PHP 5日目

※代替構文つづき
【問題12-1】制御構文を代替構文で記述
<h1>制御構文</h1>
<h2>1回目の出力</h2>
<?php
for ($i = 0; $i < count($osList); $i++) {
echo '<div class="box">' . PHP_EOL;
echo '<h3>おすすめ商品 No.' . ($i + 1) . '</h3>' . PHP_EOL;
echo '<p>' . $osList[$i] . '</p>' . PHP_EOL;
echo '</div>';
}
?>
<h2>代替構文</h2>
<h2>1回目の出力</h2>
<?php for ($i = 0; $i < count($osList); $i++) : ?>
<div class="box">
<h3>おすすめ商品 No. <?php echo ($i + 1) ?></h3>
<p><?php echo $osList[$i]; ?></p>
</div>
<?php endfor; ?>
<h1>制御構文</h1>
<h2>2回目の出力</h2>
<?php
foreach ($items as $key => $val) {
echo '<div class="box">' . PHP_EOL;
echo '<h3>' . $val . '</h3>' . PHP_EOL;
echo '<p>商品コード:' . $key . '</p>' . PHP_EOL;
echo '</div>';
}
?>
<h2>代替構文</h2>
<h2>1回目の出力</h2>
<?php for ($i = 0; $i < count($osList); $i++) : ?>
<div class="box">
<h3>おすすめ商品 No. <?php echo ($i + 1) ?></h3>
<p><?php echo $osList[$i]; ?></p>
</div>
<?php endfor; ?>
<h2>2回目の出力</h2>
<?php foreach ($items as $key => $val) : ?>
<div class="box">
<h3><?php echo $val ?></h3>
<p>商品コード:<?php echo $key ?></p>
</div>
<?php endforeach; ?>
第13章:値の送受信
フォームの基本構造
form要素
名前の由来:form(フォーム、書類、書式、入力を受け付ける要素)
<form action="値の送信先" method="送信形式">
ここにフォームパーツを作成
</form><body>
<form action="#" method="get">
ここにフォームパーツを作成
</form>
<!--
値の送信はHTMLのフォームを使う
送信だけならPHPを使わなくても可能
値を送信する場合はform要素で枠を作り
枠内にフォームパーツを配置する
◆form要素
action属性:値の送信先を指定
値の受信はプログラムが必要になる(今回はPHPファイルを指定)
method属性:送信方法
主な送信方法「get」「post」
-->
</body>
ユーザ入力値等を送信するための入力パーツはform要素の中に記述する。
(ただしjavacript等を使って送信せずに利用する入力パーツはform要素の中に入っていないこともある)
主にお問い合わせフォームや検索フォームなどに使用する。
値の送信先を指定する属性(必須):action属性
属性値には値の送信先をパスで指定する。値の送受信にはPHP等のプログラム言語を使用する。HTMLは送信するために必要な画面上のパーツを担当する。
送信方法を指定する属性(任意):method属性
属性値には値の送信方法を指定する。
| 属性名 | 属性値 | 内容 |
|---|---|---|
| method | get(属性省略時の値) | URLの後ろに値をつけて送信 主に検索サイト、ページネーション等 |
| 〃 | post | リクエストの本文を利用して送信 大きなデータを送信するのに向いている。 通常の値送信はPOSTを使用する。 |
フォームパーツのグループ化
fieldset要素
名前の由来:field set(フィールドセット、領域、位置づける)
