JavaScript 20日目
投稿日:2022-01-06
更新日:2022-03-24

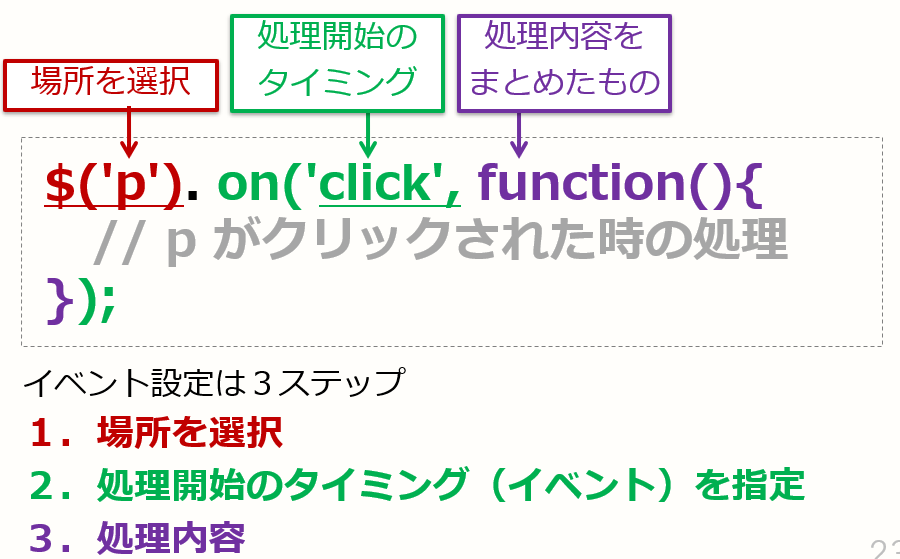
jQueryの書き方:イベント

<div class="box">
<div class="inner">
<p class="btn1 btn">ボタン1</p>
<p class="box1">ボックス1</p>
<p class="btn2 btn">ボタン2</p>
<p class="box2">ボックス2</p>
<p class="btn3 btn">ボタン3</p>
<p class="box3">ボックス3</p>
<p class="btn4 btn">ボタン4</p>
<p class="box4">ボックス4</p>
<p class="btn5 btn">ボタン5</p>
<p class="box5">ボックス5</p>
</div>
</div>
<script>
$(function () {
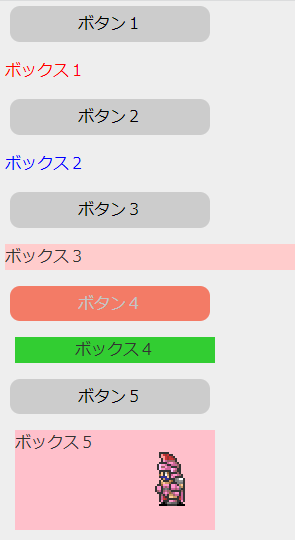
$('.btn1').on('click', function () {
$('.box1').css('color', 'red');
});
/*
$('場所').on('イベントの種類',function(){
処理
})
*/
// 練習1
// クラス名「btn2」をクリックしたときに
// クラス名「box2」の文字色を青にしてみる
// ◆場所:クラス名「btn2」
// ◆イベント:クリックした時
// ◆処理:クラス名「box2」の文字色を青にする
$('.btn2').on('click', function () {
$('.box2').css('color', 'blue');
})
// 練習2
// クラス名「btn3」をダブルクリックしたときに
// クラス名「box3」の背景色を#fccに設定してみる
$('.btn3').on('dblclick', function () {
$('.box3').css('background-color', '#fcc');
})
// 実践
// 「btn3」以降を自由に設定してみる
// 「btn4」の設定
$('.btn4').on('mouseover', function () {
$('.btn4').css('background-color', '#ff6347')
})
.on('mouseout', function () {
$('.btn4').css('background-color', '#cccccc')
})
.on('click', function () {
$('.box4')
.css({
'background-color': '#32cd32',
'margin-left': '10px',
})
.width(200);
$('p.box4').css('text-align', 'center')
})
// 「btn5」の設定
$('.btn5').on('click', function () {
$('.box5')
.css({
'background-image': 'url(img/p_01.gif)',
'background-repeat': 'no-repeat',
