PHP 7日目

GET形式の送受信おさらい
mb_strlen:文字数を調べる(教科書外の内容)
★引数で指定した文字列の文字数を返す
(JSでのlengthプロパティ)
mt_・・・ → マルチバイト
var_dump(strlen('あ')); // 3
// バイト数を返してる
// 日本語は1文字「2~4バイト」
echo '<br>';
var_dump(mb_strlen('あ')); // 1
echo '<br>';
/*
関数に「mb_」がついている場合はマルチバイト文字に対応した関数
日本語はマルチバイト文字なので
文字関係の処理で挙動がおかしいときは
マルチバイト文字対応関数がないか調べる
*/
<form action="page.php" method="get">
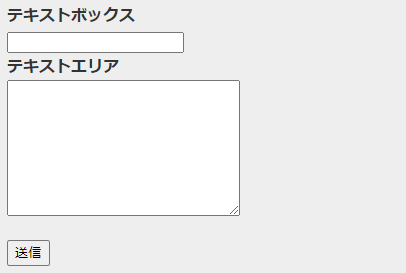
<h1>入力パーツ</h1>
<dl>
<dt>テキストボックス</dt>
<dd>
<input type="text" name="test01">
</dd>
<dt>テキストエリア</dt>
<dd>
<textarea name="test02" cols="30" rows="10"></textarea>
</dd>
</dl>
<input type="submit" value="送信">
</form>// GET形式の値を受け取るので「$_GET」を利用する
// 「$_GET」を利用する
// 受け取った値を確認するため表示
echo '<pre>';
echo var_dump($_GET);
echo '</pre>';
// ユーザ入力値チェック
$error = [];
// テキストボックスチェック
// 1.値が届いているか(必須)
// 2.値が空文字じゃないか(省略可)
// 3.上限値を超えていないか(推奨)
$limit = 10; // 上限値
if (isset($_GET['test01'])) { //1.チェック
$test01 = $_GET['test01'];
if ($test01 === '') { //2.チェック
$error[] = 'テキストボックスが未入力です';
} else if (mb_strlen($test01) > $limit) { //3.チェック
// mb_strlen関数
// 引数で指定した文字列の文字数を返す
// ※JSの文字列に対するlengthプロパティと同じような内容
$error[] = "テキストボックスは{$limit}文字以下で入力してください";
} // 本来はココに「エラーがないときの処理」をelseで記述するが
// 「何も処理をしない」ので、省略している
} else {
$error[] = 'テキストボックスの値が届いていません';
}
// テキスエリアチェック
$limit = 100;
if (isset($_GET['test02'])) {
$test02 = $_GET['test02'];
if ($test02 === '') {
$error[] = 'テキストエリアが未入力です';
} else if (mb_strlen($test02) > $limit) {
$error[] = "テキストエリアは{$limit}文字以下で入力してください";
}
} else {
$error[] = 'テキストエリアの値が届いていません';
}
var_dump(strlen('あ')); // 3
// バイト数を返してる
// 日本語は1文字「2~4バイト」
echo '<br>';
var_dump(mb_strlen('あ')); // 1
echo '<br>';
/*
関数に「mb_」がついている場合はマルチバイト文字に対応した関数
日本語はマルチバイト文字なので
文字関係の処理で挙動がおかしいときは
マルチバイト文字対応関数がないか調べる
*/

POST形式の値を送信
HTMLの入力フォームからPOST形式で値を送信することができる。
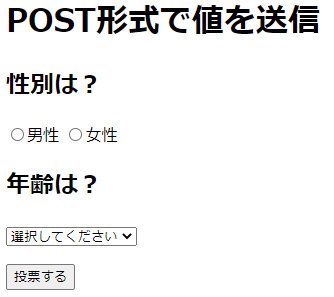
POST形式で送信
form要素内のsubmitボタンが押下されるとaction属性で指定したページにmethod属性で指定した形式で値を送信する。
<form action="02-2_post_confirm.php" method="post">
<h2>性別は?</h2>
<label><input type="radio" name="gender" value="1">男性</label>
<label><input type="radio" name="gender" value="2">女性</label>
<h2>年齢は?</h2>
<select name="age">
<option value="" selected>選択してください</option>
<option value="1">10代</option>
<option value="2">20代</option>
<option value="3">30代</option>
<option value="4">40代</option>
<option value="5">50代以上</option>
