JavaScript 23日目

jQuery:プラグイン
カルーセル
公式サイト:http://kenwheeler.github.io/slick/

1.HTMLで対象の文章構造を作成
親要素にslick用のid名もしくはclass名をつける。
今回はid名「slick01」で名前をつけている。一瞬縦並びになるのを回避するためにクラス名「slick」も併せて記述。
<div id="slick01" class="slick">
<div><a href="#content01"><img src="images/eyecatch01.png" alt="アイキャッチ画像01"></a></div>
<div><a href="#content02"><img src="images/eyecatch02.png" alt="アイキャッチ画像02"></a></div>
<div><a href="#content03"><img src="images/eyecatch03.png" alt="アイキャッチ画像03"></a></div>
<div><a href="#content04"><img src="images/eyecatch04.png" alt="アイキャッチ画像04"></a></div>
</div>2.CSSファイルでデザイン定義
<!-- slick.min.css:slick の基本デザイン -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
<!-- slick-theme.min.css:slick のテーマ用デザイン -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">3.JSで動きを定義jQuery本体の読み込み
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>4.jQueryプラグインの読み込み
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>5.jQueryプラグイン実行コードを記述
【基本】
2つの書き方はどちらで記述してもOK。慣れた記述法を使う。
$(document).ready(function(){
$('#slick01').slick();
});$(function(){
$('#slick01').slick();
});【オプション指定】
オプションはslickメソッドの引数にオブジェクト形式で指定。
$(function(){
$('#slick01').slick({
オプション名: 値,
オプション名: 値,
:
});
});[オプション指定の例]
$('#slick01').slick({
accessibility: true,
adaptiveHeight: false,
autoplay: true,
autoplaySpeed: 3000,
arrows: true,
prevArrow: '<img class="slick-prev" src="img/prev.png">',
nextArrow: '<img class="slick-next" src="img/next.png">',
centerMode: false,
centerPadding: '50px',
cssEase: 'ease-in',
dots: true,
draggable: true,
fade: false,
slidesToShow: 1, //fade:false時のみ
easing: 'linear',
infinite: true,
edgeFriction: 0.15,
initialSlide: 0,
lazyLoad: 'ondemand',
mobileFirst: false,
pauseOnFocus: true,
pauseOnHover: true,
pauseOnDotsHover: true,
slidesToShow: 1,
slidesToScroll: 1,
speed: 300,
swipe: true,
touchMove: true,
variableWidth: false,
vertical: false,
verticalSwiping: false,
rtl: false,
zIndex: 1000,
});6.セッティング
よく使うオプションの解説
詳細は公式サイト: https://kenwheeler.github.io/slick/#settings
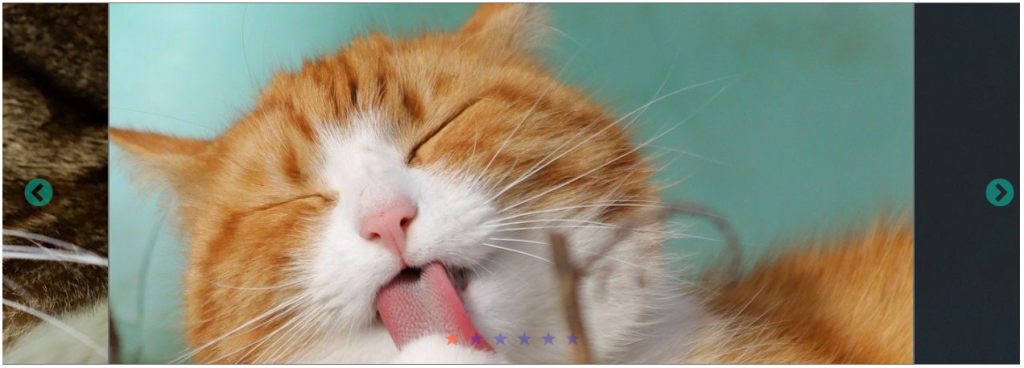
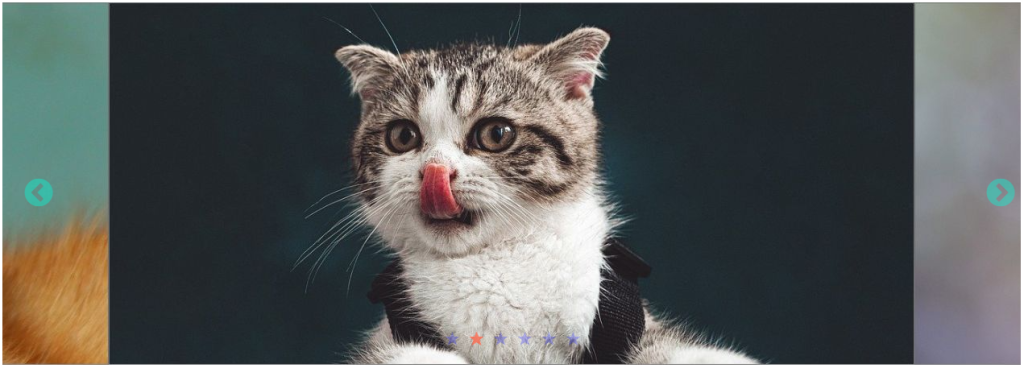
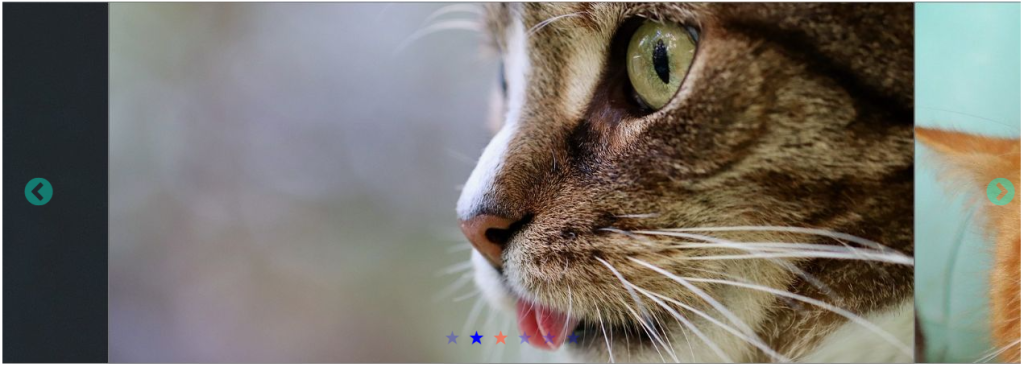
実際に書いてみる!



