JavaScript 18日目
投稿日:2021-12-27
更新日:2022-03-24

年内最終日やで
WindowオブジェクトのsetTimeoutメソッド
(続き)
【ステップアップ問題】

↑ これが ↑ ↓ こうやで ↓

function start1() {
console.log('start1実行');
// 占い結果を表示する場所(display1)の文字を
// 「占い中・・・」に変更する
document.getElementById('display1').innerHTML = '占い中・・・';
// 遅延処理
// 第1引数:遅延させる処理 → 無名関数
// 第2引数:遅延させる時間 → 3000ミリ秒
window.setTimeout(function () {
var kujiList = [ // 占い結果の配列を作成
'大吉', // 0
'吉', // 1
'末吉', // 2
'凶', // 3
]; // length 4
var result = Math.floor(Math.random() * kujiList.length);
// 占い結果「kujilist」の部屋番号を「result」で管理
// (くじの結果を表示するための数値)
// 1.<Math.random()>で0以上1までの乱数を出す
// 2.<*kujilist.length>で0~length「4」より小さいの小数の値を計算
// 3.<Math.floor()>で小数点を切り捨て = 0~length-1(3)の整数の値が出る
console.log(result);
// 処理:画面の特定箇所(display1)に占い結果を表示する
document.getElementById('display1').innerHTML = kujiList[result];
}, 3000);
// 2つの変数「kujilist」「result」は無名関数内でのみで利用できる【ローカルスコープ】
// 変数はなるべく使う場所でだけ使えるようにした方が質のいいプログラムとなる
// display1初期表示「あなたの今日の運勢は?」
// → start1オンクリックで【function start1()】が実行
// display1に「占い中・・・」表示を実行
// → 3秒(3000ミリ秒)後【無名関数】に紐づいたsetTimeoutメソッドが実行
// display1に「占い結果」→ kujilist[result]が表示される
}WindowオブジェクトのsetIntervalメソッド
遅延しながら繰り返されている処理
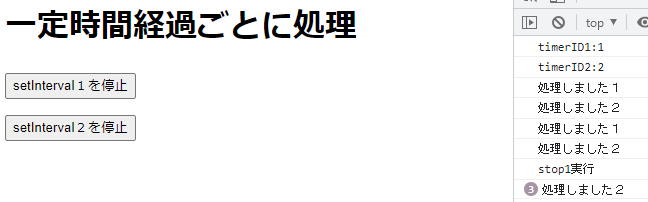
【「setInterval1を停止】ボタンを押すと「処理しました2」だけが繰り返される

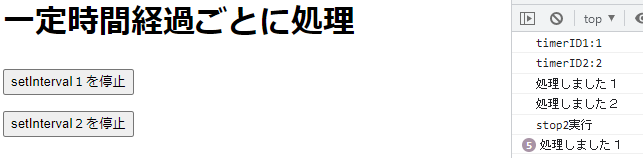
【「setInterval2を停止】ボタンを押すと「処理しました1」だけが繰り返される

function test() {
console.log('処理しました1');
}
// var timerID1;
// 停止用のID番号の数値を管理
// setIntervalメソッドに戻り値を代入
var timerID1 = window.setInterval(test, 3000);
console.log('timerID1:' + timerID1);
// var timerID2; (無名関数で書かれたもの)
// 停止用のID番号の数値を管理
// setIntervalメソッドに戻り値を代入
var timerID2 = window.setInterval(function () {
console.log('処理しました2');
}, 3000);
// ◆setIntervalメソッド
// 第1引数:遅延後に繰返し処理(今回は無名関数で呼び出す処理を定義)
// 第2引数:遅延時間(3000ミリ秒 = 3秒 後)
console.log('timerID2:' + timerID2);
// クリック時に「setInterval1を停止」が
// 呼び出される
function stop1() {
console.log('stop1実行');
window.clearInterval(timerID1);
// 引数で指定されたID番号の
// setIntervalメソッドの繰返し処理を停止する
// 第1引数:setIntervalメソッドの戻り値で得たID番号
// 戻り値:なし
}
function stop2() {
console.log('stop2実行');
window.clearInterval(timerID2);
}ステップアップ
「スタート」ボタンを押すと名前の回転が始まり
「決定」ボタンを押すと名前の回転が停止する



