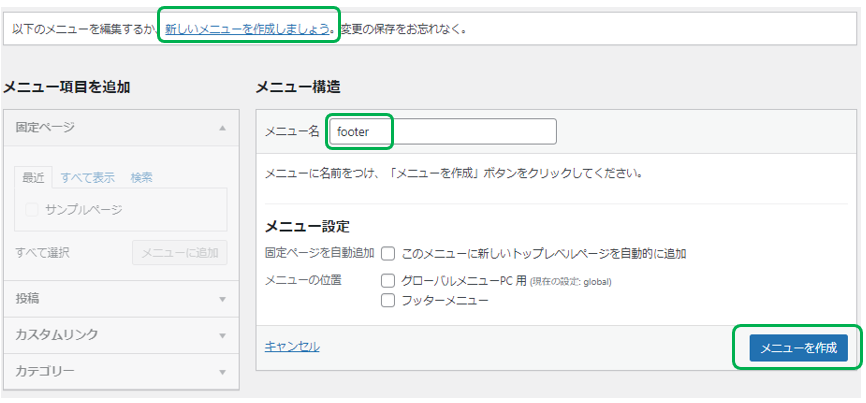
新しくメニューを作成する。

メニューを指定して保存しておく。

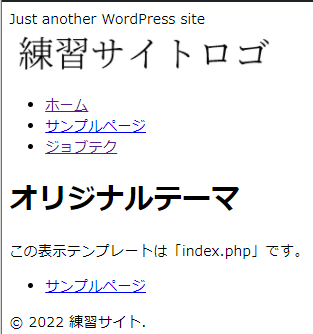
「ヘッダー」「フッター」にナビメニューが追加された

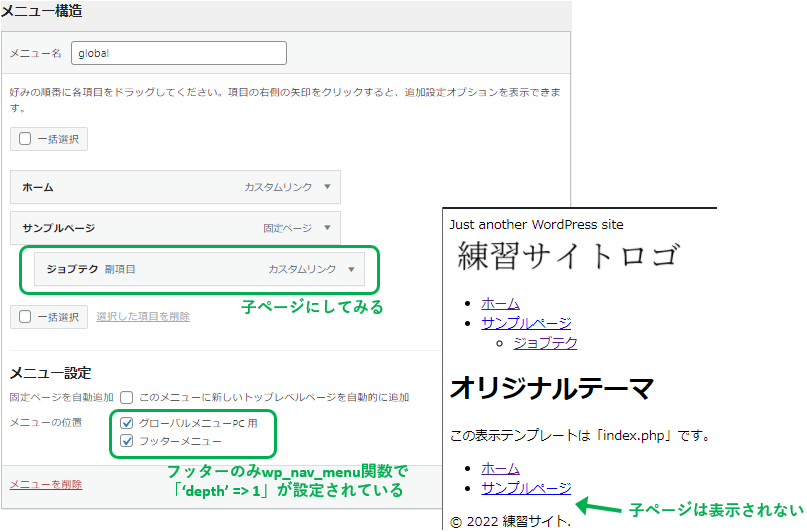
テンプレ内のフッターナビゲーション表示位置でwp_nav_menu関数を呼び出す。
・theme_location:functions.phpで指定した「メニュー位置の識別用ID」
・container_class:ナビゲーションメニューを囲むタグのクラス名を指定
・menu_class:ナビゲーションメニューのクラス名を指定
・depth:メニューの階層数を指定
<div class="FooterNav">
<nav class="FooterNav_nav">
<div class="FooterNav_inner inner">
<?php
wp_nav_menu([
'theme_location' => 'footerMenu',
'container_class' => 'FooterNav_container',
'menu_class' => 'FooterNav_menu',
'depth' => 1,
]);
?>
</div>
</nav>
</div>
<footer class="Footer">
<div class="Footer_inner">
<div class="Footer_copy">
© <?php echo esc_html(date('Y')); ?> <?php bloginfo('name'); ?>.
</div>
</div>
</footer>
</div> <!-- .wrapper -->
<?php wp_footer(); ?>
</body>
</html> // 【wp_nav_menu関数】
// 管理画面メニュー機能の内容を出力する
// 第1引数:連想配列で各種設定
// 'theme_location':メニューの識別ID
// 'container_class':メニューを囲むdiv要素のclass名を指定
// 未指定:menu-global-container
// 'menu_class':メニューul要素のclass名を指定
// 未指定:menu
// 'depth':階層の指定
// 「0」や「未設定」すべての階層を表示
// 「1」第1階層のみ表示 等
サイト内検索
サイト内検索フォームを設置
関数を使用してサイト内検索フォームを設置
get_search_form();サイト内検索フォームを設置するにはget_search_form関数を呼び出す。
実践
フッターにサイト内検索フォームを設置する。
<footer class="Footer">
<div class="Footer_inner">
<div class="Footer_search">
<?php get_search_form(); ?>
</div>
<div class="Footer_copy">
© <?php echo esc_html(date('Y')); ?> <?php bloginfo('name'); ?>.
</div>
</div>
</footer>
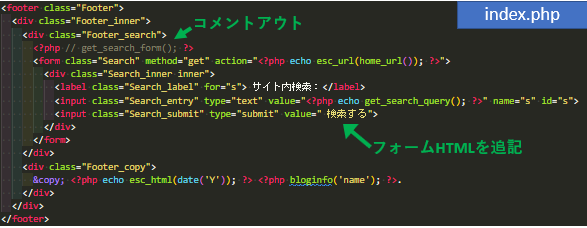
HTMLコードを記述してサイト内検索フォームを設置
HTMLコードを記述してサイト内検索フォーム設置できる。
クラス名やボタンの文字を自由に変更できる。
ただし、action属性値に「ホームURLを指定」、検索キーワード入力欄のname属性値「s」は変更しないようにする。
<form class="クラス名" method="get"
action="<?php echo esc_url(home_url()); ?>">
<div class="クラス名">
<label class="クラス名" for="s"> 検索:</label>
<input class="クラス名" type="text"
value="<?php echo get_search_query(); ?>" name="s" id="s">
<input class="クラス名" type="submit" value="検索">
</div>
</form>

