JavaScript 21日目
投稿日:2022-01-07
更新日:2022-03-24

属性操作・フォーム操作


<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$('.player1').css('margin-left', '80px')
$(function () {
// サンプル1-1
// 場所:「.btn1-1」
// イベント:click
// 処理:画像の変更「src属性を変更」
$('.btn1-1').on('click', function () {
// 値
let elm = $('.player1');
// 変更対象のimg要素を変数に代入
let tmpSrc = elm.attr('src');
// 変数名にtmp(テンポラリー:一時保存用)
// 現在の画像パスを変数に代入
elm.attr('src', 'img/p_08magic.gif');
// 画像のsrc属性を新しい画像に変更
// ※アニメーションGIF画像
window.setTimeout(function () {
elm.attr('src', tmpSrc);
}, 1000);
// アニメーションGIFの動きを待って(遅延処理)
// 元の画像に戻す
});
// 練習1
// クラス名「btn1-2」をクリックしたときに
// クラス名「player1」のsrc属性を「img/p_01mov.gif」に変更する
// 1秒後に元の画像に戻すこと
$('.btn1-2').on('click', function () {
let elm = $('.player1');
let tmpSrc = elm.attr('src');
elm.attr('src', 'img/p_08mov.gif');
window.setTimeout(function () {
elm.attr('src', tmpSrc);
}, 1000);
});
// サンプル2
// 場所:「#form2-1」入力欄
// イベント:「blur」
// →フォーカスを外したとき(入力欄からカーソルが外れた時)
// 処理:「ユーザ入力値をチェック」
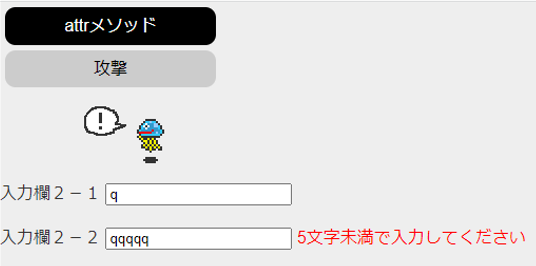
$('#form2-1').on('blur', function () {
let formVal = $('#form2-1').val();
// $('#form2-1').val();
// → 同じ内容=document.getElementById('form2-1').value;
// ユーザ入力値を取得して変数formValに代入
console.log(formVal);