legend要素
名前の由来:legend(レジェンド、読まれるべきもの、銘、説明文、伝説)
<form action="値の送信先" method="送信形式">
<fieldset>
<legend>グループ名1</legend>
ここにグループ1内のフォームパーツを作成
</fieldset>
<fieldset>
<legend>グループ名2</legend>
ここにグループ2内のフォームパーツを作成
</fieldset>
formタグ内であれば、fieldset外であっても
フォームパーツを作成可能
</form> <form action="#" method="get">
<fieldset>
<legend>グループ名</legend>
ここにグループ内のフォームパーツを作成
</fieldset>
<fieldset>
<legend>グループ名</legend>
ここにグループ内のフォームパーツを作成
</fieldset>
formタグ内であれば、fieldset外であってもフォームパーツを作成可能
</form>
フォームパーツが多い場合はfieldset要素を使ってグループを作成できる。
legend要素でグループ名をつける。legend要素はfieldset要素とセットで使用しfieldset要素内の先頭に1つだけ記述できる。
form要素内に入力パーツが少ない場合はfieldset要素とlegend要素を省略できる。
入力・選択・ボタン・隠しパーツ
input要素
名前の由来:input(インプット、入力)
HTML
<input type="パーツの種類">フォームを構成する部品である入力パーツ、選択パーツ、ボタンパーツ、隠しパーツを作成する際に使用する。
パーツの名前を指定する属性:name属性
データを送信する際に値に名前を付けるための属性。プログラム(PHP等)を使用し値を受け取ったときにその値が何の値か判別する際に使用する。
パーツの種類を決める属性:type属性
input要素はtype属性の属性値によって主に以下の4種類のパーツになる。
・入力パーツ ・選択パーツ ・ボタンパーツ ・隠しパーツ
パーツの種類によって役割が変わる属性:value属性
| パーツの種類 | 属性名 | 属性値 | 内容 |
|---|---|---|---|
| 入力パーツ | value | 文字列や数字 | 入力パーツにあらかじめ入力されている初期値 |
| 選択パーツ | value | 文字列や数字 | 選択された時に送信させる値 |
| ボタンパーツ | value | 文字列や数字 | ボタン内に表示される文字列 |
| 隠しパーツ | value | 文字列や数字 | 送信される値 |
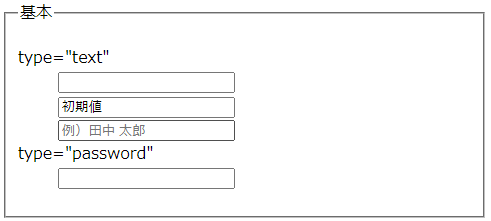
入力パーツ

<legend>基本</legend>
<dl>
<dt>type="text"</dt>
<dd><input type="text" name="text"></dd>
<dd><input type="text" name="text" value="初期値"></dd>
<!-- value属性:入力欄にあらかじめ初期値が入力されている状態にする -->
<dd><input type="text" name="text" placeholder="例)田中 太郎"></dd>
<!-- placeholder属性:入力欄の背景に入力例等のヒントを表示する
ユーザが入力すると自動的に消える -->
<dt>type="password"</dt>
<dd><input type="password" name="password"></dd>
</dl>
ユーザが値を入力できるパーツを作成する。
入力パーツ用のtype属性値
| 属性名 | 属性値 | 内容 |
|---|---|---|
| type | text(属性省略時の値) | 1行テキストボックス |
| 〃 | password | 1行テキストボックス(入力値が***のように隠される) |
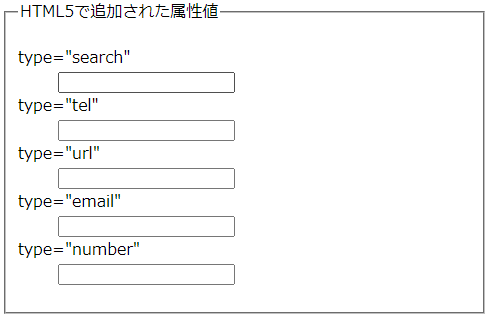
HTML5で追加された代表的な入力パーツ
| 属性名 | 属性値 | 内容 |
|---|---|---|
