JavaScript 15日目
投稿日:2021-12-22
更新日:2022-03-24

Arrayオブジェクト
Arrayインスタンスの作成・プロパティを利用
Arrayインスタンスの変更メソッドを利用
配列の処理と値をまとめたもの。(配列用のオブジェクト)
インスタンスごとに配列情報をもつ。コンストラクタを使用したインスタンスの生成はあまり行わず、配列リテラルを使ってインスタンスを生成する。
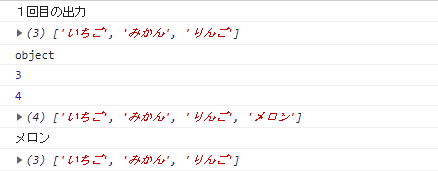
インスタンス.push(element[,element ・・・])インスタンス.pop()console.log('1回目の出力');
// ◆配列リテラルでのインスタンス作成
// 簡単なのでよく使われる
// 見えないところでnew Array()が呼び出されている
var array1 = ['いちご', 'みかん', 'りんご'];
// ◆正式なインスタンスの作り方
// 書く量が多いのと、勘違いが起きやすいのであまり使われない
var array1 = new Array('いちご', 'みかん', 'りんご')
console.log(array1);
console.log(typeof array1);
// 配列のデータ型を調べると「object」
// 配列はJSが予め用意している組み込みオブジェクトだった
console.log(array1.length);
// lengthプロパティ:部屋数(値の参照)
// インスタンス内のメソッド(処理)紹介
// 配列の部屋を増やしたり減らしたりする処理がメイン
console.log(array1.push('メロン'));
// 配列末尾に引数の値を追加する
// 第1引数 (必須):追加する値
// 第2引数 以降(任意):追加する値
// 戻り値:追加後の部屋数
console.log(array1);
console.log(array1.pop());
// 配列末尾の部屋を削除
// 引数:なし
// 戻り値:削除された部屋にあった値
console.log(array1);
インスタンス.unshift(element[,element ・・・])インスタンス.shift()※1回目の出力(末尾に追加)の「先頭に追加」バージョン
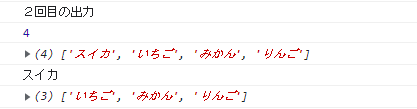
console.log('2回目の出力');
console.log(array1.unshift('スイカ'));
// 配列の先頭に引数の値を追加する
// 第1引数 (必須):追加する値
// 第2引数 以降(任意):追加する値
// 戻り値:追加後の部屋数
console.log(array1);
console.log(array1.shift());
// 配列の先頭の部屋を削除
// 引数:なし
// 戻り値:削除された部屋にあった値
console.log(array1);
インスタンス.splice(index,howMany,[element][,element ・・・])index・・・配列変更位置(負の場合は末尾から負の値移動した位置)
howMany・・・変更位置から削除する要素数を整数で指定
0を指定する場合は削除しない
element・・・配列に追加する要素(複数追加時はカンマ区切りで引数追加)
howManyが1以上でelementを省略した時は変更位置からhowMany個
要素を削除するだけで何も追加しない

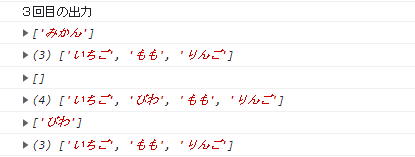
console.log('3回目の出力');
// 【spliceメソッド】
// 中途半端な位置の部屋を追加・削除・入れ替えする
// array1[1] = 'もも'
console.log(array1.splice(1, 1, 'もも'));
// 部屋番号「1」を1部屋分削除して「もも」を追加する
// 指定された部屋の値を変更
// 第1引数:変更する部屋番号
// 第2引数:削除する部屋の数
// 第3引数:追加する部屋の値
// 戻り値:削除された値をもつ【配列】
console.log(array1);
console.log(array1.splice(1, 0, 'びわ'));
// 部屋番号「1」を削除せずに「びわ」を追加する
// 指定された部屋の値を変更
// 第1引数:変更する部屋番号:1番地
// 第2引数:削除する部屋の数:削除しない
// 第3引数:追加する部屋の値:'びわ'を追加
// 戻り値:削除された値をもつ【配列】
// ★中途半端な位置に部屋を追加する方法
// <変数名.splice(追加する部屋番号, 0, 追加する部屋の値)>
console.log(array1);
