JavaScript 22日目
投稿日:2022-01-11
更新日:2022-03-24

$(this)のおさらい
$(this)
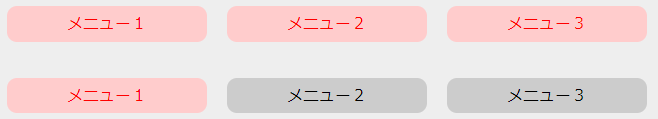
$('.list1 a').on('click', function () {
$('.list1 a').toggleClass('current');
return false;
// イベントと紐づけた無名関数が戻り値をもっている
//この戻り値はイベント発生要素に値を渡す
// 今回は「a要素」に「false」を渡す
// ⇒※ブラウザ標準の挙動であるページの移動をキャンセルさせる
// ◆以下の2つの方法でキャンセルさせることができる◆
// <JSに記述して対応する場合> ※推奨
// a要素クリックイベントにfalseを返す
// <HTMLを書き換えて対応する場合>
// href="javascript:void(0)"
});
// サンプル2
$('.list2 a').on('click', function () {
$(this).toggleClass('current');
// $(this)を使うとイベントが起きた要素を指す
// 今回はクリックしたa要素のみにクラス名「current」を付け外し
return false;
});
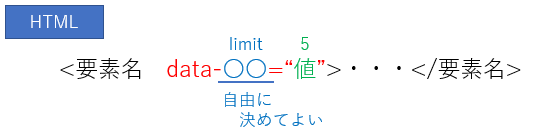
data属性とjQueryでの扱い方、トラバース(next属性)
<div class="box">
<div class="inner">
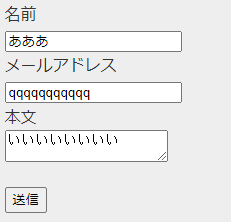
<form id="form3" action="#">
<dl>
<dt>名前</dt>
<dd>
<input class="check3" type="text" data-limit="5">
<span class="warning"></span>
</dd>
<dt>メールアドレス</dt>
<dd>
<input class="check3" type="text" data-limit="20">
<span class="warning"></span>
</dd>
<dt>本文</dt>
<dd>
<textarea class="check3" data-limit="200"></textarea>
<span class="warning"></span>
</dd>
</dl>
<div class="btnBox">
<input type="submit" value="送信">
</div>
</form>
</div>
</div>
// サンプル3
// 場所:$('.check3')
// イベント:blur(入力欄からカーソルが外れた時)
// 処理:ユーザ入力値が上限値を超えていないか確認
// 超えていた時はエラーメッセージを表示
$('.check3').on('blur', function () {
// data属性とjQueryでの扱い方について調べること
// ⇒「data属性」へ任意の値を保持させておくことで、あとからJavaScriptやjQueryで取得・変更できる
// 【 対象要素.data() 】のように取得しようと考えている要素にdata()メソッドを実行する
// next属性について調べること
// ⇒指定した要素の兄弟要素(同じ階層の要素)で「次の要素だけ」を選択
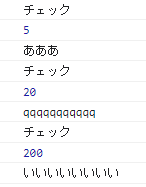
console.log('チェック');
// 値:「上限値」「ユーザ入力値」
let limit = $(this).data('limit');
// 【dataメソッド】
// data属性の値を取得・変更ができる
// 引数に取得したいdata属性の名前を指定
// 今回はdata-limit属性値を取得して変数に代入
let val = $(this).val();
// ユーザ入力値を取得して変数に代入
console.log(limit);
console.log(val);
// 処理:上限値チェック
// val.length:ユーザ入力値の文字数
// limit:data属性から取得した上限値
if (val.length > limit) {
// 上限値を超えている時の処理
$(this).next().html(limit + '文字以内で入力してください');
// 値:今入力していた箇所の次の要素
// ※エラーメッセージ用の要素
} else {
// 上限値を超えていない時の処理
$(this).next().empty();
}
});