<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>カルーセル練習</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">
</head>
<body>
<div class="slick">
<div><img src="img/cat-g-2.jpg" alt="ペロ2"></div>
<div><img src="img/cat-g-1.jpg" alt="ペロ1"></div>
<div><img src="img/cat-g-3.jpg" alt="ペロ3"></div>
<div><img src="img/cat-g-2.jpg" alt="ペロ2"></div>
<div><img src="img/cat-g-1.jpg" alt="ペロ1"></div>
<div><img src="img/cat-g-3.jpg" alt="ペロ3"></div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<link rel="stylesheet" href="css/test01.css">
<script>
$(function () {
$('.slick').slick({
// 自動再生
autoplay: true,
autoplaySpeed: 0,
speed: 4000,
// 中央表示かつ両サイドに前後画像がチラ見え
variableWidth: true,
centerMode: true,
// 画像下部にドット
dots: true,
});
})
</script>
</body>
</html>/* ドットの調整 */
.slick-dots {
bottom: 30px;
}
.slick-dots li button::before{
content:'★';
font-size: 23px;
color: blue;
}
.slick-dots li.slick-active button::before{
color:#ff6347
}
/* 矢印の調整 */
.slick-next{
right: 25px;
z-index: 1000;
}
.slick-next::before{
color: #00ffdc85;
font-size: 40px;
}
.slick-prev{
left:25px;
z-index: 1000;
}
.slick-prev:before{
color: #00ffdc85;
font-size: 40px;
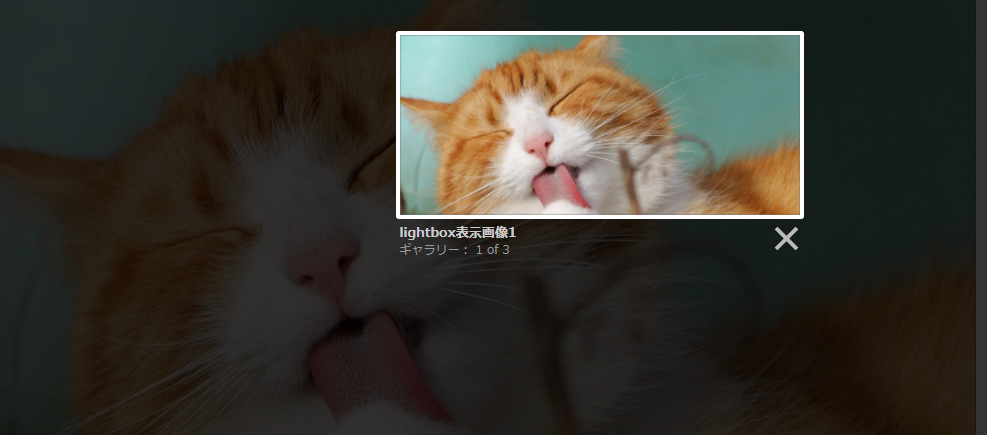
}ライトボックス
公式サイト:https://lokeshdhakar.com/projects/lightbox2/
準備
headタグ内
lightbox.css:lightbox2 の基本デザイン
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css"></body>の直前(推奨) ※動かない場合はhead内に記述
jquery.min.js:jQuery 本体
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>lightbox.min.js:lighbox2 本体
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>画像を配置
lightbox2の対象にするリンクに「data-lightbox属性」を記述する。
data-lightbox属性
単一の画像として表示する際は属性値に一意の値を指定する。関連画像をグループ化して表示する場合は同じ名前を指定する。
data-title属性
キャプションに表示する値を指定
<div class="gallery">
<a href="img/image1.jpg" data-lightbox="group1" data-title="lightbox表示画像1">
<img src="img/image1.jpg" alt="ブラウザ表示画像1">
</a>
<a href="img/image2.jpg" data-lightbox="group1" data-title="lightbox表示画像2">
<img src="img/image2.jpg" alt="ブラウザ表示画像2">
</a>
<a href="img/image3.jpg" data-lightbox="group1" data-title="lightbox表示画像3">
<img src="img/image3.jpg" alt="ブラウザ表示画像3">
</a>
</div>実行コードを記述
「data-lightbox属性」が記述されていればlightbox2が自動的に適用される。
オプション指定
オプションはlightboxオブジェクトのoptionメソッド引数にオブジェクト形式で指定。
$(function(){
lightbox.option({
オプション名: 値,
オプション名: 値,
:
});
});【オプション指定の例】
$(function () {
lightbox.option({
'alwaysShowNavOnTouchDevices': false,
'albumLabel': 'ギャラリー: %1 of %2',
'disableScrolling': false,
'fadeDuration': 600,
'fitImagesInViewport': true,
'imageFadeDuration': 600,
'maxWidth': 400,
'maxHeight': 400,
'positionFromTop': 50,
'resizeDuration': 700,
'showImageNumberLabel': true,
'wrapAround': false,
});
});実際に書いてみる!