if (formVal === '') {
$('.warning2-1').html('入力してください')
} else {
// $('.warning2-1').html('')
$('.warning2-1').empty()
}
});
// 練習2
// ID名「form2-2」からフォーカスを外したときに
// 空文字の場合は「入力してください」と表示すること
// 入力文字が10文字以上の場合は「10文字未満で入力してください」と表示すること
// ※警告文はクラス名「warning2-2」に表示すること
$('#form2-2').on('blur', function () {
let formVal = $('#form2-2').val();
let warning = $('.warning2-2');
let textLimit = 5; //文字数制限をココで管理
if (formVal === '') {
warning.html('入力してください')
} else if (formVal.length >= textLimit) {
// ユーザ入力値が制限を超えた時の処理
warning.html(textLimit + '文字未満で入力してください')
} else {
// ユーザ入力値が空ではなく、制限以内の時の処理
warning.html('')
}
});【参考】<input> 要素の disabled 属性 と readonly 属性の違い
disabled
コントロールが無効化され、フォームを Submit しても値の送信が行われない
コントロールの見た目がグレーアウトされるreadonly
値の変更は行えないが、コントロールは有効なので フォームを Submit すれば値の送信が行われる
コントロールの見た目に変化はなく、フォーカスも当たりますが、値の変更はできない
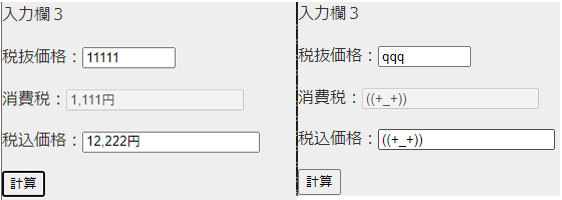
<div class="box3">
入力欄3
<p>
税抜価格:<input id="price3-1" type="text" size="8">
</p>
<p>
消費税:<input id="tax3" type="text" disabled>
</p>
<p>
税込価格:<input id="price3-2" type="text" readonly>
</p>
<p>
<input id="calc3" type="button" value="計算">
</p>
</div>ついでに・・・
数値以外の時の挙動と、数値にカンマ付け
// 練習3
// 入力欄3を使用して消費税の計算結果を表示すること