| type | search | 検索テキスト入力欄 |
| 〃 | tel | 電話番号入力欄 |
| 〃 | url | URL入力欄 |
| 〃 | メールアドレス入力欄 | |
| 〃 | number | 数値入力欄 |
<legend>HTML5で追加された属性値</legend>
<dl>
<dt>type="search"</dt>
<dd><input type="search" name="search"></dd>
<dt>type="tel"</dt>
<dd><input type="tel" name="tel"></dd>
<dt>type="url"</dt>
<dd><input type="url" name="url"></dd>
<dt>type="email"</dt>
<dd><input type="email" name="email"></dd>
<dt>type="number"</dt>
<dd><input type="number" name="number"></dd>
</dl>
※HTML5で追加された入力パーツ用type属性値を指定すると便利な入力補助や入力値チェック機能を使用することができる。(ブラウザによって挙動が違うので注意)
選択パーツ

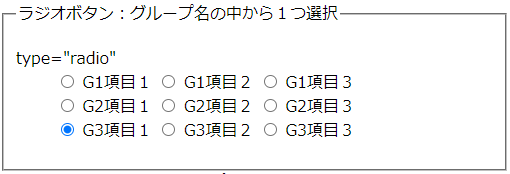
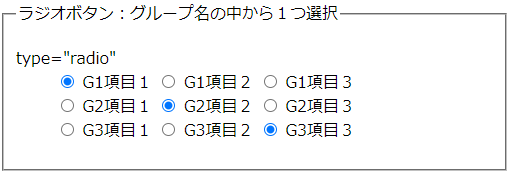
<legend>ラジオボタン:グループ名の中から1つ選択</legend>
<dl>
<dt>type="radio"</dt>
<dd>
<label><input type="radio" name="group1" value="0"> G1項目1</label>
<label><input type="radio" name="group1" value="1"> G1項目2</label>
<label><input type="radio" name="group1" value="2"> G1項目3</label>
</dd>
<dd>
<label><input type="radio" name="group2" value="0"> G2項目1</label>
<label><input type="radio" name="group2" value="1"> G2項目2</label>
<label><input type="radio" name="group2" value="2"> G2項目3</label>
</dd>
<dd>
<label><input type="radio" name="group3" value="0" checked="checked"> G3項目1</label>
<label><input type="radio" name="group3" value="1"> G3項目2</label>
<label><input type="radio" name="group3" value="2"> G3項目3</label>
</dd>
</dl>

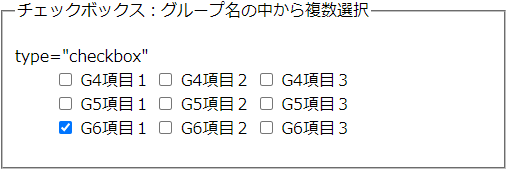
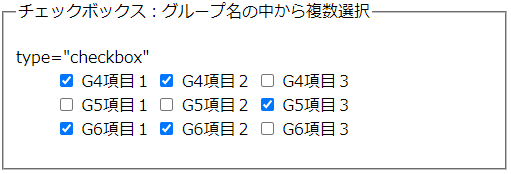
<legend>チェックボックス:グループ名の中から複数選択</legend>
<dl>
<dt>type="checkbox"</dt>
<dd>
<label><input type="checkbox" name="group4[]" value="0"> G4項目1</label>
<label><input type="checkbox" name="group4[]" value="1"> G4項目2</label>
<label><input type="checkbox" name="group4[]" value="2"> G4項目3</label>
</dd>
<dd>
<label><input type="checkbox" name="group5[]" value="0"> G5項目1</label>
<label><input type="checkbox" name="group5[]" value="1"> G5項目2</label>