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LightBoxの練習</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/css/lightbox.css">
</head>
<body>
<div class="gallery">
<a href="img/cat-g-2.jpg" data-lightbox="group1" data-title="lightbox表示画像1">
<img src="img/cat-g-2.jpg" alt="ぺろん2">
</a>
<a href="img/cat-g-1.jpg" data-lightbox="group1" data-title="lightbox表示画像2">
<img src="img/cat-g-1.jpg" alt="ぺろん1">
</a>
<a href="img/cat-g-3.jpg" data-lightbox="group1" data-title="lightbox表示画像3">
<img src="img/cat-g-3.jpg" alt="ぺろん3">
</a>
</div>
<!--
1.画像をリンク化
2.a要素にdata-lightbox属性を追加
3.CSSファイル読み込み
4.JSファイル読み込み
5.外部JSファイルで設定
※初期設定で良ければ省略可
-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script>
<script src="js/lightbox2.js"></script>
<link rel="stylesheet" href="css/test01.css">
</body>
</html>
グラフ描写
公式サイト:http://www.chartjs.org/
星評価表示
公式サイト:https://rateyo.fundoocode.ninja/
ページスクロール
公式サイト:https://projects.lukehaas.me/scrollify/
テーブルソート
公式サイト:https://mottie.github.io/tablesorter/docs/
スクロールアニメーション(プラグイン自体はjQuery使わない)
公式サイト:https://michalsnik.github.io/aos/
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AOSアニメーションの練習</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.css">
</head>
<body>
<div class="Box" style="height:100vh;">
<h1>自己紹介</h1>
<p>ますだ みほこ</p>
<p>大阪府出身</p>
</div>
<div class="Box" style="height:100vh;">
<h2>好きなアニメ</h2>
<p data-aos="fade" data-aos-duration="1500">アイカツ!</p>
<p data-aos="slide-left" data-aos-duration="1500">ヒロアカ</p>
<p data-aos="fade-left" data-aos-duration="1500">鬼滅</p>
<p data-aos="zoom-in-up" data-aos-duration="1500">王様ランキング</p>
<p data-aos="flip-down" data-aos-duration="1500">進撃</p>
<p data-aos="fade-up-left" data-aos-duration="1500">はなかっぱ</p>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/aos/2.3.4/aos.js"></script>
<script>
AOS.init();
</script>
</body>
</html>

グリッドレイアウト
公式サイト:https://masonry.desandro.com/
SVGアニメーション
公式サイト:http://lazylinepainter.info/
背景描画
公式サイト:https://vincentgarreau.com/particles.js/
【参考】画像検索に便利


画像サイズを揃える方法はいくつかあるが、XDで枠を作成して画像の調整をするのがお手軽。