CSSファイルの読み込み
CSSファイルの読み込みには「functions.php」に記述する。
WordPressテーマ作成時の必須関数「wp_head関数」によって、ここで指定したCSSファイル用link要素が出力される。
add_action('wp_enqueue_scripts', function () {
wp_enqueue_style(
'ハンドル名',
'スタイルシートのパス名',
'先に読み込むスタイルシートのハンドル名',
'スタイルシートのバージョンを指定',
'スタイルシートの対応メディアを指定',
);
});実践
今回はjQueryプラグイン用CSSとサイト全体の共通CSSを読み込む。
CSSファイルはテーマフォルダ直下の「style.css」は使わず、新しく「css」フォルダと「common.css」を作成して利用する。

// 共通CSS
wp_enqueue_style(
// 第1引数
// ハンドル名(識別用の名前を自由に決める)
// ※予約語があるので注意
'common_css',
// 第2引数
// CSSの場所を指定
// 外部ファイルのみなので絶対パスで指定
get_theme_file_uri('/css/common.css'),
// 第3引数
// 先に読み込むCSSをハンドル名で指定
// ※読み込み順の指定は不可
['slick_css', 'slick_theme_css', 'aos'],
// 第4引数
// バージョン番号をクエリ文字列で付与する
// 省略時はテーマバージョン番号を付与する
filemtime(get_theme_file_path('/css/common.css'))
// 【filemtime関数(PHP)】
// ファイルの更新時刻を取得する
// 第1引数:調査するファイルのパス
// 戻り値:更新時刻をタイムスタンプで返す
// ファイルパスが間違っている時はfalseを返す
);CSSでデザインを定義
「common.css」を使ってフッターに背景色を指定する。