'background-position': '40px 20px',
'background-color': 'pink',
'margin-left': 10,
})
.height(100)
.width(200)
})
});
</script>
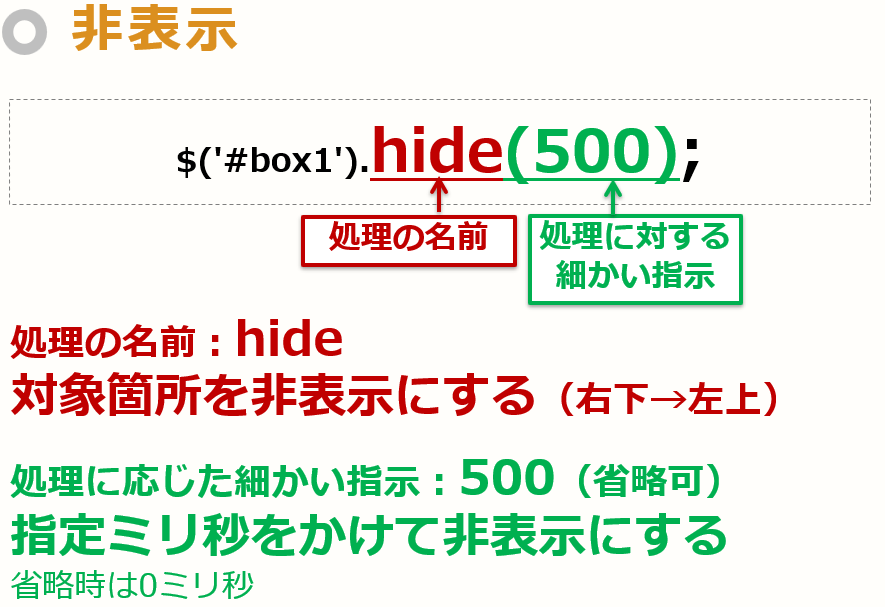
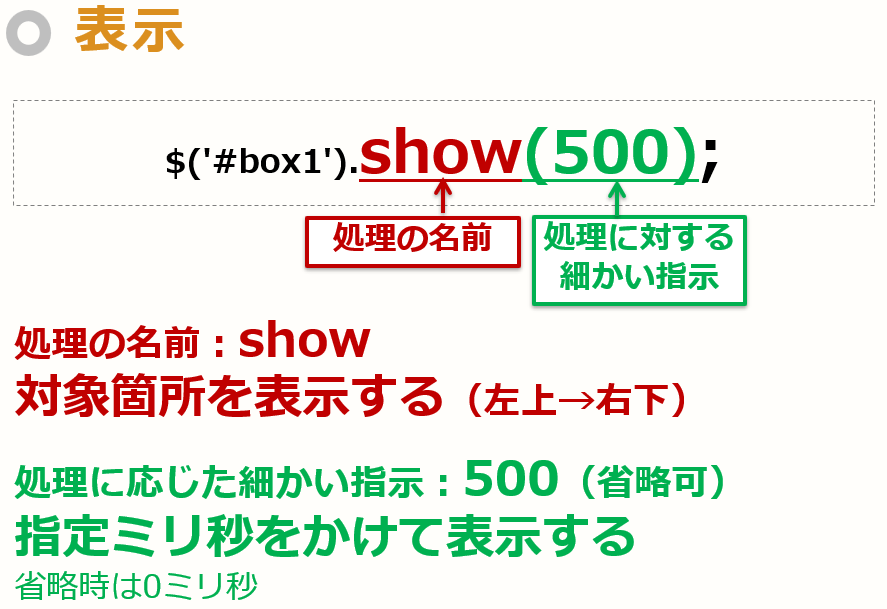
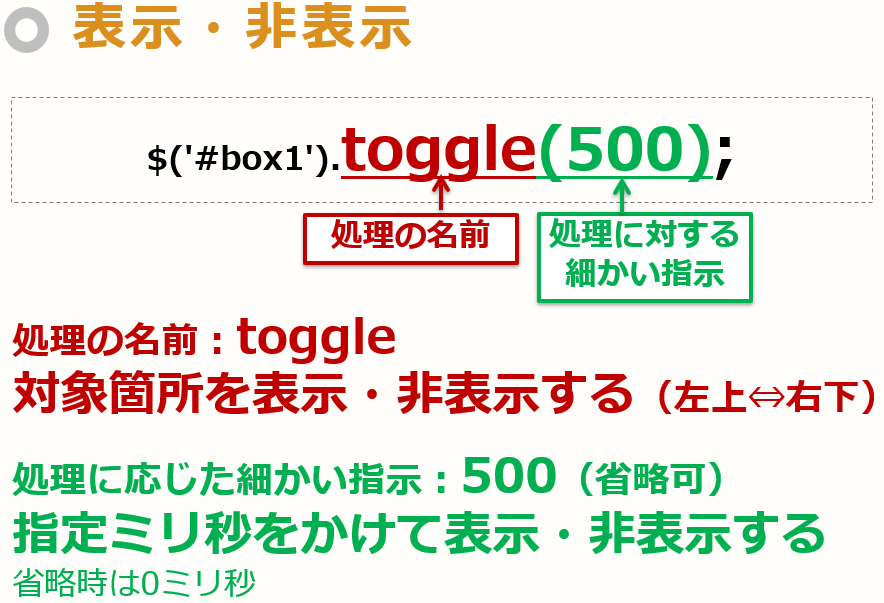
非表示(hide)、表示(show)、表示・非表示(toggle)



【表示・非表示】いろいろな設定を試してみる
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
$('.btn1-1').on('click', function () {
$('.box1').hide(500);
});
// 練習1
// クラス名「btn1-2」をクリックしたときに
// クラス名「box1」を表示にする
$('.btn1-2').on('click', function () {
$('.box1').show(2000, function () {
$('.box1')
.css({
'background-color': ('#fcc'),
'margin-left': 10,
})
.width(200)
});
})
// showメソッド
// 第1引数:時間
// 第2引数:コールバック関数
// showメソッド処理完了後に呼び出される
// 練習2
// クラス名「btn2-1」をダブルクリックしたときに
// クラス名「box2」を非表示する
// クラス名「btn2-2」をダブルクリックしたときに
// クラス名「box2」を表示する
$('.btn2-1').on('dblclick', function () {
$('.box2').hide(300);
})
$('.btn2-2').on('dblclick', function () {
$('.box2').show();
})
// 練習3
// クラス名「btn3」をクリックするごとに
// クラス名「box3」の表示・非表示を切り替える
// ◆場所:クラス名「btn3」
// ◆イベント:クリック
// ◆処理:クラス名「box3」の表示⇔非表示
$('.btn3').on('click', function () {
$('.box3').toggle(250);
})
// 練習4
// クラス名「btn4-1」をクリックしたときに
// クラス名「box4」をスライドアップ非表示する
// クラス名「btn4-2」をクリックしたときに
// クラス名「box4」をスライドダウン表示する
$('.btn4-1').on('click', function () {
$('.box4').slideUp(300);
})
$('.btn4-2').on('click', function () {
$('.box4').slideDown(1000);
})
// 練習5
// クラス名「btn5」をクリックするごとに
// クラス名「box5」のスライドを使って表示・非表示を切り替える
$('.btn5').on('click', function () {
