コーディング 1日目

コーディングルールを決める
BEM
B・・・ブロック、E・・・エレメント、M・・・モディファイア
パーツ単位で要素をつけていく
※各パーツにクラス名を全部振る 子孫セレクタをほぼ使わない
子孫セレクタを使ってデザインする場合
メリット
・class名がシンプル
デメリット
・コーダーによってセレクタのポイント数が変動する
・書き方によってはHTMLの要素名を変更しづらい
例)h1からh2に変更、リストからdivに変更
BEMを使ってデザインする場合
!全要素にクラス名をつける!
.Class名_部品名(.Box_header、.Box_mainTitle 等)
メリット
・絶対クラス名をつけるので迷いがない
・コーダーによって名称の多少の揺れはあるが命名規則がしっかりしている
・子孫セレクタを使わないのでポイント数による優先度を考えなくてよい
デメリット
・class名が長い
・ルールを学ぶ学習コストがかかる
・現場によってBEMをカスタマイズした変則ルールがある
・BEMと他のコーディングルールを併用することが多い
ページの基本構成
サイト作成の手順
- サイト用のフォルダを作成
- VS Codeに新規ワークスペースとして登録
- テンプレートHTMLを作成(ワークスペースの名前を付けて保存)
※チームで作業する際はあると便利
個人作業時は省略することもある - ResetCSSを使用する場合は利用する
- ページの基本構成を決める
(基本構成のテンプレhtmlファイルを作成) - 本体CSSから部品CSSを読み込む
●部品CSSは基本的に2種類
・サイト共通デザイン
・小文字始まりのCSSファイル
・class名も小文字始まり
・ブロックデザイン(BEM)
・大文字始まりのCSSファイル
・class名も大文字始まり
ResetCSSを使用するか
ResetCSS:ブラウザが用意したデザインをリセットするCSS
ブラウザによる見た目の違いをなくす
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.0/destyle.css">ResetCSSには色んな種類がある。今回は「destyle.css」というResetCSSを使用する
h1,h2等の文字サイズ設定がなくなったり、リストのマーカーがなくなったりするので
全ての設定を定義しなおす必要がある
※HTMLに外部ファイルとして記述する
「CDN(コンテンツ デリバリー ネットワーク)」という
JavaScriptで再度学ぶ
ページの基本構成を決める
オススメの基本構成
①<div class=”Wrapper”>の中に基本構成を作っていく
<body>
<div class="Wrapper">
<header>
ヘッダー
</header>
<div class="Content">
</div>
<footer class="footer">
フッター
</footer>
</div>
</body>②<div class=”Content”>の中に「Box」を作成していく
<div class="Content">
<main class="Main">
<div class="Box">
<div class="Box_header">
<div class="Box_inner">
コンテンツヘッダー(省略可)
</div>
</div>
<div class="Box_body">
<div class="Box_inner">
コンテンツ本体
</div>
</div>
<div class="Box_footer">
<div class="Box_inner">
コンテンツフッター(省略可)
</div>
</div>
</div>
</main>
</div>基本デザインを決める
@import
※実務では使用しないけど、後々「Sass」を学ぶ際に知識があると入りやすい
外部にあるCSSを読み込ませる
ブロックごとにCSSを作成・指定できる
/* 基本デザイン */
@import url(_common.css);
/* パーツデザイン */
@import url(_Footer.css);
◆Sassルール応用
ファイル名が「_」のファイルは「部品CSS」を意味する
◆独自ルール
・頭文字小文字は「サイト共通」のルール
・頭文字大文字は「BEM」ルール
つまりのブロック単位デザインのCSS
基本デザイン
「_common.css」に定義
サイト全体に継承されるデザインを「body」の中に記述していく
.Wrapper {
min-height: 100vh;
display: flex;
flex-direction: column;
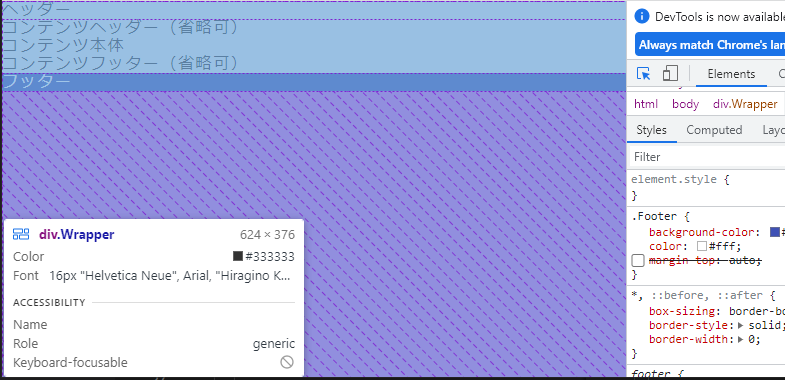
}「Footer」はブロック単位のデザインなので、別の「Footer.css」に記述
.Footer {
background-color: #3f51b5;
color: #fff;
margin-top: auto;
}<min-height: 100vh;>・・・画面縦いっぱいの下部
<flex-direction: column;>・・・子要素を縦並びにする
<maegin-top: auto>・・・flex&columnで縦並びのflexになり
最下部についているmarginを
「.footer」のtop(上部)に付与する

マージンが一番後方(フッターの下)についてしまう
表示領域を定義
一番広い幅と同じ値を
body要素のmin-widthに指定することで背景色が途切れるのを
防ぐことができる
/*---------------------------------
よく使うスタイル
---------------------------------*/
/* 表示領域 */
body {
min-width: 960px;
}
.basicArea {
width: 960px;
margin: 0 auto;
}
.narrowArea {
width: 760px;
margin: 0 auto;
}<.narrowArea>・・・ちょっと狭いエリア
ボックスデザイン
「style.css」に@importを追加する
/* パーツデザイン */
@import url(_Box.css);
@import url(_Footer.css);・・・パニック!