$('#calc3').on('click', function () {
let amount = parseInt($('#price3-1').val());
let taxRate = .1;
let tax = Math.round(amount * taxRate);
let price = Math.round(amount * (1 + taxRate));
if (!isNaN(amount)) {
$('#tax3').val(tax.toLocaleString() + '円');
$('#price3-2').val(price.toLocaleString() + '円');
} else {
$('#tax3').val('((+_+))');
$('#price3-2').val('((+_+))');
}
})
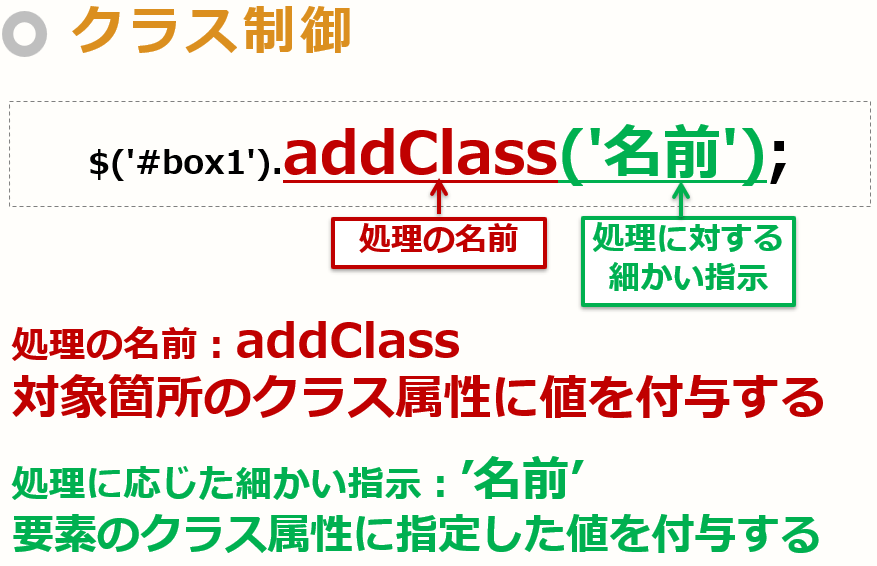
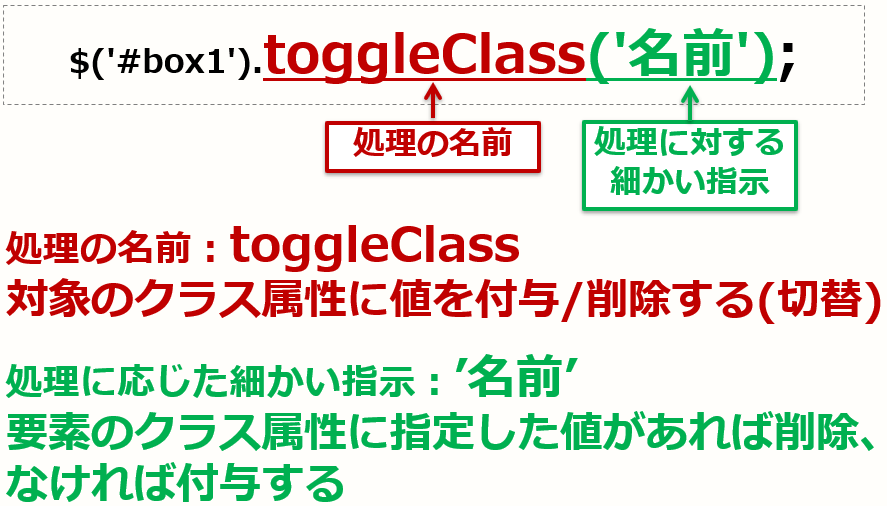
クラス制御



<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
// サンプル1-1
$('.btn1-1').on('click', function () {
$('.box1').addClass('pickup');
// 引数のクラス名を追加
});
// サンプル1-2
$('.btn1-2').on('click', function () {
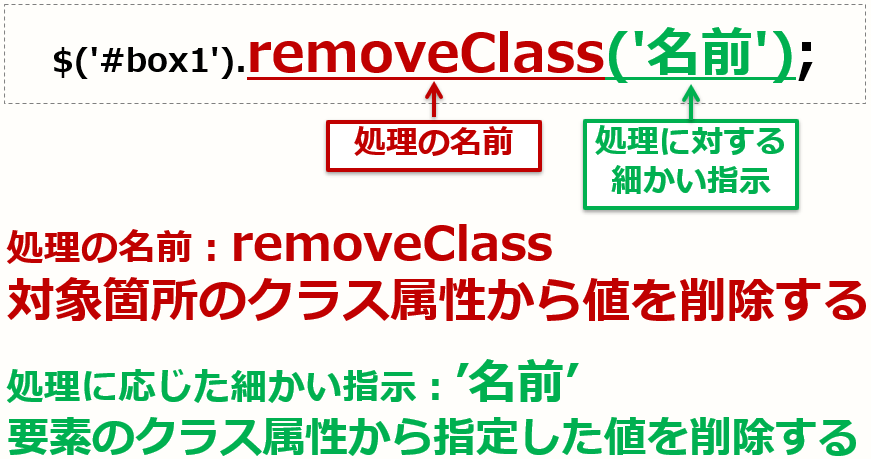
$('.box1').removeClass('pickup');
// 引数のクラス名を削除
});
// サンプル2
$('.btn2').on('click', function () {
$('.box2').toggleClass('pickup');
// 引数のクラス名を追加⇔削除
});
// 練習1
// クラス名「btn3」をクリックしたときに
// クラス名「pickup」を追加・削除すること
$('.btn3').on('click', function () {
$('.btn3').toggleClass('pickup');
// btn3にクラス名「pickup」を追加⇔削除
});
});
</script>
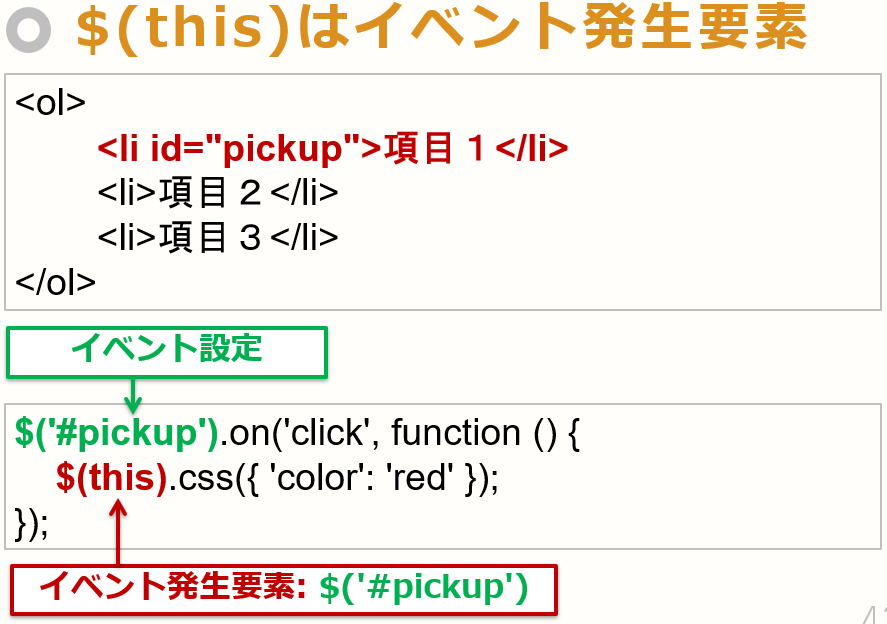
$(this)は
thisキーワードをjQueryで使用する場合は、「$()」内にthisを記述する
【thisキーワード】「コレ」を意味するキーワード
使う場所によって指し示すものが違う
※イベントでthisを使ったときは、イベント発生要素を指す
(これをまず覚える!!)