$('.box5').slideToggle(500)
})
// 練習6
// クラス名「btn6-1」をクリックしたときに
// クラス名「box6」をフェードアウト非表示する
// クラス名「btn6-2」をクリックしたときに
// クラス名「box6」をフェードイン表示する
$('.btn6-1').on('click', function () {
$('.box6').fadeOut(500)
})
$('.btn6-2').on('click', function () {
$('.box6').fadeIn(500)
})
// 練習7
// クラス名「btn7」をクリックするごとに
// クラス名「box7」をフェードを使って表示・非表示を切り替える
$('.btn7').on('click', function () {
$('.box7').fadeToggle(500)
})
// 実践1
// fadeToメソッドを調べて
// クラス名「btn8」をクリックするごとに
// クラス名「box8」のフェードを使って表示・非表示を切り替える
$('.btn8').on('click', function () {
// fadeToメソッドはトグル機能がないため
// 自前で実装する必要がある
// 条件:透明か不透明かで判定(opacityが'0'だと透明)
if ($('.box8').css('opacity') === '0') {
// 透明の時は不透明にする
$('.box8').fadeTo(500, 1)
} else {
// 不透明の時は透明にする
$('.box8').fadeTo(500, 0)
}
})
// fadeToメソッド
// 透明度を操作する:opacityを変化させる
// (「非表示」にはならない=要素の高さが維持される)
// 第1引数:時間をミリ秒で指定
// 第2引数:不透明度を0~1で指定
// 実践2
// クラス名「btn8」をクリックするごとに
// ボタンの背景色を変更する
let bgColor = [
'red',
'orange',
'gold',
'mediumseagreen',
'green',
'dodgerblue',
'blue',
'indigo',
'purple',
'mediumvioletred',
]
let num = 0;
$('.btn8').on('click', function () {
$('.btn8').css('background-color', bgColor[num])
if (num === bgColor.length - 1) {
num = 0
} else {
num += 1
}
})
// 実践2を勘違いしていたので・・・
// ボタンの背景色
// 元の色 ⇔ 別の色 をクリックするごとに変更する
// トグル機能を自前で実装する
let bgColor9 = ($('.btn9').css('background-color'));
// 初期の色情報をbgColor9に代入
$('.btn9').on('click', function () {
if ($('.btn9').css('background-color') === bgColor9) {
$('.btn9').css('background-color', '#ff6347')
