JavaScript 14日目
投稿日:2021-12-21
更新日:2022-03-24

Stringオブジェクトの続き
【問題12-12】カープ♪ カープ♪ カープ♪ ひろしま~♪
var str = '田中,菊池,丸,鈴木,新井';
var src1 = 'img/item002.jpg';
var src2 = 'http://example.com/img/item002.jpg';
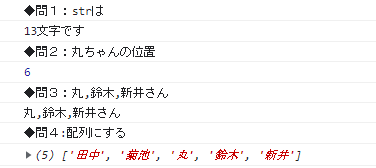
console.log('◆問1:strは');
console.log(str.length + '文字です');
console.log('◆問2:丸ちゃんの位置');
// console.log(str.indexOf('丸'));
var start =str.intdexOf('丸');
console.log(start)
console.log('◆問3:丸,鈴木,新井さん');
console.log(str.slice(6) + 'さん');
console.log('◆問4:配列にする');
var array = str.split(',');
console.log(array);
console.log('◆問5:「さん」をつける');
for (var i = 0; i < array.length; i++) {
console.log(array[i] + 'さん');
}
console.log('◆問6:src1のファイル名');
// オススメ解答(配列化と参照)
var array = src1.split('/')
console.log(array[array.length - 1]);
// 別解答
console.log(src1.slice(src1.lastIndexOf('/') + 1));
console.log('◆問7:src2のファイル名');
// オススメ解答(配列化と参照)
var array = src2.split('/')
console.log(array[array.length - 1]);
// 別解答
console.log(src2.slice(src2.lastIndexOf('/') + 1));

Arrayオブジェクト少し入ったけど、明日のページに書く。
「Array」→キーボードで打ちながら新井さんを思い出す、カープ脳

カテゴリー