先ほどの「ボタンを押して、ボタンの処理をする」みたいな時は下記の通り
// 練習1
// クラス名「btn3」をクリックしたときに
// クラス名「pickup」を追加・削除すること
$('.btn3').on('click', function () {
// ボタンにクラス名「pickup」を追加⇔削除
// $('.btn3').toggleClass('pickup');
$(this).toggleClass('pickup');
// イベントを指定した要素に処理を施すときは
// $(this)を使う
// $(this)はイベント発生要素
});
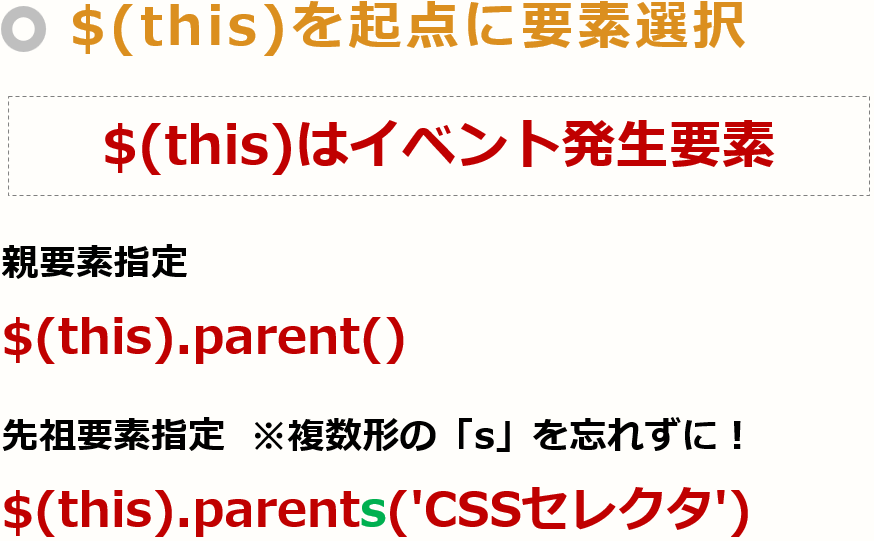
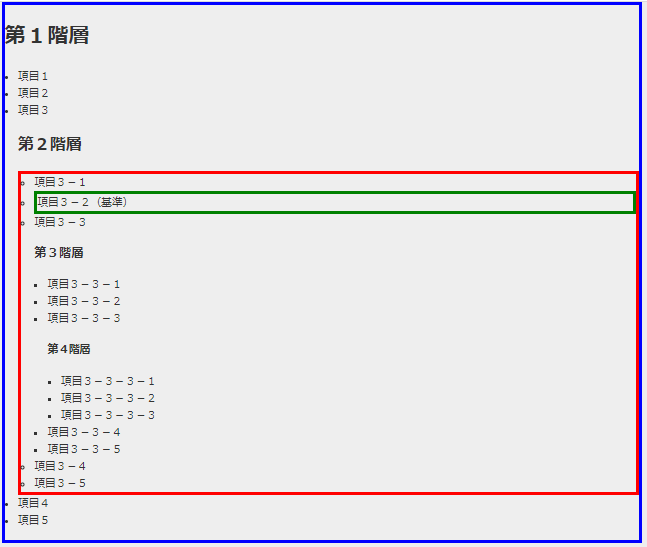
});要素間移動:トラバース

<div class="box">
<div class="inner">
<div class="box1">
<h1>第1階層</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3
<h2>第2階層</h2>
<ul>
<li>項目3-1</li>
<li class="target">項目3-2(基準)</li>
<li>項目3-3
<h3>第3階層</h3>
<ul>
<li>項目3-3-1</li>
<li>項目3-3-2</li>
<li>項目3-3-3
<h4>第4階層</h4>
<ul>
<li>項目3-3-3-1</li>
<li>項目3-3-3-2</li>
<li>項目3-3-3-3</li>
</ul>
</li>
<li>項目3-3-4</li>
<li>項目3-3-5</li>
</ul>
</li>
<li>項目3-4</li>
<li>項目3-5</li>
</ul>
</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
</div>
</div> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
// サンプル1
$('.box1 .target').css('border', 'solid green');
// サンプル2
$('.box1 .target').parent().css('border', 'solid red');
// サンプル3
$('.box1 .target').parents('.inner').css('border', 'solid blue');