} else {
$('.btn9').css('background-color', bgColor9)
}
})
// ※ホバーで色が黒になっててもトマト色に変わるようにした
$('.box9').height(200)
let bgColor9 = ($('.btn9').css('background-color'));
// 初期の色情報をbgColor9に代入
console.log(bgColor9);
$('.btn9').on('click', function () {
if ($('.btn9').css('background-color') !== 'rgb(255, 99, 71)') {
$('.btn9').css('background-color', 'rgb(255, 99, 71)')
} else {
$('.btn9').css('background-color', bgColor9)
}
})
});
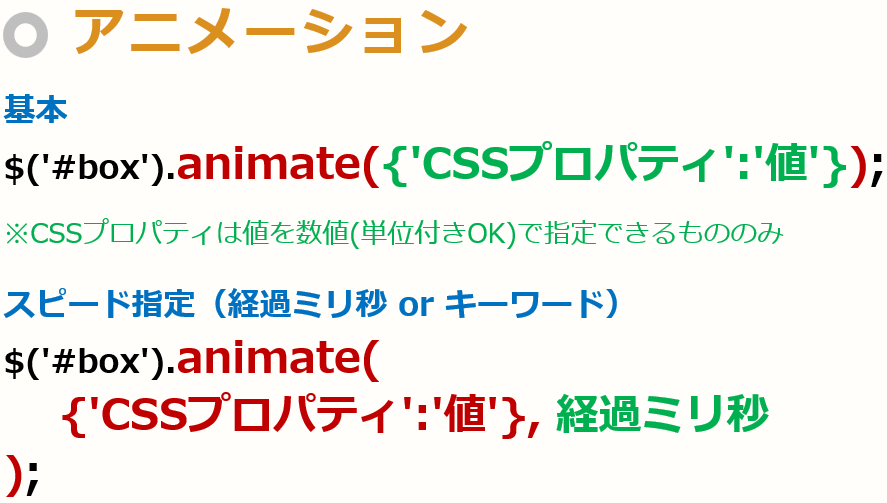
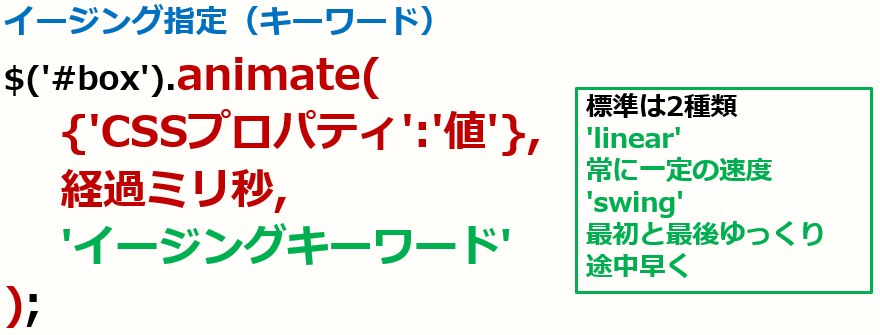
</script>アニメーション


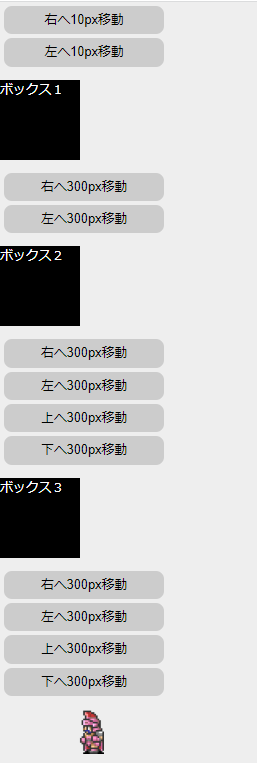
【アニメーション】いろいろな設定を試してみる

<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
<script>
$(function () {
// サンプル1
$('.btn1-1').on('click', function () {
let animeElm = $('.box1');
// 処理に使うHTML要素を変数に代入
// ・何度も同じHTML要素を呼び出すと処理が遅くなるのを防げる
// ・class名やID名の変更があった時に、修正しやすい
// 値:要素の左位置
let animeLeft = parseInt(animeElm.css('left'));
// 要素の左位置を取得して変数に代入
// parseInt:数値型(整数)に変更
// ※後で足し算に使用したい為(文字列型のままだと文字列連結されてしまう)
// 処理:対象要素のleft位置を+10して表示する
animeElm.animate({ 'left': animeLeft + 10 });
// animateメソッド
// 数値を使ったCSSプロパティに時間的変化を追加できる
// 第1引数:オブジェクトでCSSを指定
// 第2引数:時間(任意。省略時は400ミリ秒)
// 第3引数:変化の種類を文字列で指定
// 「swing(省略時の値)」「linear」から選択
// ※「jquery.easing.min.js」で種類を増やせる
});
// 練習1
// クラス名「btn1-2」をクリックしたときに
// クラス名「box1」を現在位置から左に10px移動する
$('.btn1-2').on('click', function () {
let animeElm = $('.box1');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.animate({ 'left': animeLeft - 10 });
});