<label><input type="checkbox" name="group5[]" value="2"> G5項目3</label>
</dd>
<dd>
<label><input type="checkbox" name="group6[]" value="0" checked="checked"> G6項目1</label>
<label><input type="checkbox" name="group6[]" value="1"> G6項目2</label>
<label><input type="checkbox" name="group6[]" value="2"> G6項目3</label>
</dd>
</dl>

グループの中から1つだけ選択するラジオボタン、グループの中から複数選択することができるチェックボックスを作成することができる。
★checked属性・・・記述方法は<checked=”checked”> でも<checked>でもOK
選択パーツ用のtype属性値
| 属性名 | 属性値 | 内容 |
|---|---|---|
| type | radio | グループ名の中から1つ選択 |
| 〃 | checkbox | グループ名の中から複数選択 |
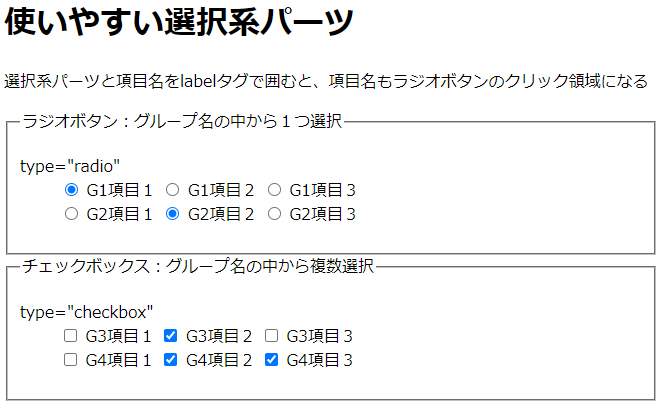
使いやすい選択パーツ
通常は選択パーツのみがクリック領域となりかなり使いづらい。
「labelタグ」で選択系パーツと項目名を囲むと、ラジオボタンと項目名の両方がクリック領域になり使いやすくなる。
<fieldset>
<legend>ラジオボタン:グループ名の中から1つ選択</legend>
<dl>
<dt>type="radio"</dt>
<dd>
<input type="radio" name="group1" value="0"> G1項目1
<input type="radio" name="group1" value="1"> G1項目2
<input type="radio" name="group1" value="2"> G1項目3
</dd>
<dd>
<label><input type="radio" name="group2" value="0"> G2項目1</label>
<label><input type="radio" name="group2" value="1"> G2項目2</label>
<label><input type="radio" name="group2" value="2"> G2項目3</label>
</dd>
</dl>
</fieldset>
<fieldset>
<legend>チェックボックス:グループ名の中から複数選択</legend>
<dl>
<dt>type="checkbox"</dt>
<dd>
<input type="checkbox" name="group3" value="0"> G3項目1
<input type="checkbox" name="group3" value="1"> G3項目2
<input type="checkbox" name="group3" value="2"> G3項目3
</dd>
<dd>
<label><input type="checkbox" name="group4" value="0"> G4項目1</label>
<label><input type="checkbox" name="group4" value="1"> G4項目2</label>
<label><input type="checkbox" name="group4" value="2"> G4項目3</label>
</dd>
</dl>
</fieldset>
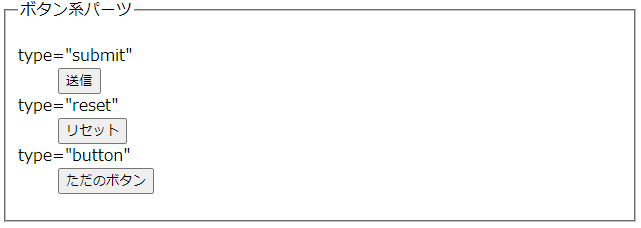
ボタンパーツ

<legend>ボタン系パーツ</legend>
<dl>
<dt>type="submit"</dt>
<dd><input type="submit" value="送信"></dd>
<dt>type="reset"</dt>
<dd><input type="reset" value="リセット"></dd>
<dt>type="button"</dt>