</select>
<p>
<input type="submit" value="投票する">
POST形式で値を送信
◆リクエストボディを使って送信
ブラウザとWebサーバが通信をしてWebページを表示する。その際、ブラウザから「このページを見たい」とWebサーバに依頼を出す通信が「リクエスト」、そのリクエストに応えてサーバからブラウザに返す通信が「レスポンス」になる。
「リクエスト」は「リクエストヘッダ」と「リクエストボディ」で構成されていて、POST形式の場合は「リクエストボディ」を使用して入力データが送信される。
POSTで送信した値はChromeの検証ツール「Network」タブで確認できる。
◆情報量の制限について
基本的に情報量に制限はないが、不当に大きなリクエストを受け付けないようにサーバ側でブロックしている場合もある。
◆POST形式が使われる場面
通常のフォームでは値がアドレス欄に表示されないPOST形式を使用する。
◆【まとめ】POST形式について◆
^^^^^^^^^^^^^^^^^^^^^^^^^^^^
リクエストボディを使って見えないところで値を送信する方法
◇メリット
・第三者に値を盗み見られる可能性が低くなる
・改ざんされにくい
・送信する値の上限がない(サーバが上限を設けている場合がある)
◇デメリット
・第三者と値を共有できない
◇使いどころ
・「お問い合わせ」や「アンケート」、「個人情報の入力」等POST形式で送信した値の確認方法
POST形式で送信された値はブラウザの標準機能では確認できない。Chromeの検証ツールを使用して確認する。
POST形式の値を取得
HTMLの入力フォームから送られてきたPOST形式の値をPHPで受け取ることができる。
POST形式で受け取った値
$_POST入力フォームからPOST形式で送られてきた値をPHPで取得する場合、スーパーグローバル変数(スクリプト内のどこからでも参照できる変数)である「$_POST」を使用する。
POST形式で受け取った値を利用する
$_POST['name属性値']$_POSTは受け取った値を連想配列で管理する。キーは受信した値の名前(name属性で指定した属性値)になる。
変数が定義されているか調べる:isset命令
「isset($_POST[‘gender’])」は「$_POST[‘gender’]」があるか調べる。もし存在すれば「true」を返し、存在しなければ「false」を返す。
【値の送受信:まとめ】
◆GET形式について◆
^^^^^^^^^^^^^^^^^^
URLにクエリ文字列を追加して値を送信する方法
◇メリット
・フォームを使わなくても値を送信できる
※リンクにクエリ文字列を付与して送信できる
・URLに値が付与されているので、URLと値を第三者と共有できる
※クエリ文字列付きURLを他の人に送って、値ごとURLを共有できる
◇デメリット
・URLを使うため送れる値の量に制限がある
・URLを見れば送った値がわかる
・送る値を改ざんされやすい
◇使いどころ
・ID番号を使ってテンプレート表示
※テンプレートで商品の詳細を表示する
テンプレートでレシピの詳細を表示する
・検索キーワードをURLに付加した検索結果ページ
◆POST形式について◆
^^^^^^^^^^^^^^^^^^
リクエストボディを使って見えないところで値を送信する方法
◇メリット
・第三者に値を盗み見られる可能性が低くなる
・改ざんされにくい
・送信する値の上限がない(サーバが上限を設けている場合がある)
◇デメリット
・第三者と値を共有できない
◇使いどころ
・「お問い合わせ」や「アンケート」、「個人情報の入力」等
<?php
echo '<pre>';
var_dump($_POST);
echo '</pre>';
$error = [];
// 名前チェック(必須)
// 届いてるか、空文字じゃないか、20文字以内か
$limit = 20;
if (isset($_POST['myname'])) {
$myname = $_POST['myname'];
if ($myname === '') {
$error[] = '名前が未入力です'; //空文字だった時のエラー
} else if (mb_strlen($myname) > $limit) {
$error[] = "名前は{$limit}文字以下で入力してください";
}
} else {
$error[] = '名前の値が届いていません';
}
// メアドチェック(必須じゃない)
// 届いているか、100文字以内か
// テキストボックスの必須かどうかの確認 → 空文字チェック
// 「必須じゃない」ため、空文字チェックが不要
$limit = 100;
if (isset($_POST['mail'])) {
$mail = $_POST['mail'];
if (mb_strlen($_POST['mail']) > $limit) {
$error[] = "メールアドレスは{$limit}文字以下で入力してください";
}
} else {
$error[] = "{$check}の値が届いていません"; //「空文字」と、届いていない、は別
}
// 性別チェック
// 未選択は「値なし」
// OKルート:「値届いていない」「範囲内の数字」