// サンプル2
$('.btn2-1').on('click', function () {
let animeElm = $('.box2');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.animate({ 'left': animeLeft + 300 }, 3000);
});
$('.btn2-2').on('click', function () {
let animeElm = $('.box2');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.animate({ 'left': animeLeft - 300 }, 3000);
});
// サンプル3
$('.btn3-1').on('click', function () {
let animeElm = $('.box3');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.stop().animate({ 'left': animeLeft + 300 }, 2000, 'easeInOutElastic');
});
$('.btn3-2').on('click', function () {
let animeElm = $('.box3');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.stop().animate({ 'left': animeLeft - 300 }, 3000);
});
// 練習2
// クラス名「btn3-3」をクリックしたときに
// クラス名「box3」を現在位置から上に300px移動させる
// クラス名「btn3-4」をクリックしたときに
// クラス名「box3」を現在位置から下に300px移動させる
// ※移動中にボタンが押された時はその場から次の移動を開始させる
$('.btn3-3').on('click', function () {
let animeElm = $('.box3');
let animeTop = parseInt(animeElm.css('top'));
animeElm.stop().animate({ 'top': animeTop - 300 }, 2000, 'easeInOutElastic');
});
$('.btn3-4').on('click', function () {
let animeElm = $('.box3');
let animeTop = parseInt(animeElm.css('top'));
animeElm.stop().animate({ 'top': animeTop + 300 }, 3000);
});
// サンプル4
$('.btn4-1').on('click', function () {
let animeElm = $('.box4');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.stop().animate({ 'left': animeLeft + 300 }, 3000, 'easeInBounce');
});
$('.btn4-2').on('click', function () {