// グローバル変数:どこからでも参照可能
var timerID1; // 停止用のID番号の数値を管理
var flag = true; // toggle関数内の処理を分岐させるために使う値
// flagの初期値「true」
// true時の処理:
// false時の処理:
var num = 0;
// 「スタート」ボタン押下時に呼び出し
// 処理:名前を回転させる処理
// 「決定」ボタン押下時にも呼び出し
// 処理:回転している名前を停止させる処理
// ※「toggle」という名前がついた処理は
// 2つの処理を切り替えながら実行することを意味する
function toggle() { // btn1 がオンクリックされた時に実行される
// var timerID1; //ココに書くと正しく動作しない…
// ローカル変数なので、関数が完了すると一旦無くなる
// 繰返されて新たに作成されたtimerID1の値は空になっているため
// 「undefined」が返ってきて、停止されない
if (flag) { //flagが「true」の時 → 名前を回転させる処理
console.log('start'); // コンソールに「start」
flag = false; // 次の処理でelseブロックを実行させるためflagをfalseに変更(代入)
// ボタン名を担当しているvalue属性値を
// 代入によって「スタート」から「決定」に変更
document.getElementById('btn1').value = '決定'; //ボタン(btn1)内の文字を「決定」に変える
// 【無名関数】→ 0.05秒ごとに解答者が繰返し変わっていく
// ◆名前を回転させる処理
// setIntervalメソッドを使って遅延しつつ繰返し処理
// ◆clearIntervalで停止させることを考えている
// 戻り値を変数timerID1に保管しておく
// 関数終了後も値を保持したいのでグローバルスコープで宣言
timerID1 = window.setInterval(function () { // 停止用のID番号の数値を管理
// ◆setIntervalメソッド
// 第1引数:遅延後に繰返し処理(無名関数で呼び出し)
// 第2引数:遅延時間(50ミリ秒 = 0.05秒 後)
var nameList = [ // 値:名前切り替えようの配列
'田中',
'佐藤',
'鈴木',
];
// 値:namelistの部屋番号 → 配列内から表示する名前を決定する値
// グローバルスコープ上で宣言している変数をインクリメントにより値を1増やす
num++; //namelistの部屋番号[num]をインクリメント
// 変数numが配列の部屋数と等しい値になった時
// → 最後の部屋番号の次(存在しない部屋)の値になった時)
// 変数numを0に戻す
if (num == nameList.length) { // numがname.length「3」になったら
num = 0; // 値を「0」に戻す
}
console.log(num);
// 画面に名前を表示
document.getElementById('display1').innerHTML = nameList[num]; // 画面の特定の場所(display1)に解答者を表示
}, 50);
console.log('timerID1:' + timerID1);
} else {
// flag「false」で
// 回転している名前を停止させる処理
console.log('stop'); // コンソールに「stop」
// ボタン名を担当しているvalue属性値を
// 代入によって「決定」から「スタート」に変更
document.getElementById('btn1').value = 'スタート'; // btn1内の表示文字を「スタート」に変える
// 遅延繰返し処理を停止
window.clearInterval(timerID1); // 停止用のID番号[timerID1]を利用して繰返し処理を停止
// 次の処理でifブロックの処理「名前回転開始」を実行させるためflagにtrueを代入
flag = true; // flagを「true」に変える
}
}ID属性で指定した要素の属性を変更
document.getElementById('対象要素のID名').属性名 = 変更する値;()内に文字列で対象要素のID名を記述して対象要素を指定する。続けて対象要素の後に「.(ドット)」と「属性名」を記述し、代入演算子で値を代入すると属性を変更することができる。
ステップアップ
ブラウザを表示すると、指定されたミリ秒ごとに画像が切り替わる


// ユーザ操作で処理がスタートしない
// ※イベントとの紐づけなし
var num = 0;
// 繰り返し遅延処理の呼び出し
// 今回は繰返し処理を止めないので
// setIntervalの戻り値は変数代入などをせずに捨てている
// ◆指定ミリ秒毎に無名関数を呼び出す
// 無名関数:画像を変更する処理
window.setInterval(function () { // 無名関数
// 値:表示する画像のパスと(src属性)・画像名(alt属性)を配列で管理
// 多次元配列で3枚の画像情報を管理
var imgList = [
['img/a001.png', '僕のキーボード'],
['img/a002.png', '手書きのシューズ'],
['img/a003.jpg', 'しもつかれドロップス']
];
// 値:imglistの部屋番号 → 配列内から表示する画像を決定する値
// 画像切り替えようの数値[num]を1増やす
num++; //imglistの部屋番号[num]をインクリメント
// 変数numが配列の部屋数「3」と等しい値になった時
// → 最後の部屋番号の次(存在しない部屋)の値になった時
if (num == imgList.length) {
// 変数numを0に戻す
num = 0;
}
console.log(num);
// 処理:画像を変更する
// img要素のsrc属性値を代入して変更
// img要素のalt属性値を代入して変更
document.getElementById('change').src = imgList[num][0];
document.getElementById('change').alt = imgList[num][1];
}, 10000);2021年はココまで。良いお年をお迎えください・・・
カテゴリー