<dd><input type="button" value="ただのボタン"></dd>
</dl>
送信処理や入力値のリセットなどに使用するボタンを作成します。
ボタンパーツ用のtype属性値
| 属性名 | 属性値 | 内容 |
|---|---|---|
| type | submit | 送信ボタン 押下時formタグaction属性値に指定したパスへ値を送信 |
| 〃 | reset | リセットボタン 押下時フォームパーツを初期状態に戻す |
| 〃 | button | 汎用ボタン 押下処理がないためjavacript等で作成した処理と紐付ける必要あり |
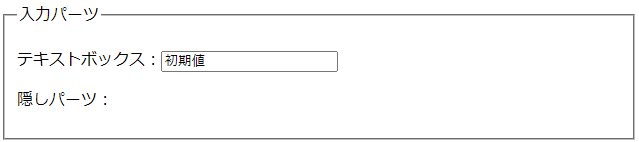
隠しパーツ
<legend>入力パーツ</legend>
<p>テキストボックス:<input type="text" name="text" value="初期値"></p>
<p>隠しパーツ:<input type="hidden" name="secret" value="隠しパーツ"></p>
ユーザに入力や選択をさせるのではなくフォーム作成者が目に見えないところで値を送信するために使用する。隠しパーツはブラウザ上に表示されないだけでHTMLコードを見ればどんな値を送信しているのかわかる。
隠しパーツ用のtype属性値
| 属性名 | 属性値 | 内容 |
|---|---|---|
| type | hidden | 非表示の隠しパーツを作成 |
input要素のvalue属性まとめ
※それぞれ内容が異なるので注意
| パーツの種類 | 属性名 | 属性値 | 内容 |
|---|---|---|---|
| 入力パーツ | value | 文字列や数字 | 入力パーツにあらかじめ入力されている初期値 |
| 選択パーツ | value | 文字列や数字 | 選択された時に送信される値 |
| ボタンパーツ | value | 文字列や数字 | ボタン内に表示される文字列 |
| 隠しパーツ | value | 文字列や数字 | 送信される値 |
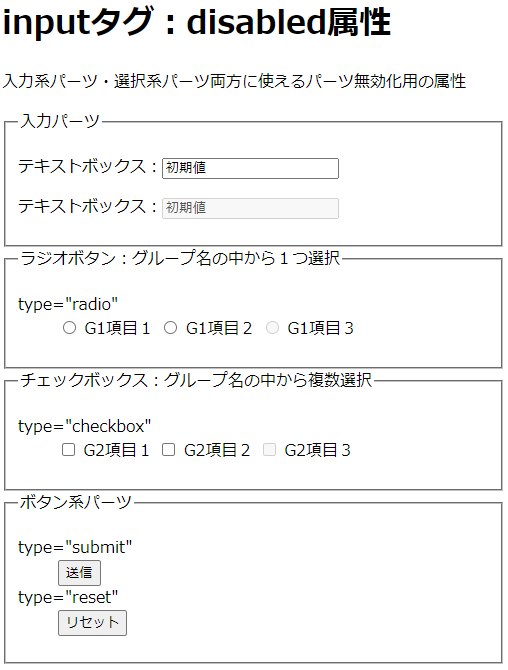
補足:使用不可にするdisabled属性
<fieldset>
<legend>入力パーツ</legend>
<p>テキストボックス:<input type="text" name="text1" value="初期値"></p>
<p>テキストボックス:<input type="text" name="text2" value="初期値" disabled="disabled"></p>
</fieldset>
<fieldset>
<legend>ラジオボタン:グループ名の中から1つ選択</legend>
<dl>
<dt>type="radio"</dt>
<dd>
<label><input type="radio" name="group1" value="0"> G1項目1</label>
<label><input type="radio" name="group1" value="1"> G1項目2</label>
<label><input type="radio" name="group1" value="2" disabled="disabled"> G1項目3</label>
</dd>
</dl>
</fieldset>
<fieldset>
<legend>チェックボックス:グループ名の中から複数選択</legend>
<dl>
<dt>type="checkbox"</dt>
<dd>
<label><input type="checkbox" name="group2" value="0"> G2項目1</label>
<label><input type="checkbox" name="group2" value="1"> G2項目2</label>
<label><input type="checkbox" name="group2" value="2" disabled="disabled"> G2項目3</label>
</dd>
</dl>
</fieldset>
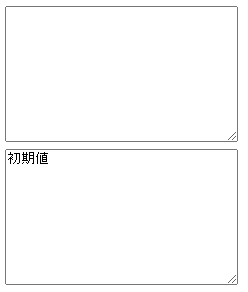
テキストエリア