// 今回は削除された値はないので → []がコンソールに返っている
console.log(array1.splice(1, 1));
// 第1引数:変更する部屋番号:1番地
// 第2引数:削除する部屋の数:1部屋
// 第3引数:追加する部屋の値:なし → 削除するだけ
// 戻り値:削除された値をもつ【配列】
// ★中途半端な位置に部屋を削除する方法
// <変数名.splice(削除する部屋番号, 1)>
console.log(array1);
インスタンス.reverse()インスタンス保持配列の要素を逆順に並び替える

console.log('4回目の出力');
console.log(array1.reverse());
// 配列内の部屋の順番を逆順にする
console.log(array1);
Arrayインスタンスのアクセサメソッドを利用
インスタンス.concat(value[,value ・・・])インスタンス保持配列と引数の値を連結した新しい配列を返す
★インスタンス保持配列は変更されない
インスタンス.slice([start[,end]])インスタンス保持配列の部屋番号startから部屋番号end-1までの要素をもった新しい配列を返す
★インスタンス保持配列は変更されない
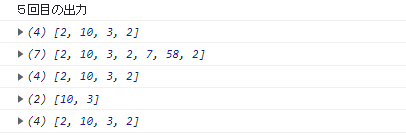
console.log('5回目の出力');
var numList1 = [2, 10, 3, 2];
console.log(numList1);
console.log(numList1.concat(7, [58, 2]));
// 配列同士を連結する
// メソッドを呼び出した配列と、引数で指定した値や配列を連結した
// 【新しい配列を返す】
// ★インスタンス内の配列を変更しない
console.log(numList1);
// concatで連結されても、インスタンス内の配列は変更されていない
// 変更したい場合は下記のようにする
// var newArray = numList1.concat(7, [58, 2])
console.log(numList1.slice(1, 3));
// 配列内の一部を抽出する
// 第1引数(省略可):抽出開始位置の部屋番号
// 省略時は「0」
// 第2引数():抽出終了位置の部屋番号
// 「指定した部屋番号 - 1」までを抽出
// 省略時は最後まで抽出
// 戻り値:抽出した【新しい配列】を返す
// ★インスタンス内の配列を変更しない
console.log(numList1);
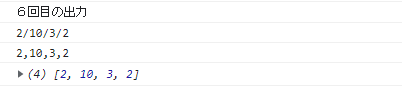
console.log('6回目の出力');
var numList1 = [2, 10, 3, 2];
console.log('6回目の出力');
console.log(numList1.join('/'));
// 配列を引数の文字列で結合する
// 【配列を文字列に変える】
// 第1引数:連結文字
// 戻り値:連結文字を使って生成された文字列
console.log(numList1.toString());
// 配列をカンマ区切りの文字列で連結する
// 【配列を文字列に変える】
// 文字列変換が必要な時に、見えないところでよく呼び出されている
// 配列オブジェクトに限らず、Dateなどでも同様に呼び出されている
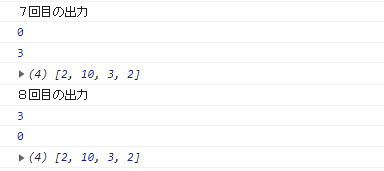
console.log(numList1);
インスタンス.indexOf(search[,start]])インスタンス.lastIndexOf(search[,start]])console.log('7回目の出力');
// 配列内を検索するメソッド
// 引数指定した値を検索し、最初にHITした部屋番号を返す
// ◆よく使う例
// ・sliceと組み合わせて検索位置から抽出
// ・配列内に指定された値があるか確認
// (参考)ES2017:includesメソッド ・・・最近実装された新しいメソッド
var numList1 = [2, 10, 3, 2];
// 前方からの検索
console.log(numList1.indexOf(2));
console.log(numList1.indexOf(2, 1));
// 第1引数 (必須):検索する値
// 第2引数 (任意):開始位置
// 省略時は先頭から開始する
// 戻り値:最初にHITした部屋番号
// 検索した値が配列内にない場合は「-1」を返す
console.log(numList1);
console.log('8回目の出力');
// 後方から検索
console.log(numList1.lastIndexOf(2));
