JavaScript 19日目

2022年☀新年あけましておめでとうございます
今年も楽しく学んでいきたいと思います
第15章:ブラウザオブジェクト の続き
Windowオブジェクト の続き
Windowオブジェクトのスクロールメソッド
| プロパティ名 | 内容 |
|---|---|
| window.scrollX | 【読み取り専用】水平(横)方向のスクロール位置(浮動小数点数) |
| window.scrollY | 【読み取り専用】垂直(縦)方向のスクロール位置(浮動小数点数) |
| window.scrollTo(x,y) window.scrollTo(options) | ページの左上を基準に横方向にxピクセル、縦方向にyピクセルスクロールさせる |
【options】
オブジェクトのプロパティで指定(何を指定しているのかがわかりやすい)
left:左上を基準とした横方向のピクセル位置を数値で指定
right:左上を基準とした縦方向のピクセル位置を数値で指定
behavior:動きを文字列「smooth」「instant」「auto」で指定(省略時「auto」)
| window.scrollBy(x,y) | 現在位置を基準に横方向にxピクセル、縦方向にyピクセルスクロールさせる |
<div class="box" style="position:fixed;background:rgba(255,255,255,.9);">
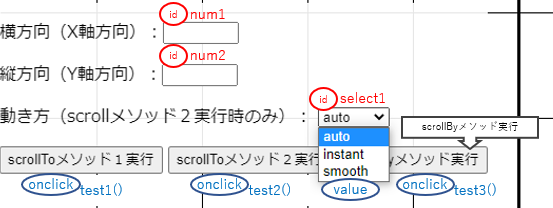
<p>横方向(X軸方向):<input id="num1" type="text" size="5"></p>
<p>縦方向(Y軸方向):<input id="num2" type="text" size="5"></p>
<p>動き方(scrollメソッド2実行時のみ):
<select id="select1">
<option value="auto">auto</option>
<option value="instant">instant</option>
<option value="smooth">smooth</option>
</select>
</p>
<input type="button" value="scrollToメソッド1実行" onclick="test1();">
<input type="button" value="scrollToメソッド2実行" onclick="test2();">
<input type="button" value="scrollByメソッド実行" onclick="test3();">
</div>
// 関数定義
// ボタン押下時に呼び出される
// onclickイベントと紐づいた(バインドされた)関数
function test1() {
// 値:
var num1 = document.getElementById('num1').value;
// 横位置のユーザ入力値を変数num1に代入
var num2 = document.getElementById('num2').value;
// 縦位置のユーザ入力値を変数num2に代入
window.scrollTo(num1, num2);
// ページの左上を基準に画面をスクロールさせる
// 第1引数:X軸(横方向)の値
// 第2引数:Y軸(縦方向)の値
// 戻り値:なし
console.log('scrollX:' + window.scrollX);
console.log('scrollY:' + window.scrollY);
// Windowインスタンスのプロパティ(値)
// 現在表示している画面の座標を管理している
}
// ボタン「scrollToメソッド2実行」をクリックした時に呼び出される関数