<form action="#" method="get">
<div>
<textarea name="textarea1" cols="30" rows="10"></textarea>
</div>
<div>
<textarea name="textarea2" cols="30" rows="10">初期値</textarea>
</div>
textarea要素
名前の由来:text area(テキストエリア、文章領域)
<textarea name="textarea1" cols="30" rows="10"></textarea>
<textarea name="textarea2" cols="30" rows="10">初期値</textarea>複数行の入力エリアを作成するにはテキストエリアを使用する。
初期値を指定する場合は開始タグと終了タグの間に記述する。
(入力用input要素はvalue属性を使用する)
textarea要素は開始タグと終了タグに分かれている。終了タグの記述忘れに注意。
(input要素は開始タグのみ)
セレクトボックス

select要素
名前の由来:select(セレクト、選ぶ)
option要素
名前の由来:option(オプション、選択肢)
<select name="selectboxx">
<option value="">選択してください</option>
<option value="1">選択項目1</option>
<option value="2">選択項目2</option>
</select> <form action="#" method="get">
セレクトボックス1:
<select name="selectbox">
<option value="">選択してください</option>
<option value="1">選択項目1</option>
<option value="2">選択項目2</option>
<option value="3">選択項目3</option>
<option value="4">選択項目4</option>
<option value="5">選択項目5</option>
</select>
セレクトボックス2:
<select name="selectbox">
<option value="">選択してください</option>
<option value="1">選択項目1</option>
<option value="2">選択項目2</option>
<option value="3" selected="selected">選択項目3</option>
<option value="4">選択項目4</option>
<option value="5">選択項目5</option>
</select>
<p><input type="submit" value="送信"></p>
<p><input type="reset" value="リセット"></p>
</form>
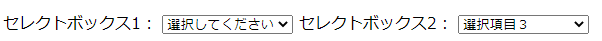
セレクトボックスはselect要素とoption要素を組み合わせて作成する。
selectタグはセレクトボックスの「枠」を、optionタグは「選択肢」を定義する。
「選択してください」のように選択していないことをあらわす項目は「value属性」を「””」と空文字にする。
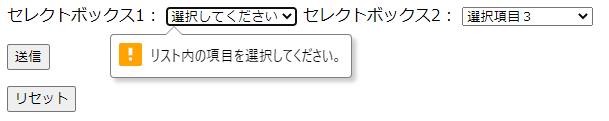
select要素に記述したrequired属性の挙動
select要素にrequired属性を記述すると必須項目になる。その隊、選択していないことをあらわすoption要素のvalue属性は空文字にする。
<select name="selectbox" required>
<option value="">選択してください</option>
<option value="1">選択項目1</option>
<option value="2">選択項目2</option>
<option value="3">選択項目3</option>
<option value="4">選択項目4</option>
<option value="5">選択項目5</option>