【練習問題】
// 練習1
// サンプル3を参考にしてID名「form4」に以下のチェック処理を追加すること
// ・入力文字数チェック
// ・data-require属性が「true」の場合は必須項目として
// 未入力時は「入力してください」と警告を表示すること
$('.check4').on('blur', function () {
console.log('チェック');
// 必要な値:「上限値」「必須かどうか」「ユーザ入力値」
let limit = $(this).data('limit');
let require = $(this).data('require');
let val = $(this).val();
console.log(limit);
console.log(require);
console.log(val);
// 処理:「必須チェック※」「上限値チェック」
// ※判定しない時もある
// ◆必須項目条件:必須かどうか「true」かつ「0文字」でエラー
// ◆上限値条件:上限値を超えているとエラー
// ◆上記以外:エラーなし
// // 【解答例1】
// if (require === true) {
// if (val.length === 0) {
// $(this).next().html('入力してください')
// } else if (val.length > limit) {
// $(this).next().html(limit + '文字以内で入力してください');
// } else {
// $(this).next().empty();
// }
// }
// // 【解答例2】
// if (require === true && val.length === 0) {
// $(this).next().html('入力してください')
// } else if (val.length > limit) {
// $(this).next().html(limit + '文字以内で入力してください');
// } else {
// $(this).next().empty();
// }
// 【ますだ解答(アリアナさんアドバイス)】
if (val.length > limit) {
$(this).next().html(limit + '文字以内で入力してください');
} else {
$(this).next().empty();
}
if (require === true && val.length == 0) {
$(this).next().html('入力してください');
};
});
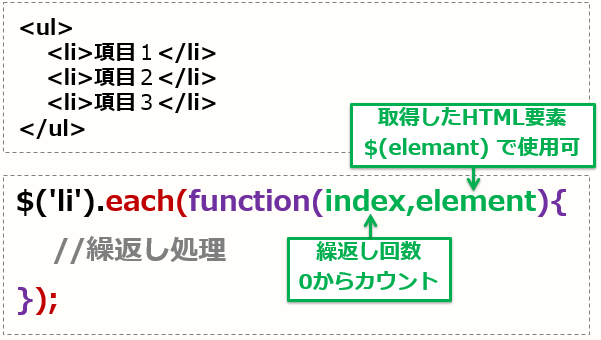
繰返し処理:eachメソッド

// 練習3
// クリックしたボタンに対応する商品をスライドで
// 表示・非表示する
// $('.' + item).slideToggle(500);
// 実践
// 練習3の解答を修正して答えること
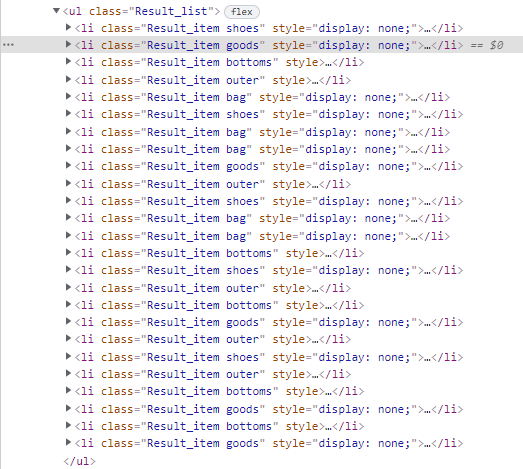
// 表示されている商品の件数をクラス名「Result_count」に表示
// ※コールバック関数を利用すること
// 場所:表示されているli要素(商品)
// 処理:件数を確認して表示
// ◆lengthプロパティを使った解答例
$('.' + item).stop().slideToggle(500, function () {
// アニメーション終了後に呼び出される
// コールバック関数内にアカウント処理を記述する
let num = $('.Result_item:visible').length;
console.log(num + '件');
$('.Result_count').html(num + '件');
});
// ◆eachメソッドを使った解答例
$('.' + item).stop()
.slideToggle(2000, function () {
// アニメーション終了後に呼びだされる
// コールバック関数内にカウント処理を記述
let count = 0;
$('.Result_item:visible').each(function () {
count++;
});
console.log(count);
$('.Result_count').html(count + '件★');
});

カテゴリー