JavaScriptファイルの読み込み
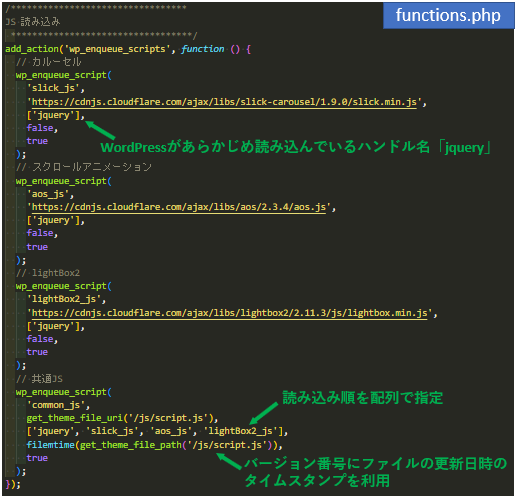
JavaScriptファイルの読み込みは「functions.php」に記述する。
第5引数の値によってwp_head関数もしくはwp_footer関数内でscript要素が出力される。
add_action('wp_enqueue_scripts', function () {
wp_enqueue_style(
'ハンドル名',
'JavaScriptのパス名',
'先に読み込むJavaScriptのハンドル名',
'JavaScriptのバージョンを指定',
'読み込み位置の指定',
);
});実践
今回はjQueryプラグイン用JavaScriptとサイト全体の共通JavaScriptを読み込む。
新しく「js」フォルダと「script.js」を作成して利用する。

CSSとJavaScriptを読み込んだことでjQueryプラグイン「slick」「lightbox2」とJSプラグイン「AOS」を使用できる。
jQuery使用時の注意点
WordPressではjQueryの「$()」をそのままでは使えない。
WordPressでは様々なJavaScriptライブラリが使うことを考慮し、競合する可能性のある識別子をそのまま呼び出すことができない。
例)jQueryライブラリの「$」とprototype.jsライブラリの「$」の競合
通常のjQueryの書き方
$(function(){
// このブロック内にページ読み込み完了後の処理を書いていく。
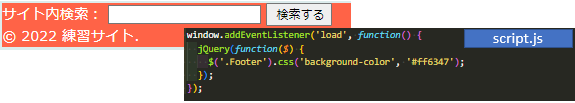
});WordPressでのjQueryの書き方
window.addEventListener('load', function() {
jQuery(function($) {
// このブロック内にページ読み込み完了後の処理を書いていく。
// このブロック内から「$()」が使える。
});
});実践
「script.js」内にjQueryを使ったプログラムを記述してフッターの背景色を変更する

jQuery(function () {
jQuery('body').css('color', '#6e3a3a');
});
// 「$」だとエラーになる
// 「jQuery」だとOK
// Windowsロード完了後に無名関数を呼び出す
window.addEventListener('load', function () {
// jQueryの名前で関数を呼び出し
// 無名関数内では「$」が使えるようにしている
jQuery(function ($) {
// ココから「$」が利用可能
$('.Footer').css('background-color', '#009688');
// ココまで「$」が利用可能
});
});
第4章:共通パーツをモジュール化
共通パーツをモジュール化
WordPressは共通部分をモジュール化(パーツ化)することができる。
これにより専用テンプレートが増えても共通部分の修正や更新が楽になる。
WordPressが用意しているモジュールテンプレートと読み込み方法
WordPressは主に以下のモジュールテンプレートとモジュール読み込み用関数が用意されている。
| パーツ | モジュールテンプレート名 | モジュール読み込み関数 |
|---|---|---|
| ヘッダー | header.php | get_header() |
| フッター | footer.php | get_footer() |
| サイドバー | sidebar.php | get_sidebar() |
| 検索フォーム | searchform.php | get_search_form() |
| コメント | comments.php | get_comments_template() |
自作のモジュールテンプレートと読み込み方法
カスタムテンプレート(好きなファイル名をつけた自作のモジュールテンプレート)を作成することもできる。
カスタムテンプレは半角英数で好きなファイル名を付けることができる。
作成したカスタムテンプレを読み込む際は「get_template_part関数」を使用し引数にカスタムテンプレ名を指定する。
ファイル名に「-(ハイフン)」を使用した場合は、ハイフンを区切りにファイル名を分割して引数に指定する。
| カスタムテンプレート名 | カスタムテンプレート読み込み関数 |
|---|---|
| example.php | get_template_part(‘example’) |
| content-example | get_template_part(‘content’,’example’) |
もちろんPHPの「require」や「include」を使用してモジュールを読み込むこともできる。
ヘッダーとフッターをモジュール化
「index.php」をテンプレート上部コードを「header.php」、テンプレート下部コードを「footer.php」に分けてモジュール化する。
【変更前】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オリジナルテーマ</title>
<?php wp_head(); ?>
</head>
<body>
<?php wp_body_open(); ?>
<div class="wrapper">
<header class="Header">
</header>
<!-- ▲▲ ココまでheaderパーツ ▲▲ -->
<div class="content">
</div> <!-- .content -->
<div class="lesson">
</div>
<!-- ▼▼ ココからfooterパーツ ▼▼ -->
<div class="FooterNav">
</div>
<footer class="Footer">
</footer>
</div> <!-- .wrapper -->
<?php wp_footer(); ?>
</body>
</html>【変更後】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オリジナルテーマ</title>
<?php wp_head(); ?>
</head>
<body>
<?php wp_body_open(); ?>
<div class="wrapper">
<header class="Header">
</header><?php get_header(); ?>
<div class="content">
</div> <!-- .content -->
<div class="lesson">
</div>
<?php get_footer();
// PHPの最後は閉じない <div class="FooterNav">
</div>
<footer class="Footer">
</footer>
</div> <!-- .wrapper -->
<?php wp_footer(); ?>
</body>
</html>「index.php」に「get_header関数」と「get_footer関数」を追加してモジュールを読み込む。
モジュール化後も同じ内容が表示されていることを確認する。