</select>
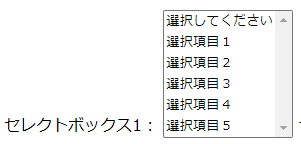
select要素にmultiple属性を記述すると4行表示になり(size属性で変更可能)その中から複数選択する。multiple属性とrequired属性を両方記述した場合はoption要素やvalue属性に特別な記述はいらない。選択していない状態で送信ボタン(submitボタン)押下時に警告が表示される。
<select name="selectbox" multiple size=6>
<option value="">選択してください</option>
<option value="1">選択項目1</option>
<option value="2">選択項目2</option>
<option value="3">選択項目3</option>
<option value="4">選択項目4</option>
<option value="5">選択項目5</option>
</select>
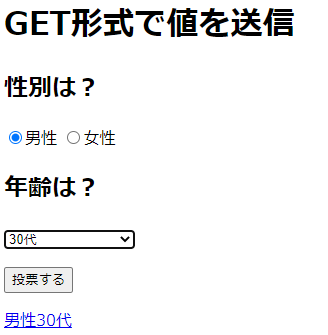
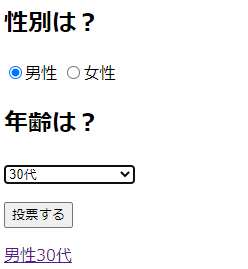
GET形式の値を送信
HTMLの入力フォームからGET形式で値を送信できる。
<form action="01-2_get_confirm.php" method="get">
<h2>性別は?</h2>
<label><input type="radio" name="gender" value="1">男性</label>
<label><input type="radio" name="gender" value="2">女性</label>
<h2>年齢は?</h2>
<select name="age">
<option value="" selected>選択してください</option>
<option value="1">10代</option>
<option value="2">20代</option>
<option value="3">30代</option>
<option value="4">40代</option>
<option value="5">50代以上</option>
</select>
<p>
<input type="submit" value="投票する">
</p>
</form>
ラジオボタンの値を送信する準備
ラジオボタンはグループの中から1つだけ選ぶときに使用する。ラジオボタンを同じカテゴリでグループ化するにはname属性値を同じものにする。
今回はname属性値を「gender」で統一して同じグループにしている。
セレクトボックスの値を送信する準備
セレクトボックスはselect要素とoption要素で構成されたプルダウンメニュー。
selected属性を記述すると、初期表示時に対象の要素を選択状態にすることができる。

GET形式で送信
form要素内のsubmitボタンが押下されるとaction属性で指定したページにmethod属性で指定した形式で値を送信する。
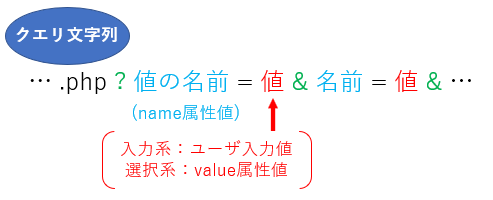
GET形式で値を送信
◆URLを使って値を送信
action属性で指定したURLにクエリ文字列を付加して送信する。
クエリ文字列は「?名前=値」の形式で記述され、複数の値を送る場合は「?名前1=値1&名前2=値2」のように「&」でつなぐ。アドレス欄に送信する値が表示されるため、値を盗み見られたり値を書き換えることが容易にできてしまうので要注意。


◆情報量の制限について
URLの長さに上限を設けているブラウザがあるので、URLにクエリ文字列を追加した結果、上限を超えるような長さになる場合は送信できなくなる。
IEの場合URLに使用できる文字数は約2000文字。
◆GET形式が使われる場面
検索サイトでよく使われる。検索結果ページをお気に入り登録したり、友人に知らせるためには検索に使用した値がURLに含まれていなければいけない。そのため検索サイトではGET形式が使われる。
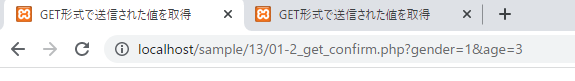
GET形式で送信した値の確認方法