function test2() {
// 値:X軸の値,Y軸の値,動き方
var num1 = document.getElementById('num1').value;
// 横軸(X)の値
var num2 = document.getElementById('num2').value;
// 縦軸(Y)の値
var select1 = document.getElementById('select1').value;
// 動き方の値
// セレクトボックスにvalue属性値を変数select1に代入
// 「auto」「instant」「smooth」のどれか
/*
<select id="select1">
<option value="auto">auto</option>
<option value="instant">instant</option>
<option value="smooth">smooth</option>
</select>
*/
window.scrollTo({
left: num1, //left:横方向位置を指定
top: num2, //top:縦方向位置を指定
behavior: select1 //behavior:動き方を指定
});
// メソッドの引数をオブジェクトで渡す
// 引数の値をオブジェクトで渡すと
// 値に名前をつけられるので、プログラムが読み解きやすい
// ※順不同で値を渡すことができる
// 不要な値を省略しやすい
console.log('scrollX:' + window.scrollX);
console.log('scrollY:' + window.scrollY);
// 動き方「smooth」の場合は
// 動いている途中の座標をコンソールに出力してしまう
window.setTimeout(function () {
console.log('scrollX:' + window.scrollX);
console.log('scrollY:' + window.scrollY);
}, 1000);
// 遅延処理を使うことで、動いた後の座標を表示できる
}
// ボタン「scrollByメソッド実行」をクリックした時に呼び出される関数
function test3() {
// 値:横軸(X)の値,縦軸(Y)の値
var num1 = document.getElementById('num1').value;
var num2 = document.getElementById('num2').value;
// 処理:スクロール処理
window.scrollBy(num1, num2);
// 現在位置を基準にスクロールさせる
// 第1引数:横方向に動かすピクセル数
// 第2引数:縦方向に動かすピクセル数
console.log('scrollX:' + window.scrollX);
console.log('scrollY:' + window.scrollY);
}ステップアップ
<div class="box" style="position:fixed;bottom:50px;right:50px;">
<p id="pagetop">
<a href="javascript:void(0)" onclick="moveScroll(0, 0)">ページトップへ</a>
<!--
HTMLのa要素はリンクとして機能するので
クリック時にhref属性値を参照してページ遷移する
JSでリンクを使用する際はhref属性を無効にしなければいけない
href属性(HTML用の属性)にJSの命令を記述する際は
「javascript:」を記述する
「void(0)」は何もしないという処理を呼び出す
要するに・・・
「href="javascript:void(0)"」でリンクの動きを無効化した上で