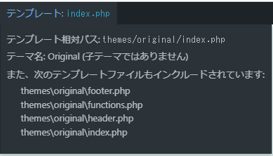
管理バーの「テンプレート(Show Current Templateプラグイン)」を確認するとモジュール化されていることがわかる。

第5章:表示用メインループ
表示用メインループ設置
WordPressはURL内のスラッグ(ページ固有のキーワード)から対象のページを特定してDBから情報を取得する。タイトルや本文などページ内容を表示するには表示用ループを記述する。
「スラッグから取得したデータ」を表示するループを「メインループ」と呼ぶ。
制御構文
<?php
// メインループデータがページ情報をもっているか確認
if (have_posts()) {
// メインループデータがページ情報をもっている分だけ繰返し処理
while (have_posts()) {
// メインループデータから1 件分のページ情報を$post 変数にセット
the_post();
// WordPress 関数でページ内容を表示
}
// ページ情報なしの時の表示(else:省略)
}
?>代替構文
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php // WordPress 関数でページ内容を表示 ?>
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>メインループ
表示テンプレートにメインループを記述する。
HTMLコード主体の場合は「代替構文」を使用して記述する。
<?php get_header(); ?>
<div class="content">
<h1>オリジナルテーマ</h1>
<p>この表示テンプレートは「index.php」です。</p>
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<!-- 【have_posts】関数
DBからページ情報を取得出来ているか確認
取得できている:true、取得できてない:false -->
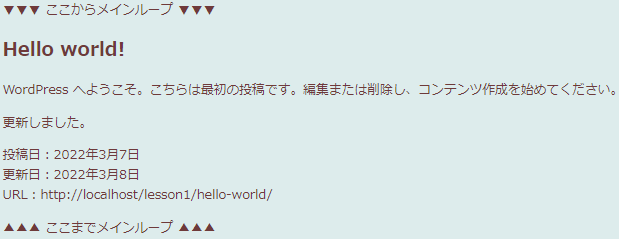
<p>▼▼▼ ここからメインループ ▼▼▼</p>
<?php while (have_posts()) : the_post(); ?>
<!--【have_posts】ポインタ位置にページ情報があるか確認
【the_post】ポインタ位置のページ情報を暗黙変数「$post」に代入して
ポインタ位置を次のレコードに移動する -->
<?php // WordPress 関数でページ内容を表示
?>
<?php endwhile; ?>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