});
</script>

<div class="box">
<div class="inner">
<div class="box1">
<h1>第1階層</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)
<h2>第2階層</h2>
<ul>
<li>項目3-1</li>
<li>項目3-2</li>
<li>項目3-3
<h3>第3階層</h3>
<ul>
<li>項目3-3-1</li>
<li>項目3-3-2</li>
<li>項目3-3-3
<h4>第4階層</h4>
<ul>
<li>項目3-3-3-1</li>
<li>項目3-3-3-2</li>
<li>項目3-3-3-3</li>
</ul>
</li>
<li>項目3-3-4</li>
<li>項目3-3-5</li>
</ul>
</li>
<li>項目3-4</li>
<li>項目3-5</li>
</ul>
</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
</div>
</div> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
// サンプル1
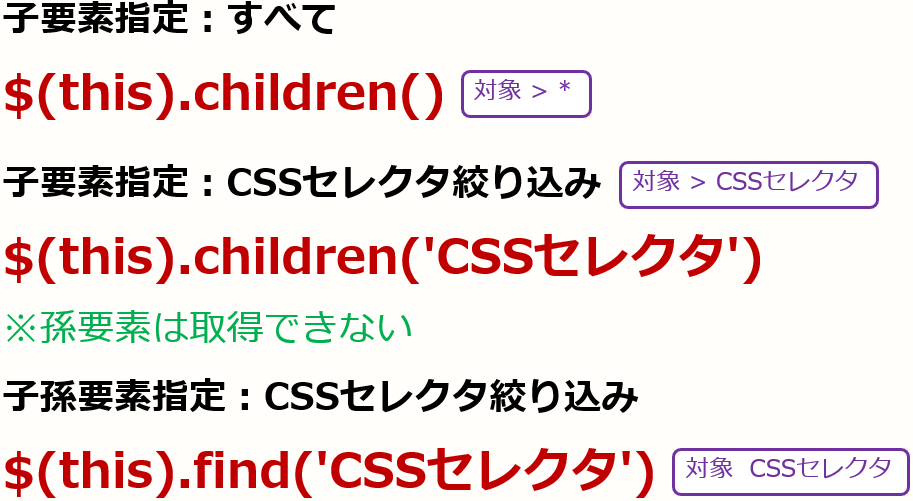
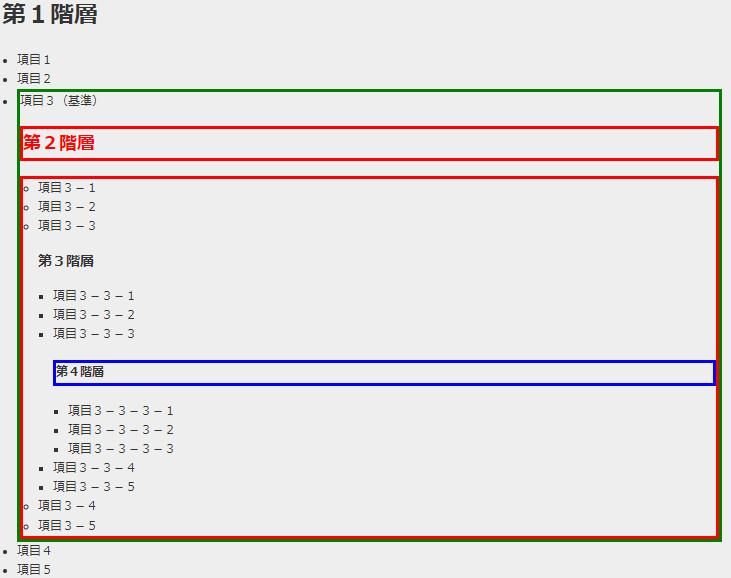
$('.box1 .target').css('border', 'solid green');
// サンプル2
$('.box1 .target').children().css('border', 'solid red');
// サンプル3
$('.box1 .target').children('h2').css('color', 'red');
// サンプル4
$('.box1 .target').find('h4').css('border', 'solid blue');
});
</script>

<div class="box">
<div class="inner">
<div class="box1">
<h1>サンプル1</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
<div class="box2">
<h1>サンプル2</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