JSのonclick属性を動かす
-->
</p>
</div>リンクのページ遷移をキャンセル
<a href="javascript:void(0)">a要素のhref属性値に「javascript:void(0)」を記述するとリンクをクリックしてもページ遷移しない。a要素にonclick属性を記述する時はクリック時にページ遷移しないよう記述する。
上記HTML内の
<a href="javascript:void(0)" onclick="moveScroll(0, 0)">ページトップへ</a>
は、a要素をクリックした時、href属性が無効になり、onclick属性のmoveScroll関数を呼び出す。
// リンク「ページトップへ」をクリックした時に呼び出される関数
// 呼び出される関数
// 引数を2つ受け取って処理をする
// 戻り値なし
function moveScroll(x, y) {
// moveScroll(0,0)で呼び出し
// x:0
// y:0
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
console.log('scrollX:' + window.scrollX);
console.log('scrollY:' + window.scrollY);
}Locationオブジェクト
例)http://jobtech.jp:80/js/index.php?id=javascript#top| プロパティ名 | 内容 |
|---|---|
| location.href ※よく使う | 現在表示しているページのURL 例)http://jobtech.jp:80/js/index.php?id=javascript#top 代入:代入したURLへ移動 |
| location.protocol | 現在表示しているページのプロトコル 例)http:// |
| location.hostname | 現在表示しているページのホスト名 例)jobtech.jp |
| location.host | 現在表示しているページのホスト名とポート番号 ※ポート番号が省略されている場合はホスト名のみ 例)jobtech.jp:80 |
| location.port | 現在表示しているページのポート番号 例)80 |
| location.pathname | 現在表示しているページのパス 例)/js/index.php |
| location.search | 現在表示しているページのクエリ文字列 例)?id=javascript |
| location.hash | 現在表示しているページのハッシュ文字列 例)#top |
Locationオブジェクトのプロパティを使ってみる
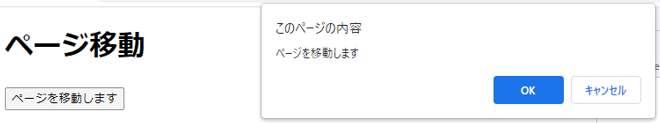
ページを移動する
<div class="box">
<input type="button" value="ページを移動します" onclick="move();">
</div>
// ボタン「ページに移動します」をクリックすると呼び出される処理
// イベントと紐づけられた(バインドされた)関数
function move() {
// 条件:確認ダイアログ画面(confirm)の戻り値
// 「OK」→ 戻り値:true
// 「キャンセル」→ 戻り値:false
if (window.confirm('ページを移動します')) {
location.href = 'http://jobtech.jp/';
// hrefプロパティ:現在表示しているURLを管理
// 代入による上書きで表示ページを変更できる
}
}Locationオブジェクトのメソッドを使ってみる
履歴を残さずにページを移動する
