コーディング 3日目

横並びにするときの方法おさらい
float・・・文章を回り込ませるデザインにしたい時
flex・・・列をカラム分けして、文章の回り込みをさせない時
(パーツのレイアウトでは基本的にflexを使用する)
共通パーツ作成 [tmp_common.html]
◆ヘッダー作成
パーツ(ブロック)ごとに作成していく
【ロゴ作成の例】
①基本構成のhtmlをコピーして<tmp_common.html>ファイルを作成する
②「.Logo」を付与した<div></div>で枠を作り、中にパーツを作成していく
③各要素にクラス名を振り、ヘッダーロゴなのでTOPページへ飛ぶように
リンクも付与する
<header>
<div class="Logo">
<a class="Logo_link" href="index.html">
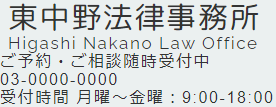
<div class="Logo_jp">東中野法律事務所</div>
<div class="Logo_en">Higashi Nakano Law Office</div>
</a>
</div>
</header>「Logo」のCSSを作成する
①<style.css> の「パーツデザイン」の箇所に <@import url(_Logo.css);> を追加
★ポイント★
a要素はインライン要素でありながら
子孫にブロックレベル要素(divとか)を内包できる
ただし、ブロックレベル要素を内包した時は
CSSでリンクに対して「display: block;」を指定することが必要
(コレを入れないとデザインが反映されなかったりする)
.Logo_link {
display: block;
color: #333;
}【電話番号作成の例】
「header」の中、ロゴの下へ「Tel」のブロックを追加していく
<div class="Tel">
<div class="Tel_header">
ご予約・ご相談随時受付中
</div>
<div class="Tel_body">
03-0000-0000
</div>
<div class="Tel_footer">
受付時間 月曜~金曜:9:00-18:00
</div>
</div>
「Tel」のCSSを作成する
①<style.css> の「パーツデザイン」の箇所に <@import url(_Tel.css);> を追加
【共通パーツのボタンを配置する例】
「header」の中、ロゴの下へ「btnBox」のブロックを追加していく
共通でボタンのデザインがされている場合は、読み込んでデザインを反映させる
<div class="btnBox">
<a class="btn -type2" href="contact/index.html ">
お問い合わせ・ご相談
</a>
</div>
パーツのレイアウト
①「header」にクラス名(HeaderPC)を付与して「HeaderPC_body」の枠を作成する
②中に、パーツを配置するボックスを配置する(「logo」「tel」「btn」)
③各BOXの中に先に作成していた各パーツを移し入れる
<header class="HeaderPC">
<div class="HeaderPC_body">
<div class="HeaderPC_logo">
</div>
<div class="HeaderPC_tel">
</div>
<div class="HeaderPC_btn">
</div>
</div>
</header>「HeaderPC」のCSSを作成する
①<style.css> の「パーツデザイン」の箇所に <@import url(_ HeaderPC );> を追加
/* HeaderPC */
.HeaderPC {
padding: 0.8em 0;
}
.HeaderPC_body {
display: flex;
align-items: center;
max-width: 1200px;
margin: 0 auto;
}
.HeaderPC_logo {
margin-right: auto;
}
.HeaderPC .btn {
box-shadow: 0 0 5px #5b6bc0;
margin: 0 0.5em 0 1em;
}※「.HeaderPC .btn」で、共通パーツを個別にカスタマイズしている

ナビゲーション作成

今回の例は「Headerの下・画面上部に固定されるナビゲーション」の作成
(<position: sticky;>)
※ナビゲーションは「Content」の中に作成する
<div class="Content">
<nav class="NavPC">
<ul class="NavPC_list">
<li class="NavPC_item">
<a href="index.html" class="NavPC_link">ホーム</a>
</li>
<li class="NavPC_item">
<a href="index.html" class="NavPC_link">はじめての方へ</a>
</li>
<li class="NavPC_item">
<a href="index.html" class="NavPC_link">業務内容</a>
</li>
<li class="NavPC_item">
<a href="index.html" class="NavPC_link">料金</a>
</li>
<li class="NavPC_item">
<a href="index.html" class="NavPC_link">弁護士紹介</a>
</li>
<li class="NavPC_item">
<a href="index.html" class="NavPC_link">アクセス</a>
</li>
</ul>
</nav>
<main class="Main">
<div class="Box">
<div class="Box_header">
<div class="Box_inner">
<h1 class="Box_mainTitle">メインタイトル</h1>
</div>
</div>
<div class="Box_body">
<div class="Box_inner narrowArea">
コンテンツ本体
</div>
</div>
<div class="Box_footer basicArea">
<div class="Box_inner">
コンテンツフッター(省略可)
</div>
</div>
</div>
</main>
</div>「NavPC」のCSSを作成する
①<style.css> の「パーツデザイン」の箇所に <@import url(_NavPC.css);> を追加
.NavPC {
position: sticky;
top: 0;
left: 0;
z-index: 100;
width: 100%;
background-color:
rgba(255, 255, 255, 0.8);
backdrop-filter: blur(10px);
padding: 0.8em;
}
.NavPC_list {
display: flex;
justify-content: space-between;
margin: 0 auto;
max-width: 1200px;
}
.NavPC_item {
border-left: solid 1px #aaa;
width: 100%;
}
.NavPC_item:last-child {
border-right: solid 1px #aaa;
}
.NavPC_link {
display: block;
color: #333;
text-align: center;
padding: 0.8em;
transition: background-color 0.5s;
}
.NavPC_link:hover {
color: #fff;
background-color: #3f51b5;
}※<backdrop-filter: blur(10px);>
⇒固定部分と、他のコンテンツが重なった時のぼかし設定