<p>段落1</p>
<p>段落2</p>
<p class="target">段落3(基準)</p>
<p>段落4</p>
<p>段落5</p>
</div>
<div class="box3">
<h1>サンプル3</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
<div class="box4">
<h1>サンプル4</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
</div>
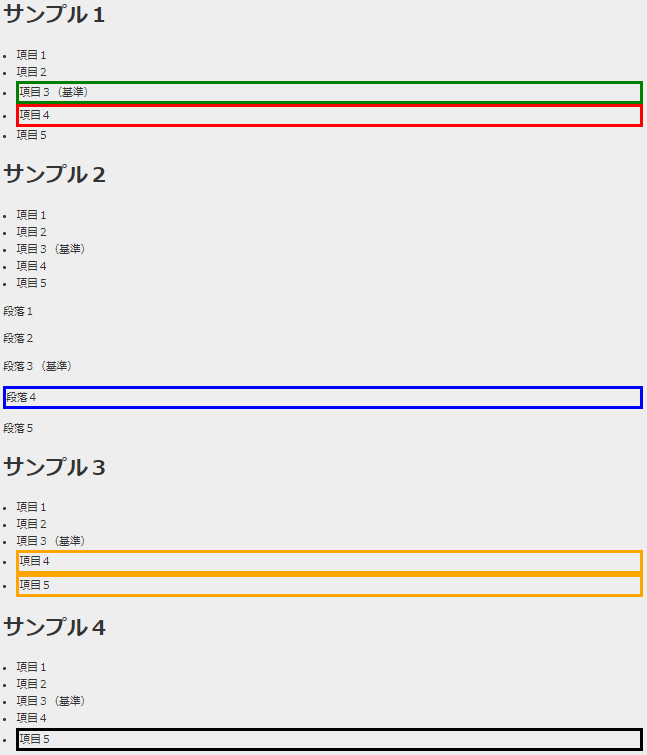
</div> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
// サンプル1-1
$('.box1 .target').css('border', 'solid green');
// サンプル1-2
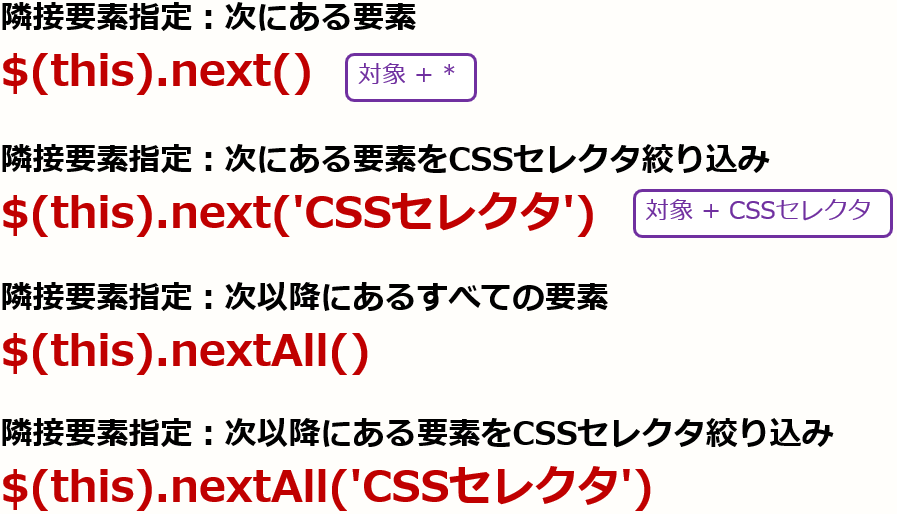
$('.box1 .target').next().css('border', 'solid red');
// サンプル2-1
$('.box2 .target').next('p').css('border', 'solid blue');
// サンプル3
$('.box3 .target').nextAll().css('border', 'solid orange');
// サンプル4
$('.box4 .target').nextAll(':last-child').css('border', 'solid black');
});
</script>

<div class="box">
<div class="inner">
<div class="box1">
<h1>サンプル1</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
<div class="box2">
<h1>サンプル2</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
<p>段落1</p>
<p>段落2</p>
<p class="target">段落3(基準)</p>
<p>段落4</p>
<p>段落5</p>
</div>
<div class="box3">
<h1>サンプル3</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