// ・届いているかチェック(届いていなくてもエラーではなくOK)
// ・数字チェック
// ・範囲チェック(0~2)
if (isset($_POST['gender'])) {
$gender = $_POST['gender'];
if (ctype_digit($gender)) {
if ($gender < 0 || $gender > 2) {
$error[] = '性別の値が不正です';
}
} else {
$error[] = '性別の値が不正です';
}
}
// 表示するときに変数がないので
// 表示用変数を別途用意する
// 年代チェック
// 未選択は空文字
// OKルート:「空文字」「範囲内の数字」
// ・届いているか
// ・空文字じゃないか(空文字でもエラーではなくOK)
// ・数字チェック
// ・範囲チェック(0~5)
if (isset($_POST['age'])) {
$age = $_POST['age'];
if ($age !== '') {
if (ctype_digit($gender)) {
if ($age < 0 || $age > 5) {
$error[] = '年代の値が不正です';
}
} else {
$error[] = '年代の値が不正です';
}
}
} else {
$error[] = '年代の値が届いていません';
}
// Qチェック
// 届いてるか、空文字じゃないか、20文字以内か
$limit = 400;
if (isset($_POST['body'])) {
$body = $_POST['body'];
if ($body === '') {
$error[] = 'お問い合わせ内容が未入力です';
} else if (mb_strlen($body) > $limit) {
$error[] = "お問い合わせ内容は{$limit}文字以下で入力してください";
}
} else {
$error[] = 'お問い合わせ内容の値が届いていません';
}
if (count($error) === 0) {
$genderList = [
'選択しない',
'男性',
'女性',
];
if (isset($gender)) {
// 性別の値が届いたとき
$genderStr = $genderList[$gender];
} else {
// 性別の値が届いていないとき
// $genderが存在しないとき
$genderStr = '未選択です';
}
if ($age === '') {
$ageStr = '未選択です';
} else if ($age === '0') {
$ageStr = '未回答';
} else if ($age === '1') {
$ageStr = "{$age}0代以上";
} else {
$ageStr = "{$age}0代";
}
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>おさらい|POST形式</title>
</head>
<body>
<div class="box">
<div class="inner">
<h1>おさらい(POST)</h1>
<?php if (count($error) > 0) : ?>
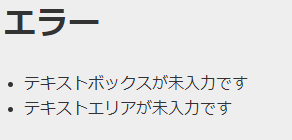
<h1>エラー</h1>
<ul class="error">
<?php foreach ($error as $val) : ?>
<li><?php echo $val; ?></li>
<?php endforeach; ?>
</ul>
<p>
<a href="javascript:void(0);" onclick="history.back();">
フォームに戻る:JS
</a>
</p>
<?php else : ?>
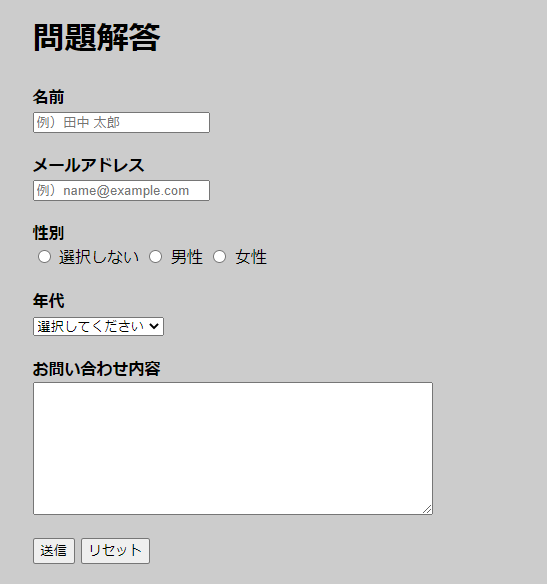
<dl>
<dt>名前</dt>
<dd>
<?php echo $myname; ?>
</dd>
<dt>メールアドレス</dt>
<dd>
<?php echo $mail; ?>
</dd>
<dt>性別</dt>
<dd>
<?php echo $genderStr; ?>
<?php
/* <?php if (isset($_POST['gender'])) : ?>
<?php echo $_POST['gender']; ?>
<?php else : ?>
<?php echo '未回答です'; ?>
<?php endif; ?>
*/
?>
</dd>
<dt>年代</dt>
<dd>
<?php echo $ageStr; ?>
</dd>
<dt>お問い合わせ内容</dt>
<dd>
<?php echo nl2br($body); ?>
<?php
/*
nl2br関数(New Line to br)
改行コード前にbr要素を挿入してくれる
ブラウザ画面上で改行をサポートしてくれる
テキストエリアの内容を表示するときによく使う
*/
?>
</dd>
</dl>
<?php endif; ?>
</div>
</div>
</body>
</html>