let animeElm = $('.box4');
let animeLeft = parseInt(animeElm.css('left'));
animeElm.stop().animate({ 'left': animeLeft - 300 }, 3000, 'easeInBounce');
});
// 練習3
// クラス名「btn4-3」をクリックしたときに
// クラス名「box4」を現在位置から上に300px移動させる
// クラス名「btn4-4」をクリックしたときに
// クラス名「box4」を現在位置から下に300px移動させる
// 移動時のイージングキーワードをいろいろと試すこと
// ※移動中にボタンが押された時はその場から次の移動を開始させる
$('.btn4-3').on('click', function () {
let animeElm = $('.box4');
let animeTop = parseInt(animeElm.css('top'));
animeElm.stop().animate({ 'top': animeTop - 300 }, 3000, 'easeInBounce');
});
$('.btn4-4').on('click', function () {
let animeElm = $('.box4');
let animeTop = parseInt(animeElm.css('top'));
animeElm.stop().animate({ 'top': animeTop + 300 }, 3000, 'easeInBounce');
});
});
</script>要素操作





【要素操作】いろいろな設定を試してみる
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
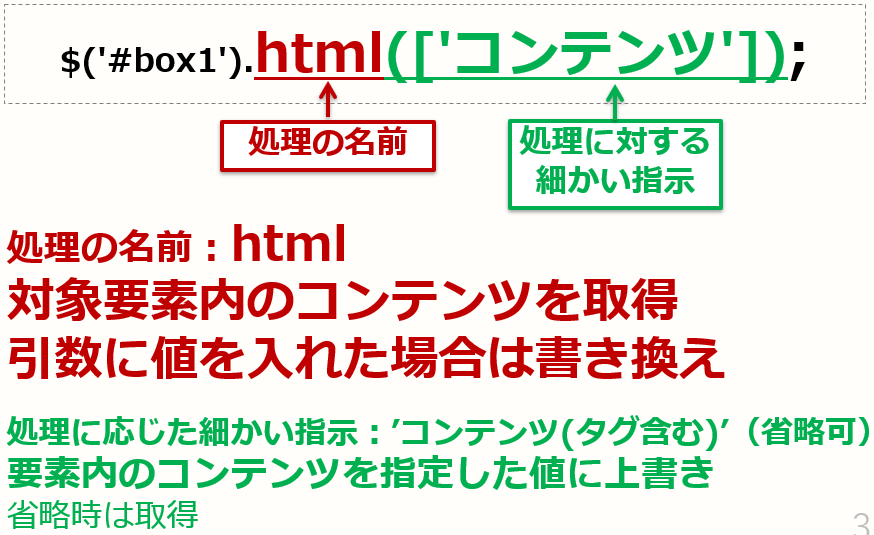
// サンプル1-1
$('.btn1-1').on('click', function () {
// 値:HTMLコード
let code = '<strong>';
code += 'htmlメソッドで書き換えました';
code += '</strong>';
// 処理:対象要素のコンテンツを書き換え
$('.box1-1').html(code);
// 第1引数:変更したい文字列を指定
// ※タグ込みで指定可能
});
// サンプル1-2
$('.btn1-2').on('click', function () {
let elm = $('.box1-2');
// よく使うHTML要素を変数に代入
let oldHTML = elm.html();
// oldHTML = $('.box1-2').html();
// 変数を使っているが上記2つは同じ意味
// htmlメソッドに引数を指定していないので
// 要素が現在持っているコンテンツを取得する
let newHTML = '<strong>' + oldHTML + '</strong>';
// 新しいHTMLコードを作成
elm.html(newHTML);
// htmlメソッドに引数を指定すると、コンテンツを変更する
});
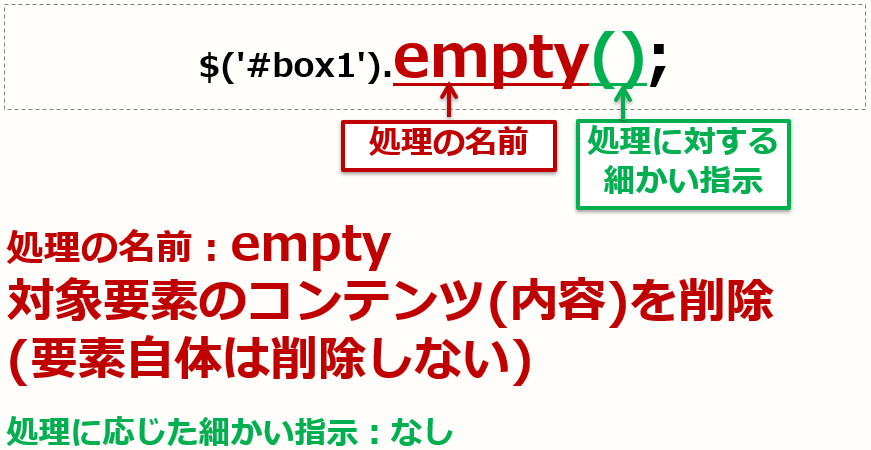