<div class="box4">
<h1>サンプル4</h1>
<ul>
<li>項目1</li>
<li>項目2</li>
<li class="target">項目3(基準)</li>
<li>項目4</li>
<li>項目5</li>
</ul>
</div>
</div>
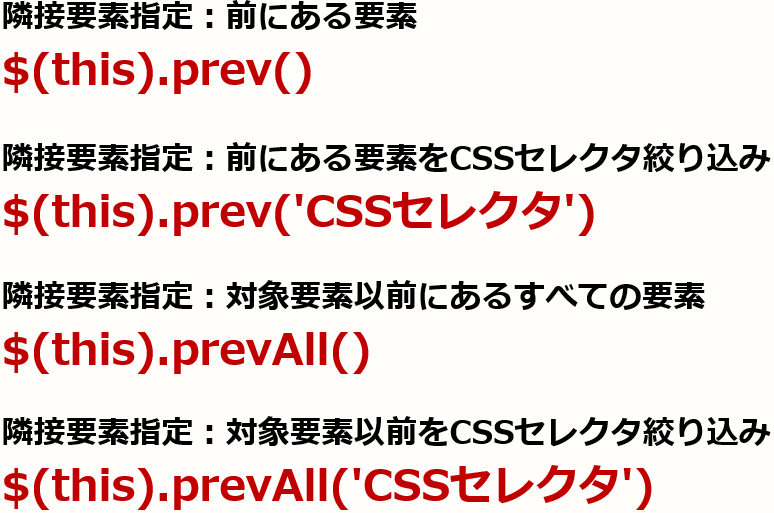
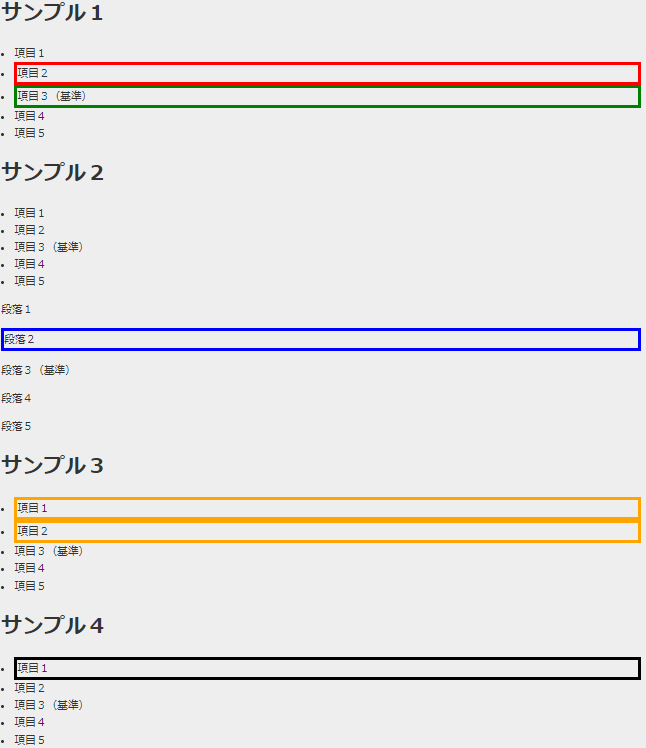
</div><script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
// サンプル1-1
$('.box1 .target').css('border', 'solid green');
// サンプル1-2
$('.box1 .target').prev().css('border', 'solid red');
// サンプル2-1
$('.box2 .target').prev('p').css('border', 'solid blue');
// サンプル3
$('.box3 .target').prevAll().css('border', 'solid orange');
// サンプル4
$('.box4 .target').prevAll(':first-child').css('border', 'solid black');
});
</script>
<div class="box">
<div class="inner">
<div class="box1">
<h1>サンプル1</h1>
<dl class="faq">
<dt>質問1質問1質問1質問1質問1質問1</dt>
<dd>回答1回答1回答1回答1回答1回答1</dd>
<dt>質問2質問2質問2質問2質問2質問2</dt>
<dd>回答2回答2回答2回答2回答2回答2</dd>
<dt>質問3質問3質問3質問3質問3質問3</dt>
<dd>回答3回答3回答3回答3回答3回答3</dd>
</dl>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
$('.faq dd').slideUp(800);
// 練習1
// 質問をクリックした際に回答をスライドで表示・非表示させること
// ※質問を連続でクリックしても動きがおかしくならないようにすること
$('.faq dt').on('click', function () {
