コーディング 6日目

配下ページの作成例
アクセスページ

「tmp_sub.html」をコピーして「access.html」ファイルを作成
①<head>のタイトルを修正する
今回は「アクセス|サイト名」
②<Content> <Main> <Box> <Box_body> <Box_inner>の中に
div<Access>を作成してパーツを配置していく
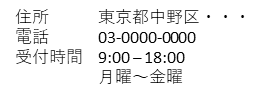
③画像(img)と、住所(今回はdlを使用)を記述して
各要素にクラス名を振っていく
※エレメント名の付け方「キャメル記法、キャメルケース」
最初の単語は小文字、二つ目の単語は大文字で記述するとわかりやすい
例)<dt class=”Access_listTitle“>、<dd class=”Access_listText“>
④CSSでデザインを入れていくので
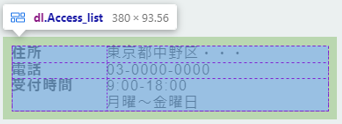
<div class=”Access_inner>を作成して、パーツ(figureとdl)を入れ子にする
<div class="Access">
<div class="Access_inner">
<figure class="Access_figure">
<img class="Access_img" src="img/office.jpg" alt="外観">
</figure>
<dl class="Access_list">
<dt class="Access_listTitle">住所</dt>
<dd class="Access_listText">東京都中野区・・・</dd>
<dt class="Access_listTitle">電話</dt>
<dd class="Access_listText">03-0000-0000</dd>
<dt class="Access_listTitle">受付時間</dt>
<dd class="Access_listText">
9:00-18:00<br>
月曜~金曜日
</dd>
</dl>
</div>
</div>⑤「_Access.css」でfigureとdlを横並びにする(diaplay:flex;)
.Access_inner {
display: flex;
align-items: center;
}
.Access_figure {
width: 50%;
padding: 10px;
}
.Access_list {
width: 50%;
padding: 10px;
}

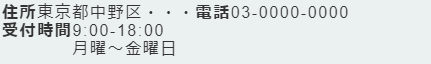
⑥ <“Access_list”> 内の「dt」と「dl」を調整

・横並びにして、折り返すようにする
.Access_list {
width: 50%;
padding: 10px;
display: flex;
flex-wrap: wrap;
}
・< “Access_list” >の中で
「dt」と「dl」の幅(width)が合計100%になるように調整
.Access_listTitle {
width: 30%;
}
.Access_listText {
width: 70%;
}
・余白等を微調整する
例) <padding: .5em 0;>
GoogleMapを配置する

①今回は、先に作成した<div class=”Access_inner”>の下に
<div class=”Access_map”>を配置する
<div class="Access">
<div class="Access_inner">
</div>
<div class="Access_map">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d51837.111730717654!2d139.6242424699332!3d35.7060595781087!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f28fc070d0a3%3A0x748f86a7a66c41cc!2z5p2x5Lqs6YO95Lit6YeO5Yy6!5e0!3m2!1sja!2sjp!4v1637722598636!5m2!1sja!2sjp"
width="960" height="400" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
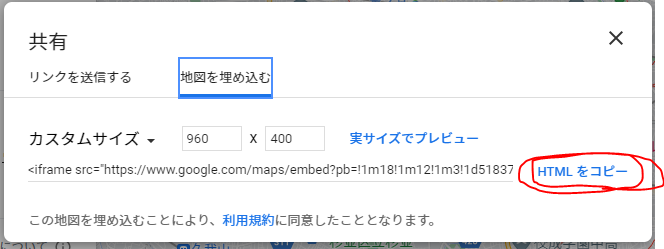
</div>②Googleで住所を入力して「地図」を開いて【共有】を開く

③「地図を埋め込む」でサイズを選択
表示サイズを決めている場合は【カスタムサイズ】を選択

④「HTMLをコピー」をクリックして配置箇所<div class=”Access_map”>にペースト
するだけ


⑤ <“Access_map”>の余白を調整(<margin: 30px auto;>)して完成!