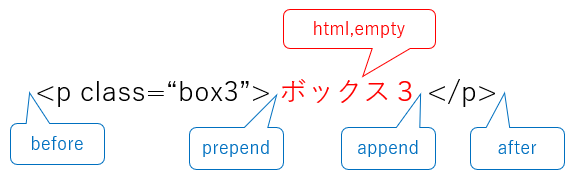
// サンプル2
$('.btn2').on('click', function () {
$('.box2').empty();
// ◆empty();
// 要素内のコンテンツを削除
// ◆remove();
// 要素自体を削除
});
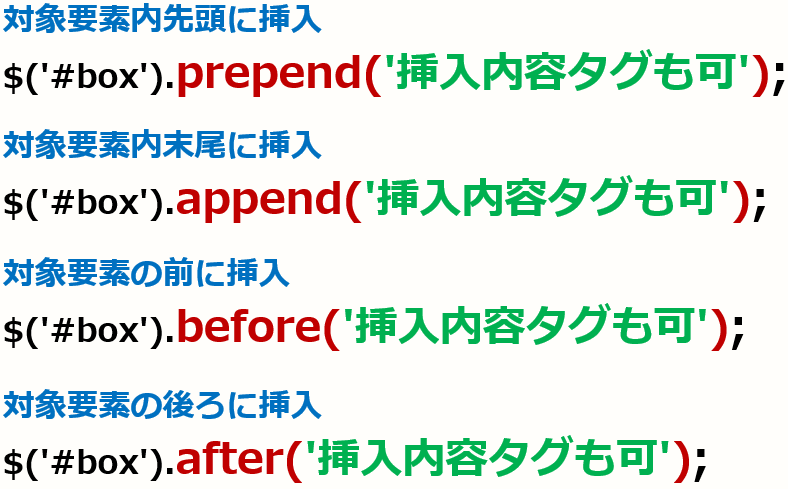
// サンプル3
$('.btn3').on('click', function () {
$('.box3').prepend('追加');
// 対象要素の先頭に挿入
});
// サンプル4
$('.btn4').on('click', function () {
$('.box4').append('追加');
});
// サンプル5
$('.btn5').on('click', function () {
$('.box5').before('追加');
});
// サンプル6
$('.btn6').on('click', function () {
$('.box6').after('追加');
});
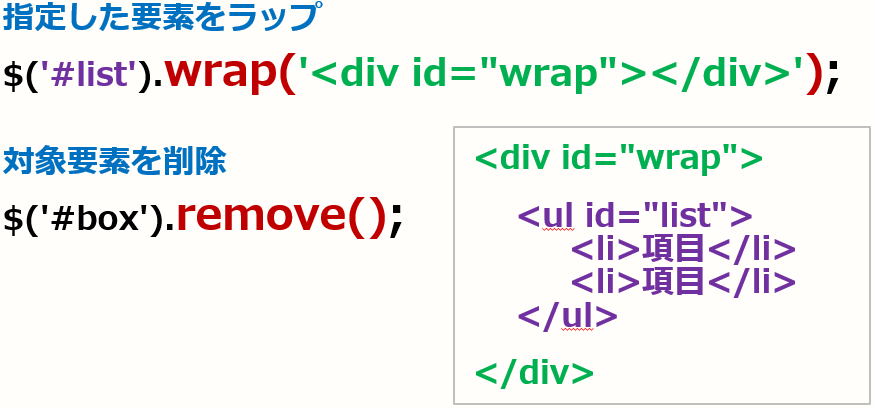
// サンプル7
$('.btn7').on('click', function () {
$('#list7').wrap('<div class="wrap"></div>');
});
// サンプル8
$('.btn8').on('click', function () {
$('#list8 li:last-child').remove();
// CSSセレクタ:#list8 li:last-child
// id名list8の子や孫であるli要素が対象
// 「:last-child」があるので最後のli要素
// removeメソッドで対象のli要素を削除
});
// 練習1
// class名「btn9」を使って答えること
// ボタンにマウスカーソルが乗った時、
// ボタンの文字を「HOME」から「ホーム」に変更すること
// ボタンからマウスカーソルが外れた時、
// ボタンの文字を「ホーム」から「HOME」に変更すること
// ※マウス用イベント名は調べて対応すること
$('.btn9')
.on('mouseover', function () {
// マウスカーソルが乗った時の処理
$('.btn9')
.css('background-color', 'pink')
.html('ホーム');
})
.on('mouseout', function () {
// マウスカーソルが外れた時の処理
$('.btn9')
.css('background-color', '#ccc')
.html('HOME');
})
// 練習2
// ID名「list10」を使って答えること
// PDFリンクの文字の後に「<span class="pdf">PDF</span>」を表示させること
// ※PDFの文字はリンク文字列の対象から外すこと
// ※この処理にイベント処理はありません
$('a[href$=".pdf"]').after('<span class="pdf">PDF</span>')
});
</script>
カテゴリー