console.log(numList1.lastIndexOf(2, 2));
console.log(numList1);
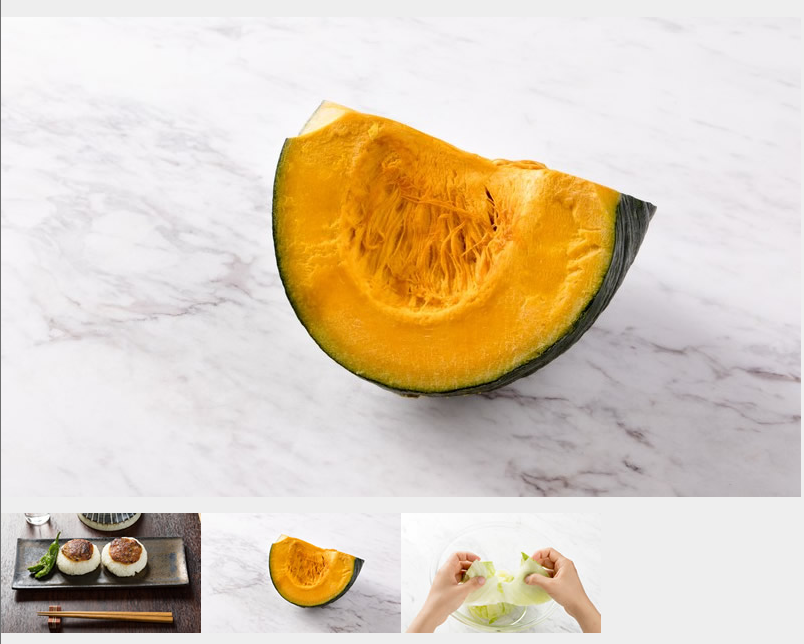
Array:ステップアップ問題
下のサムネ画像にマウスを載せると大きい画像が上に表示されるようにする。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arrayオブジェクト</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="box">
<h1>Arrayオブジェクト</h1>
<div class="stage">
<img id="bigImage" src="img/big001.jpg">
</div>
<div class="thumb">
<ul>
<li>
<img src="img/001.jpg" onmouseover="changeImg(this.src);">
</li>
<li>
<img src="img/002.jpg" onmouseover="changeImg(this.src);">
</li>
<li>
<img src="img/003.jpg" onmouseover="changeImg(this.src);">
</li>
<!--
サムネ画像にマウスカーソルが乗ると「changeImg(this.src)」を呼び出す
引数「this.src」を関数定義部分に渡す
「this」は「自身(img要素)」を指す
JSではImgオブジェクトになる
Imgオブジェクトのsrcプロパティ(src属性値)をchangeImg関数に渡す
-->
</ul>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>
「onmouseover属性」→イベント
サムネ画像にマウスが乗ったらchangeImg(this.src)を呼び出す
function changeImg(path) {
console.log('画像変更');
console.log(path);
// 問題1
// サムネイル画像をオンマウスすることで
// 大きな画像が切り替わるようにすること
// 対応する画像は以下
// 小さな画像「001.jpg」大きな画像「big001.jpg」
// 小さな画像「002.jpg」大きな画像「big002.jpg」
// 小さな画像「003.jpg」大きな画像「big003.jpg」
// 1.パスからファイル名を抽出して変更
// ★パスの文字列は変数pathに入っている
// 2.ファイル名を変更したパスをID「bigImage」のsrcプロパティに代入
// ますだ解答
// 「相対パス」を使ったら1行で出来た
document.getElementById('bigImage').src
= 'img/big' + path.slice(path.lastIndexOf('/') + 1);
// // 【解答例1】
// // 画像パスを分割する位置を検索
// var position = path.lastIndexOf('/');
// // 画像パスの前方を変数に代入
// var before = path.slice(0, position + 1);
// // 画像パスの後方を変数に代入
// var after = path.slice(position + 1)
// // 前方・後方の間に「big」を追加
// path = before + 'big' + after
// document.getElementById('bigImage').src = path;
// // 【解答例2】配列化して文字列に戻す
// // ◆「/」を区切り文字として配列化
// var array = path.split('/');
// // ◆ファイル名変更
// // 配列の最後の部屋にファイル名があるので
// // 前に「big」を文字列連結して代入
// array[array.length - 1] =
// 'big' + array[array.length - 1];
// // ◆配列を文字列に戻す
// // 「/」を連結文字にして配列から文字列にする
// // ファイル名にbig付いた画像パスが出来上がる
// path = array.join('/');
// // 出来上がった「big」付きのパスsrc属性に代入
// document.getElementById('bigImage').src = path;
}何をしたいのかを明確にする(まずはココが重要!)
→そのためにどんな処理が必要なのか
→わからなければ検索してみる
カテゴリー