ブラウザのアドレス欄に送信した値が表示される。アドレスの後ろに「?値の名前=値&値の名前=値」の形式で記述されたクエリ文字列が付加される。
フォームを使用せずにGET形式で値を送信
GET形式の場合、クエリ文字列まで含めたリンクを用意することで、フォームを使わずに値を送信することも可能。


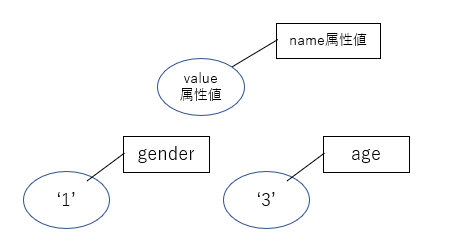
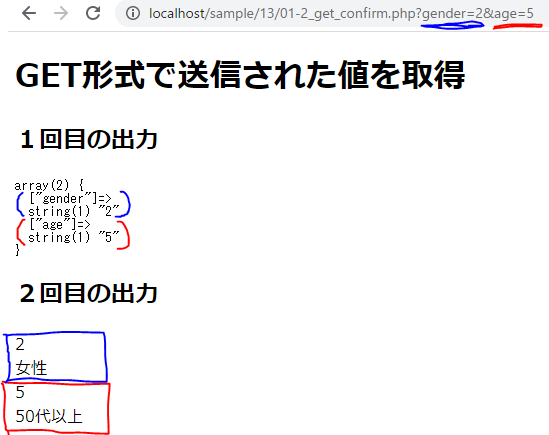
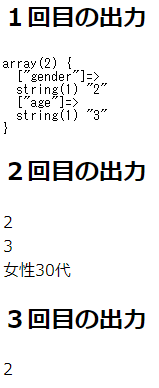
GET形式の値を取得
HTMLの入力フォームから送られてきたGET形式の値をPHPで受け取ることができる。
★連想配列の構成は必ずvar_dumpして確認する
echo '<h2>1回目の出力</h2>';
echo '<pre>';
var_dump($_GET);
echo '</pre>';
/*
$_GET:GET形式で届いた値を受け取る
「$_GET」はPHPがあらかじめ用意しているスーパーグローバル変数
届いた値は連想配列で管理している
連想配列の構成は必ずvar_dumpして確認する
連想配列のキー(部屋名)はname属性
連想配列のバリュー(値)は
選択系→value属性値
入力系→ユーザ入力値
*/
echo '<h2>2回目の出力</h2>';
$genderList = [
1 => '男性',
2 => '女性',
];
echo $_GET['gender'] . '<br>' . PHP_EOL;
echo $_GET['age'] . '<br>' . PHP_EOL;
echo $genderList[$_GET['gender']];
if ($_GET['age'] === '') {
echo '未選択';
} else if ($_GET['age'] == 5) {
echo $_GET['age'] . '0代以上<br>';
} else {
echo $_GET['age'] . '0代<br>';
}
echo '<h2>3回目の出力</h2>';
if (isset($_GET['gender'])) {
echo $_GET['gender'];
} else {
echo '性別を選択していません';
}
GET形式で受け取った値
$_GET入力フォームからGET形式で送られてきた値をPHPで取得する場合、スーパーグローバル変数(スクリプト内のどこからでも参照できる変数)である「$_GET」を使用する。
GET形式で受け取った値を利用する
$_GET['name属性値']$_GETは受け取った値を連想並列で管理する。キーは受信した値の名前(name属性で指定した属性値)になる。
変数が定義されているか調べる:isset命令
isset($調べる変数名)isset命令は変数が定義されているか調べる。定義されている場合はtrue、定義されていない場合はfalseを返す。
詳しくはマニュアルを見てみる
https://www.php.net/manual/ja/function.isset.php
「isset($_GET[‘gender’])」は「$_GET[‘gender’]」があるか調べる。もし存在すれば「true」、存在しなければ「false」を返す。
これにより値を受け取っているときだけif文の条件が満たされ値を出力する。
echo '<h2>3回目の出力</h2>';
if (isset($_GET['gender'])) {
// true:受信できた時の値
// 受信した値を使った処理
echo $_GET['gender'];
} else {
// false:受信できなかった時の処理
// 受信した値を使わずに処理を書く
echo '性別を選択していません';
}
/*
受信された値を使用する場合は
受信できていない時を考慮しなければいけない
変数や配列の部屋が存在するか確認してPGを書く
◆isset命令:引数で指定した変数や配列の部屋が
存在するか確認する
戻り値:
存在する(値を受信している) → true
存在いない(値を受信していない) → false
*/性別を選択しなかった時
ラジオボタンやチェックボックスを選択しなかった場合、値は送信されない。

★isset命令で値の取得を確認することで不要なエラーを防げる。