</div> <!-- .content -->
<div class="lesson">
</div>
<?php get_footer();ページ情報表示用関数
メインループ内ではWordPressが用意している「ページ情報表示用関数」を呼び出して必要なページ情報を出力できる。
<?php /***** メインループ開始 *****/ ?>
<?php if (have_posts()) : ?>
<p>▼▼▼ ここからメインループ ▼▼▼</p>
<?php while (have_posts()) : the_post(); ?>
<?php // WordPress 関数でページ内容を表示
?>
<h2><?php the_title(); ?></h2>
<div class="text">
<?php the_content(); ?>
</div>
<div class="date">
投稿日:<?php the_date(); ?> <br>
<!--【the_date関数】
同じ日に複数の記事がある時、最初の記事のみ一度だけ出力
【the_time関数】
同じ日に複数の投稿があっても毎回出力される
ただし引数に日付用の書式指定が必要
※引数なしでは時間が出力される -->
更新日:<?php the_modified_date(); ?>
</div>
<div class="text">
URL:<?php the_permalink(); ?>
</div>
<?php endwhile; ?>
<p>▲▲▲ ここまでメインループ ▲▲▲</p>
<?php endif; ?>
<?php /***** メインループ終了 *****/ ?>
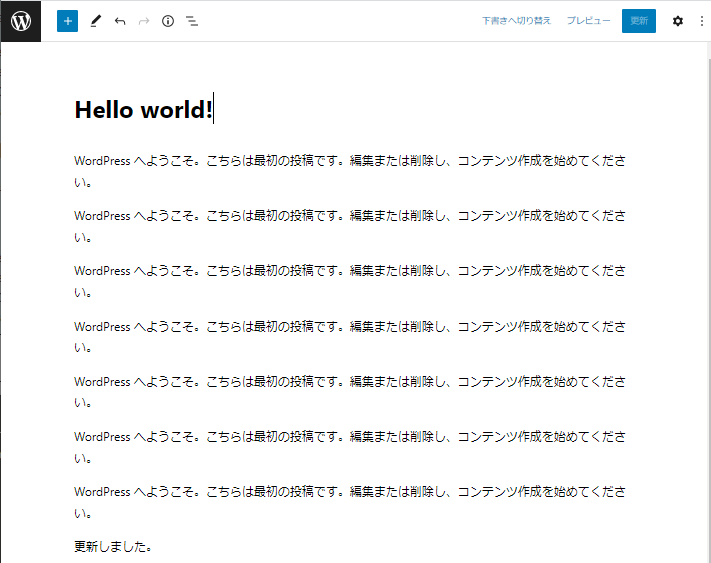
投稿を追加するとメインループ内に追加されていく
(特に設定をしていないので、最新投稿一覧になっている)

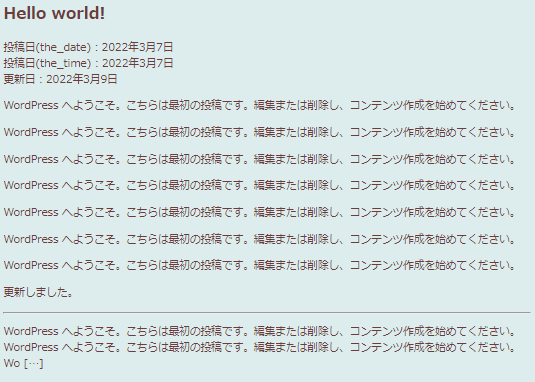
本文表示・抜粋分表示用の関数
<div class="text">
<?php the_content(); ?>
<!-- 【the_content】本文表示用関数
投稿画面や固定ページ詳細で利用
本文をHTMLタグ込みで全文表示 -->
<hr>
<?php the_excerpt(); ?>
<!-- 【the_excerpt】抜粋文表示用関数
一覧で利用
本文をHTMLタグを除いて規定の文字数(110文字)のみ表示 -->
</div>110文字以上の記事・・・


スラッグを指定して表示
スラッグで「hello world」を指定すると「Hello world!」の内容だけがDBから取得されて表示される。