| location.replace(url) | 履歴を残さずに引数urlページに移動 |
サイト移動した後「戻る」ボタンで一つ前のページに戻っても「location_replace.html」は表示されない。サイトURLを変更した際などに利用できる。
Historyオブジェクト
ページ履歴を管理するオブジェクト。履歴を参照してページ移動したい時に利用する。
Historyインスタンス用の変数名:history
Historyインスタンスは変数名(プロパティ名)「history」にあらかじめ用意されている。オリジナルオブジェクトの利用ではないので頭文字が小文字。
実際はブラウザオブジェクトの最上位windowインスタンスのhistoryプロパティ「window.history」にインスタンスが入っているが「window.」を省略して記述することが多い。
Historyインスタンスの代表的なプロパティ
| プロパティ名 | 内容 |
|---|---|
| history.length | 【読み取り専用】ブラウザが表示したページの履歴数 |
Historyインスタンスの代表的なメソッド
| history.back() | ブラウザの履歴を使って1つ前のページに戻る (ブラウザの戻るボタンと同じ) |
| history.forward() | ブラウザの履歴を使って1つ先のページに進む (ブラウザの進むボタンと同じ) |
| history.go(num) | ブラウザの履歴を使ってnum分前後のページに移動 引数(num) 正の値:指定した数値分進む 負の値:指定した数値分戻る |
<div class="box">
<p><a href="https://www.google.co.jp/">Google</a></p>
<p><a href="javascript:void(0)" onclick="history.back();">戻る</a></p>
<p><a href="javascript:void(0)" onclick="history.forward();">進む</a></p>
<p><a href="javascript:void(0)" onclick="history.go(-3);">3ページ戻る</a></p>
<p><a href="javascript:void(0)" onclick="history.go(3);">3ページ進む</a></p>
</div>jQuery ~write less, do more~
jQueryを利用する
【推奨】大手サーバ(CDN)に接続して利用する
CDN Contents Delivery Network とは
コンテンツ配信用に最適化されたネットワーク
【jQuery】
http://code.jquery.com/
jQueryでプログラミング
<script>
$(function(){
【ここにプログラムを記述】
});
</script> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<!--
jQueryファイル読み込みよりも下の位置で処理を記述する
jQueryは「$()」を使って処理を開始する
-->
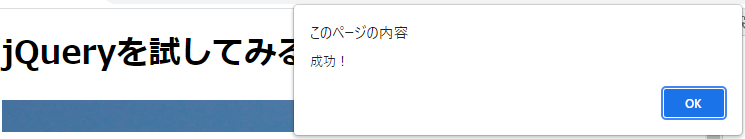
<script>
$(function () { // 無名関数
window.alert('成功!');
});
// $()でjQueryを開始
// ページ読み込み完了後に引数内の無名関数が呼び出される
</script>
jQueryの書き方:基本

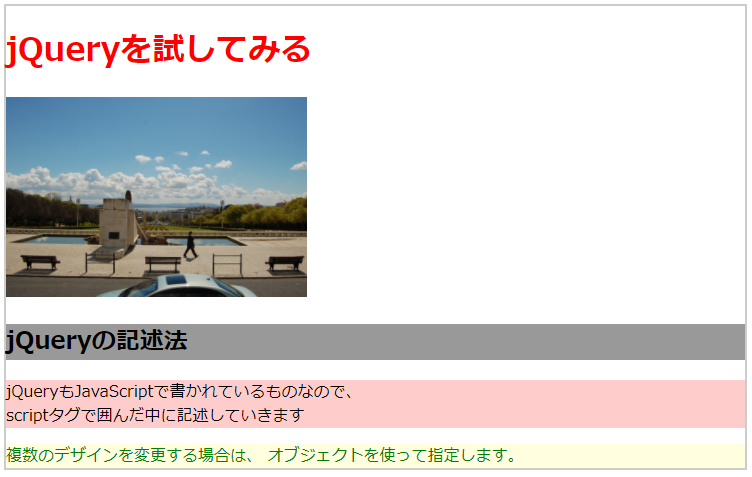
<body>
<div class="box">
<div class="inner">
<h1>jQueryを試してみる</h1>