$(this).next().stop().slideToggle(300);
})
});
</script>
<div class="box1">
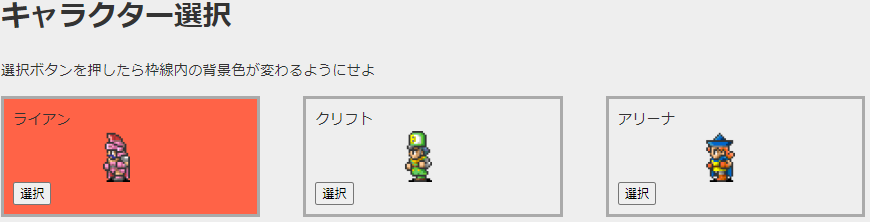
<h1>キャラクター選択</h1>
<p>選択ボタンを押したら枠線内の背景色が変わるようにせよ</p>
<ul class="list1">
<li>
<div class="title">ライアン</div>
<div class="photo">
<img src="img/p_01.gif">
</div>
<input class="select" type="button" value="選択">
</li>
<li>
<div class="title">クリフト</div>
<div class="photo">
<img src="img/p_02.gif">
</div>
<input class="select" type="button" value="選択">
</li>
<li>
<div class="title">アリーナ</div>
<div class="photo">
<img src="img/p_03.gif">
</div>
<input class="select" type="button" value="選択">
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
$('.faq dd').slideUp(500);
// 解答
// トグルでクラス名を付けはずしする
$('.select').on('click', function () {
$(this).parent().toggleClass('selected');
})
// // if文を使って押下毎に色切り替え
// $('.select').on('click', function () {
// let bg = $(this).parent();
// let bgColor = bg.css('background-color');
// console.log(bgColor);
// if (bgColor === 'rgb(255, 99, 71)') {
// bg.css('background-color', 'rgba(0, 0, 0, 0)');
// } else {
// bg.css('background-color', 'rgb(255, 99, 71)')
// }
// })
});
</script>
カテゴリー