<div class="photo">
<img id="mountain" src="https://jobtech.jp/test.jpg" height="200">
</div>
<h2>jQueryの記述法</h2>
<p>jQueryもJavaScriptで書かれているものなので、<br>
scriptタグで囲んだ中に記述していきます</p>
<div id="content">
複数のデザインを変更する場合は、
オブジェクトを使って指定します。
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(function () {
// ページ読み込み完了後の処理を記述する
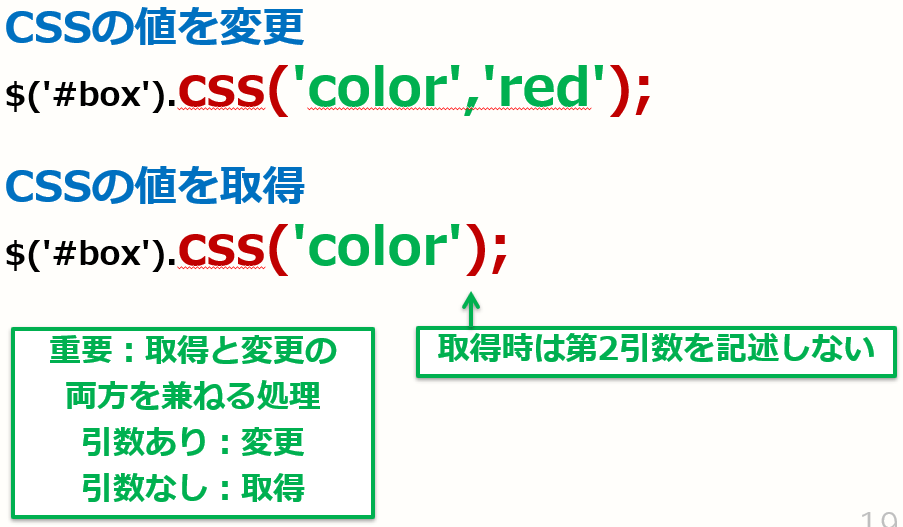
$('p').css('background-color', '#fcc');
// 練習1
// <h1>の文字色をredに設定してみる
$('h1').css('color', 'red')
// 練習2
// <h2>の背景色を#fccに設定してみる
$('h2').css('background-color', '#999')
// 練習3
// class名「inner」に枠線(実線、2px、#ccc)を設定してみる
$('.inner').css('border', 'solid 2px #ccc');
// 練習4
// h1要素の文字色をコンソールに表示する
let color = $('h1').css('color');
// cssメソッドの第2引数を省略すると
// 第1引数で指定したCSSプロパティの値を取得する
console.log(color);
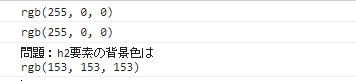
console.log($('h1').css('color'));
// 問題
// h2要素の背景色をコンソールに表示
console.log('問題:h2要素の背景色は\n' + $('h2').css('background-color'));
// 練習5
// ID名「content」に背景色#ffcと文字色greenを設定してみる
$('#content').css({
'background-color': 'lightyellow',
'color': 'green',
});
});
</script>
</body>


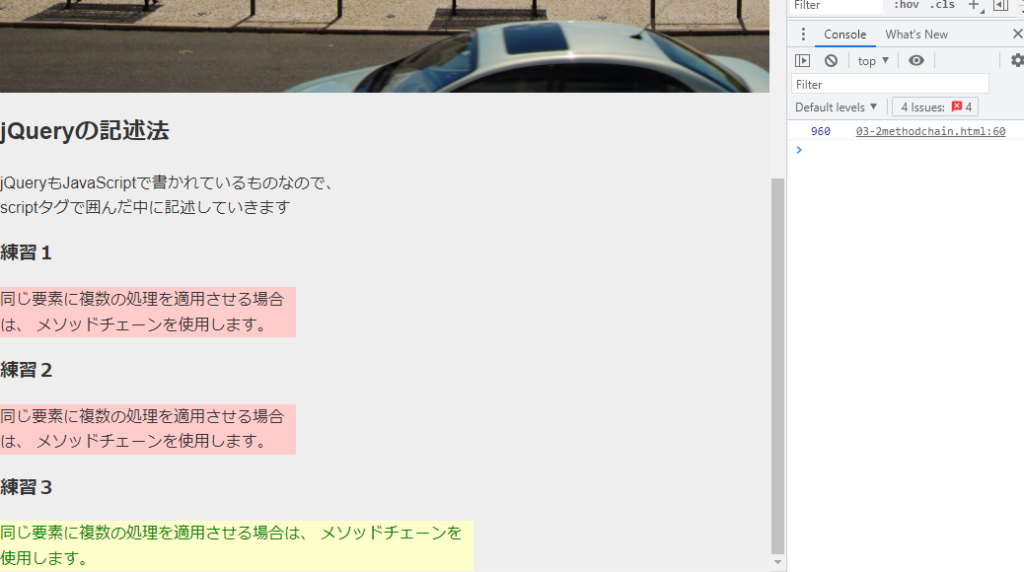
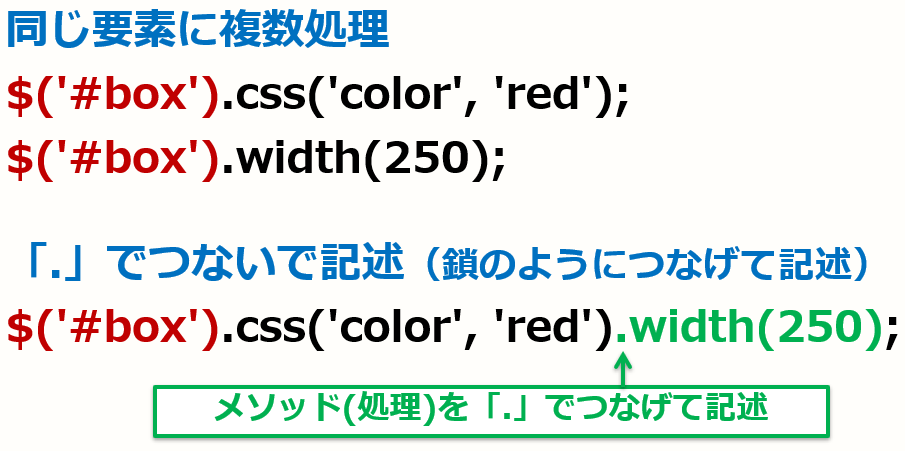
幅の変更・取得&メソッドチェーン


<script>
$(function () {
// ページ読み込み完了後の処理を記述する
$('#content1').css('background-color', '#fcc');
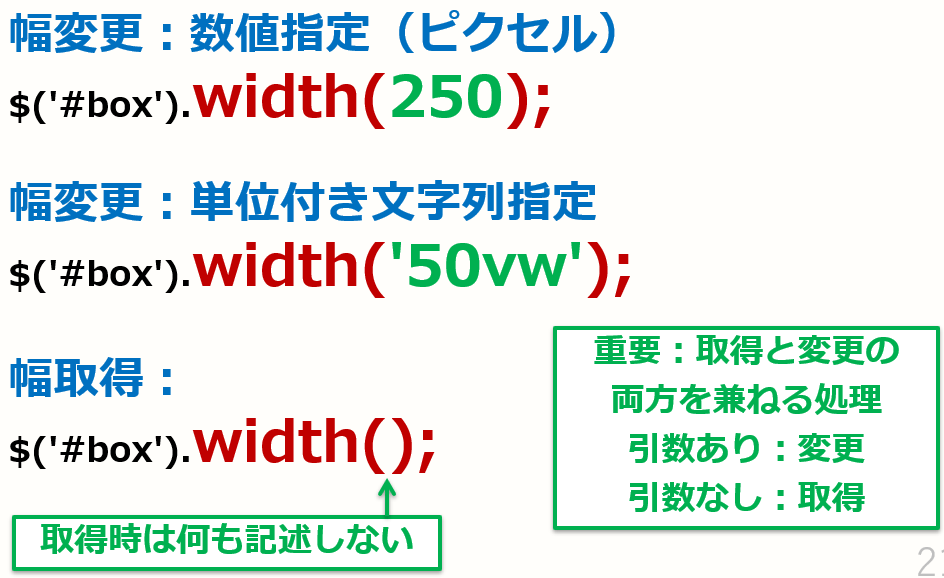
$('#content1').width(300);
// メソッドチェーンを使用する
$('#content2')
.css('background-color', '#fcc')
.width(300);
// 練習1
// ID名「content3」に背景色#ffcと文字色greenと幅50%を設定してみる
$('#content3')
.css({
'background-color': '#ffc',
'color': 'green',
})
.width('50%');
// 練習2
// 写真の幅を取得してコンソールに表示する
// widthメソッドをゲッターメソッドとして使う
let imgWidth = $('#mountain').width();
console.log(imgWidth);
});
</script>